
本記事では、LINE公式アカウントのリッチメニューの画像作成から配信方法まで、丁寧にわかりやすく解説します。
「LINE公式アカウント経由売上のうち、5〜7割がリッチメニュー経由」という事例も多く、リッチメニューはLINE公式アカウント経由の売上・CV数を伸ばす上ではぜひとも工夫しておきたいポイントです。(メッセージが届いたことをきっかけに、リッチメニューからCVすることが多いのだとか!)
具体的な事例や工夫ポイントも掲載していますので、ぜひお役立てください!
まずはここから!LINE公式アカウントのリッチメニュー攻略
リッチメニューは、LINE公式アカウントのトークルームを開いた際、画面下部に表示されるメニューです。トークルーム内で最もタップしやすい領域にあるため、「メッセージが届いたのをきっかけに、リッチメニューをタップしてサイトに遷移する」というユーザーも多いです。
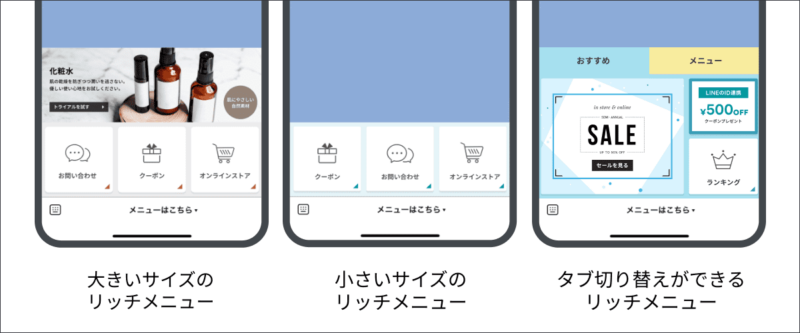
リッチメニューには高さの異なる大小2サイズがあり、さらにタブ型で切り替えられるもの・切り替えなしのものがあります。

リッチメニューはLINE Official Account Managerだけで配信できる?無料?
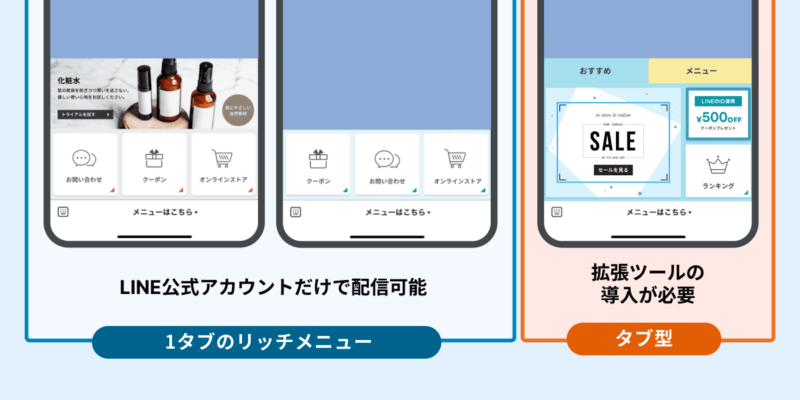
全ての友だちに同じデザインのリッチメニュー(タブ切り替えもなし)を配信したい場合は、LINE Official Account Managerのみで可能です。追加料金もかかりません!
一方、タブ切り替えができるリッチメニューはLINE Official Account Managerだけでは設定できず、いわゆるLINE公式アカウント拡張ツールの導入が必要です。

「会員向け・非会員向けに別々のリッチメニューを提供したい!」
「キャンペーン情報など企業から訴求したい情報と、マイページなどユーザーが能動的にアクセスしたいコンテンツの入り口を分けたい!」
という場合には、タブ切り替えリッチメニューやリッチメニューの出しわけがおすすめです。
何をどう配置したらいい?効果的な設計のポイントは?
リッチメニューについてよく頂く質問として、「どんなコンテンツをどう配置すればいい?ベストプラクティスが知りたい!」というものがあります。もちろん一概にこうすればいいとは言えないのですが、よく活用されているパターンを2つ紹介します。
◆パターン1:6つのエリアに訴求したい内容を1つずつ配置

ユーザーがアクセスしたいページにいきやすいよう、厳選して6つのコンテンツを配置するパターンです。テキストだけではなくイラストやアイコンを織り交ぜ、視覚的にわかりやすく工夫するとよいですね!
ちなみに、ちいかわマーケットのリッチメニューでタップされているエリアランキングは「1位:ちいかわマーケット(下段左下)」「2位:新商品(下段中央)」「3位:再入荷(下段右下)」だとか。
一般的にリッチメニューは右下が最もタップされやすい(右利きの人がスマホを持つ時にタップしやすい位置のため)とされていますが、配置よりも「ユーザーがアクセスしたいコンテンツかどうか」が重要ということですね。
◆パターン2:写真エリアとアイコンエリアで、情報に強弱をつける

続いてご紹介するのは、上段の写真エリアと下段のアイコンエリアで情報に強弱をつけるデザイン例です。写真エリアに目が惹かれますよね!
リッチメニュー上段にはキャンペーン情報など目立たせたいものを配置し、タップしやすい下段にはマイページなど便利な導線を用意しています。
八代目儀兵衛ではタブ型のリッチメニューを採用しているため、1タブ目はオンラインストアに関するお知らせを、2タブ目には実店舗や他SNSなどの訴求を、それぞれわかりやすく配置できていますね。
このように、リッチメニューのデザインでは下記がポイントです。
- エリアの大きさ・写真使用の有無などで、リッチメニュー内にメリハリを作る
- どのコンテンツがよくタップされているかを分析し、定期的に更新・改善する
それではいよいよリッチメニューを作っていきましょう!
リッチメニューの画像作成から配信設定の流れ
リッチメニューの画像作成から配信設定までの流れを解説していきます。
STEP1. 掲載したいコンテンツとテンプレート(画像サイズ)を決める
直前の「何をどう配置したらいい?効果的な設計のポイントは?」章で紹介したポイントもふまえながら、リッチメニューにどんなコンテンツを、どんな優先順位で配置するかイメージしましょう。
◆リッチメニューに掲載するコンテンツ例
- キャンペーン情報
- クーポン情報
- ECサイト / サービスサイトTOPページ
- おすすめ商品
- マイページ
- 会員証
- お問い合わせ窓口 / FAQ
- (定期購入系の)お届け予定変更
- ゲームや占いなど、ユーザーのサイト訪問頻度を上げるためのコンテンツ
- 注文内容の確認など、ユーザーからのお問い合わせが多いコンテンツ
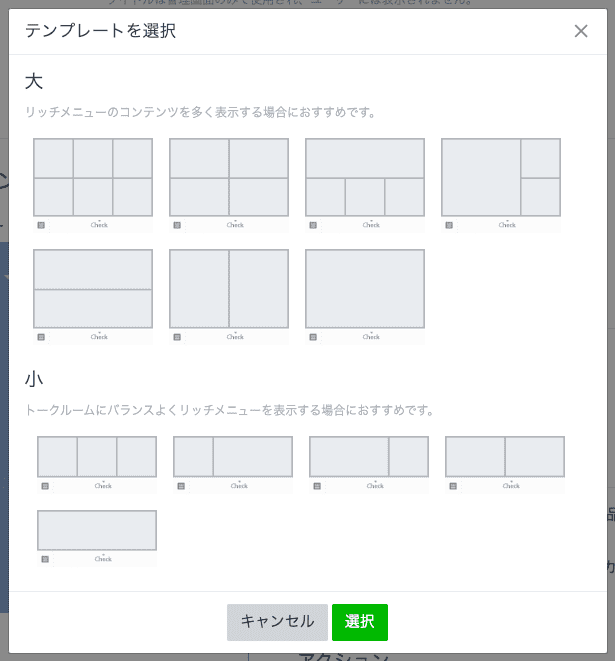
リッチメニューの画像サイズとして選択できるのは下記12パターンです。掲載したいコンテンツの量や、特に目立たせたいコンテンツはどれか?などの観点で選びましょう!

「メッセージに力を入れているため、リッチメニューは小さくしてメッセージが見切れないことを優先したい」というケース以外では、「大きいサイズ」の7パターンの中からレイアウトを選定するのがおすすめです。
今回は、定期購入ありの食品サービスを例に、下記のような配置案を作ってみました。

目立たせたい新メニューやおすすめの定番メニューを上段に、お届け日時の確認などユーザーの利便性を上げるためのコンテンツを下段に配置します。
STEP2. 画像を作成する
掲載したいコンテンツの大まかな配置が決まったら、いよいよ画像を作っていきましょう!
大きいサイズ・小さいサイズそれぞれの指定サイズは下記の通りで、一般的には太字のサイズが選ばれることが多いです。
◆大きいリッチメニュー
- 2,500px ✕ 1,686px
- 1,200px ✕ 810px
- 800px ✕ 540px
◆小さいリッチメニュー
- 2,500px ✕ 843px
- 1,200px ✕ 405px
- 800px ✕ 270px
リッチメニューの画像を作る方法としては、LINE Official Account Manager上で簡易的なリッチメニューを作る方法と、CanvaやAdobe Expressなどデザインツールを使う方法があります。
▼LINE Official Account Manager上で作る方法はこちらの記事で紹介しています!
本記事では、様々なデザイン例がまとまっているリッチメニューテンプレート集を使って、Adobe Expressで作っていきます。
📝ちょこっとTips
Adobe Expressをまだ使ったことのない方もいるかと思いますが、LINE Official Account Managerの「リッチメニュー」管理画面からもリンクが繋がれている「LINE Creative Lab」はAdobe Expressで提供されています。無料で使えるハイクオリティなデザインが多数登録されているので、ぜひこの機会に使ってみてください!
▼LINE Official Account Manager「リッチメニュー」管理画面

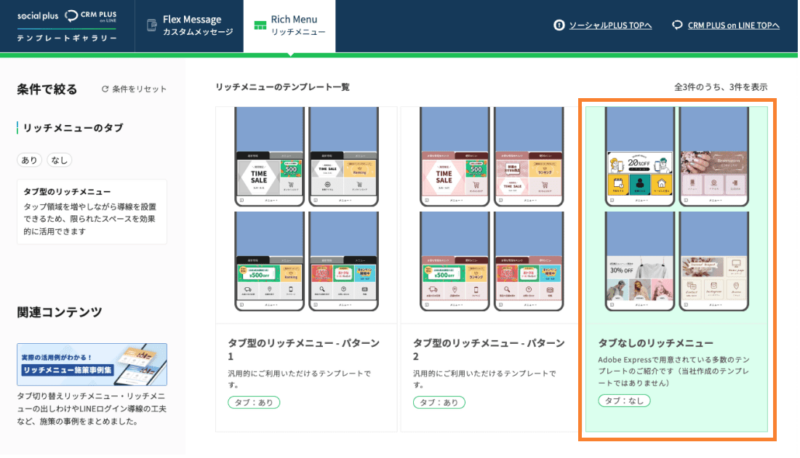
まずはリッチメニューテンプレート集から、「タブなしのリッチメニュー」を選択します。

ページ内の案内に従ってAdobe Expressを開き、ログインします。
※Adobeアカウントは無料で作成可能です!
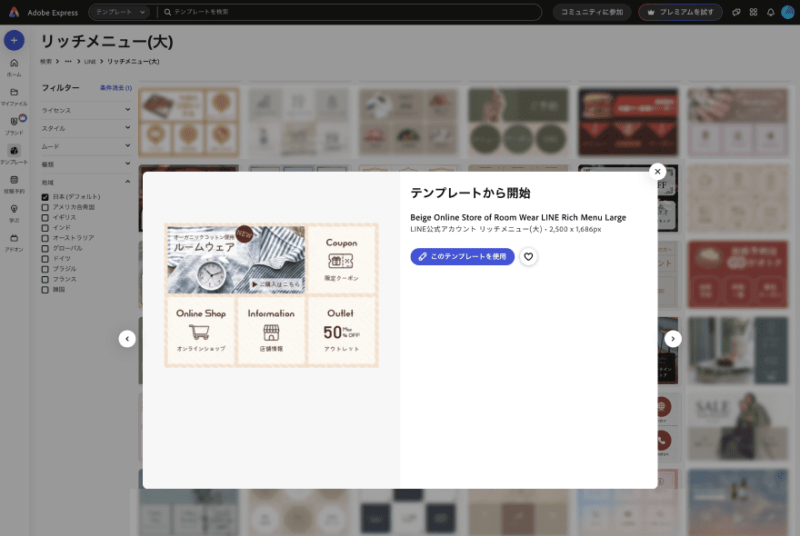
テンプレート集の中から、作りたいデザインに似た配置のものを選びます。今回は下記テンプレートをチョイスしました。「このテンプレートを使用」ボタンをクリックして、編集していきます。

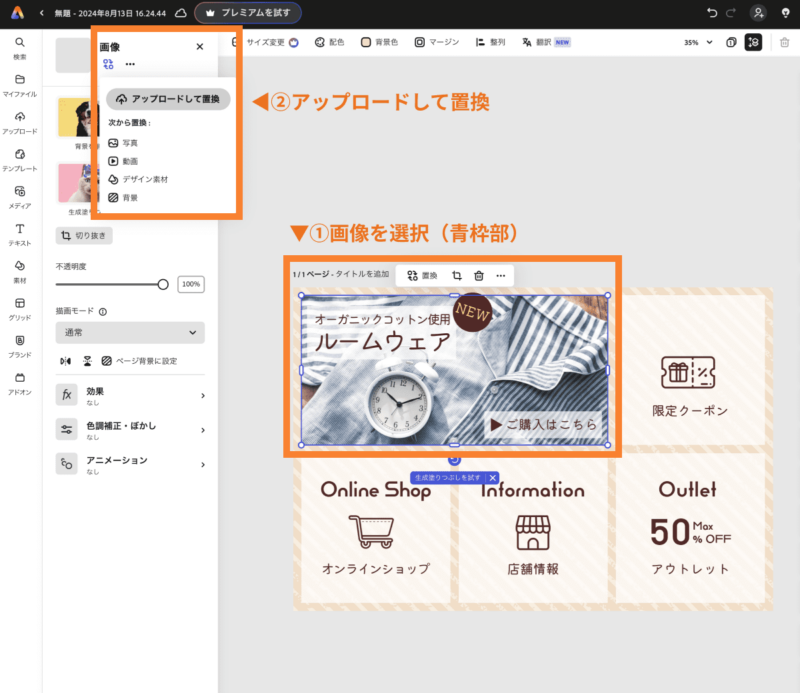
まずは左上エリアの写真の差し替えから。写真エリアを選択して(下記画像①)、差し替える写真をアップロードします(下記画像②)。

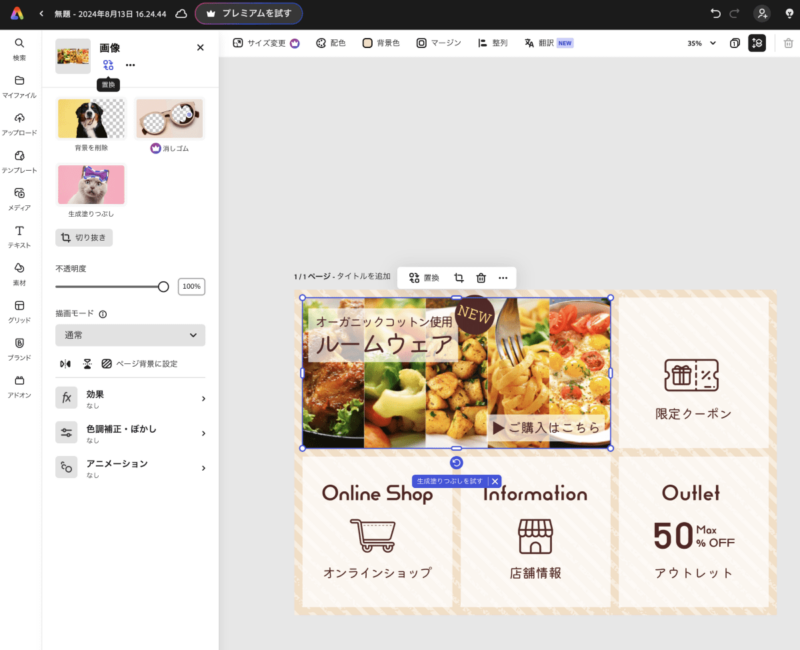
写真が差し変わりました!

この調子で、各パーツを差し替えていきましょう。
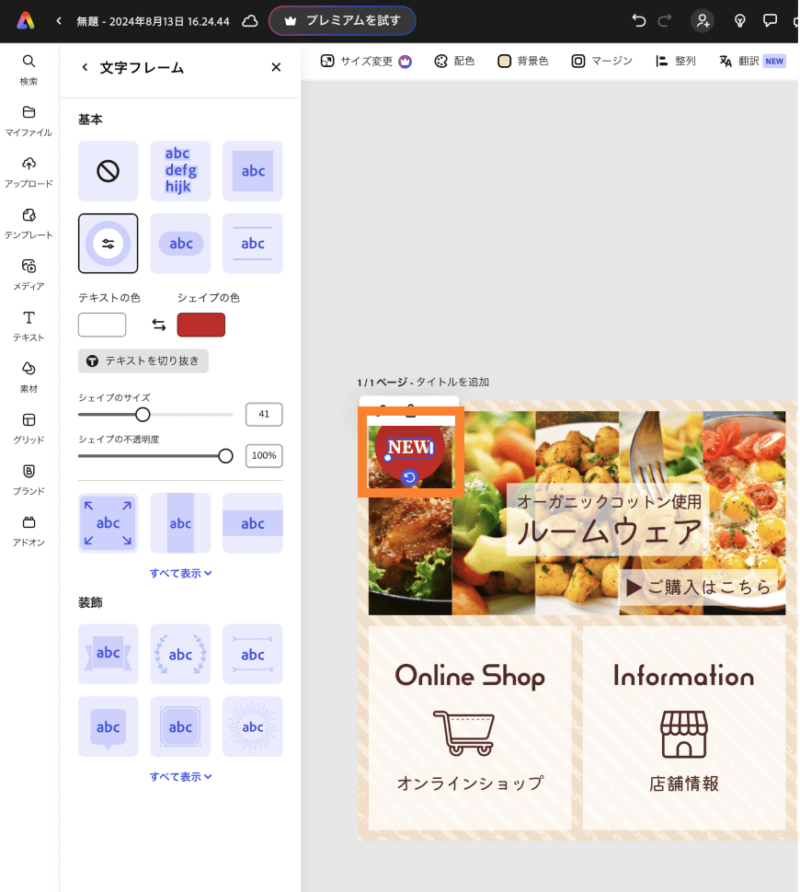
「NEW」バッジを選択し(下記画像①)、フォントや文字色、バッジの背景色・サイズなどを変更します。

「NEW」バッジの差し替えができました!

残りのパーツも同じ要領で、変更したいパーツを選択して差し替えていきます。
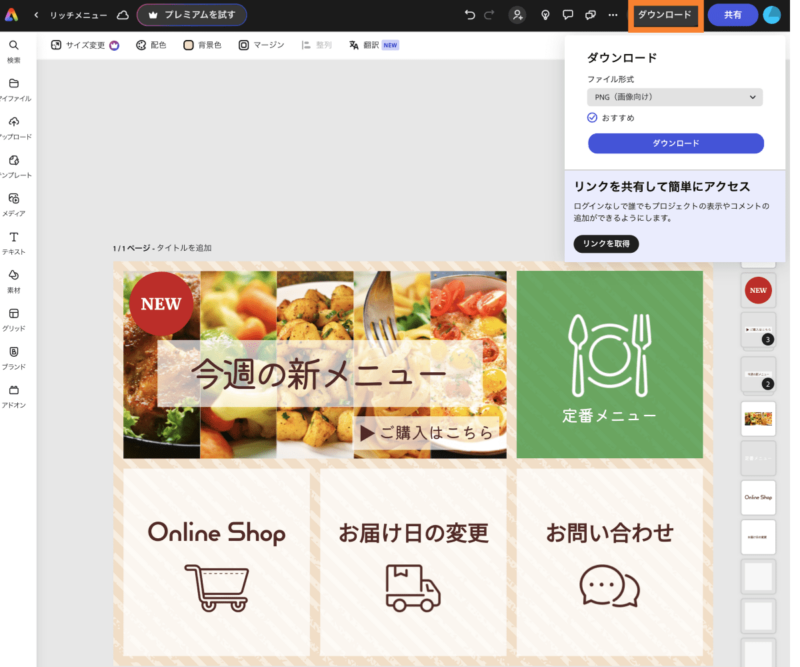
デザインが完了したら、右上のダウンロードボタンから、完成したリッチメニュー画像をダウンロードしましょう。

▼以下の記事では、誰でもコピーして使えるAdobe Express対応のテンプレート(無料)+YouTube動画で、初心者でも簡単にリッチメニューを作る方法を解説しています!ぜひこちらも併せてご一読ください!
📝ちょこっとTips
「リッチメニューの画像って背景透過できないの?」という質問をよく頂きますが、現時点(2024年8月)ではできません。画像作成時に背景を透明にしても、リッチメニューとして設定すると透明部分は白色に変わってしまいます。
STEP3. 管理画面を開き、リッチメニューの設定画面へ
画像ができたのでいよいよ配信設定を行なっていきます!
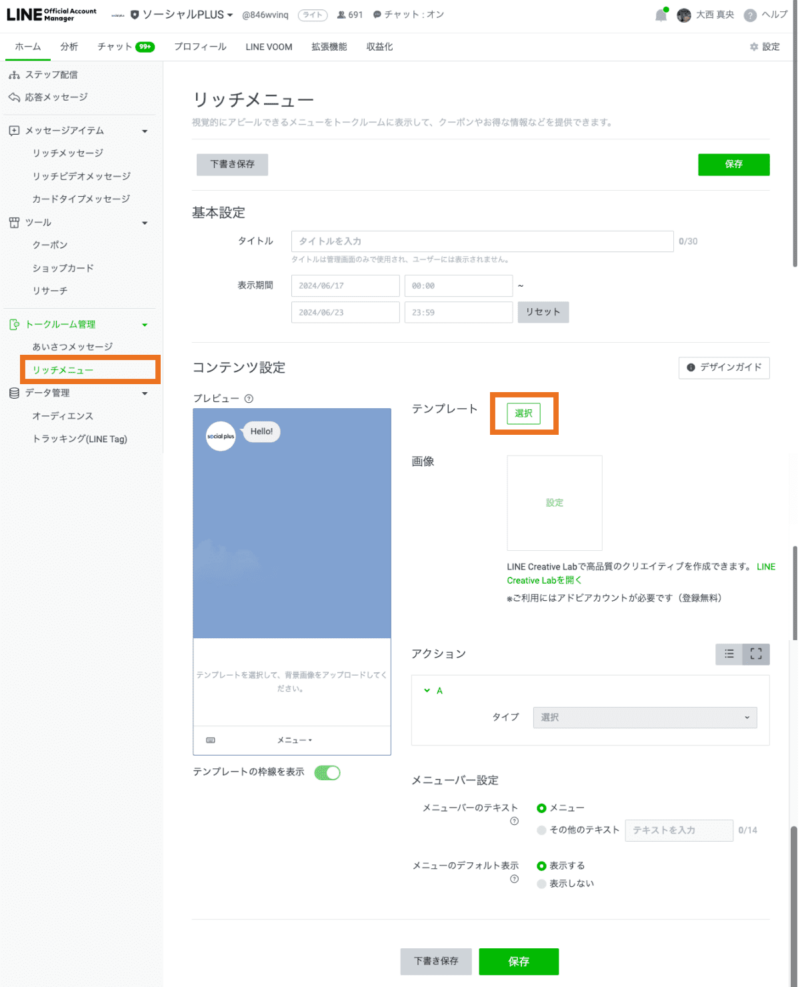
LINE Official Account Managerの管理画面を開き、左のサイドメニューから トークルーム管理 > リッチメニュー をクリックします。
リッチメニューの設定画面が開くので、上から順に設定していきましょう。
◆基本設定欄
- タイトル
- どんなリッチメニューを設定したか判別できるよう、管理者向けの名前をつけておきましょう。
- ここで設定した名前は、ユーザー(友だち)には表示されません。
- 設定例:【2024.08.15〜】今週の新メニュー訴求
- 表示期間
- リッチメニューを表示する期間を設定します。
- 開始日時・終了日時共に設定必須です。
- 終了日時が決まっていない場合(当面同じデザインを配信し続ける予定の場合)は、数年先の日時などを設定しておきましょう。
基本設定欄を埋めたら、「テンプレート」の選択ボタンをクリックします。

STEP4. リッチメニューの画像サイズとレイアウトを選択し、画像をアップロード
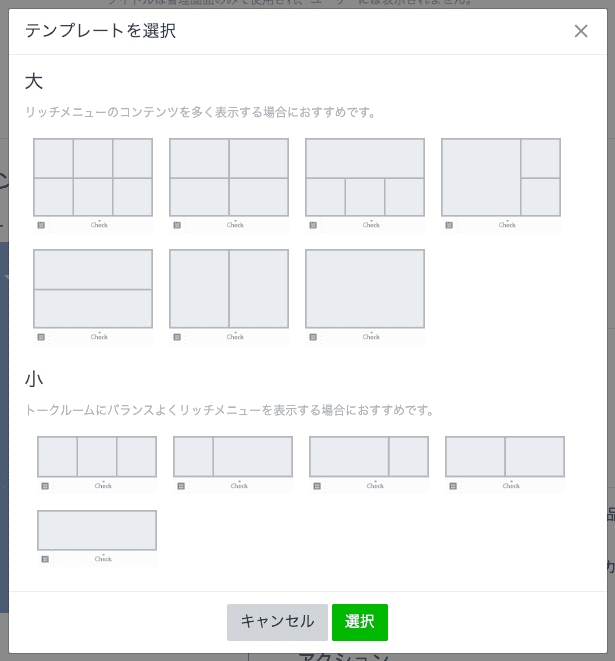
テンプレートの「選択」ボタンをクリックすると、下記のような選択画面が表示されます。

今回は大きいサイズの一番左上のテンプレートを選択します。
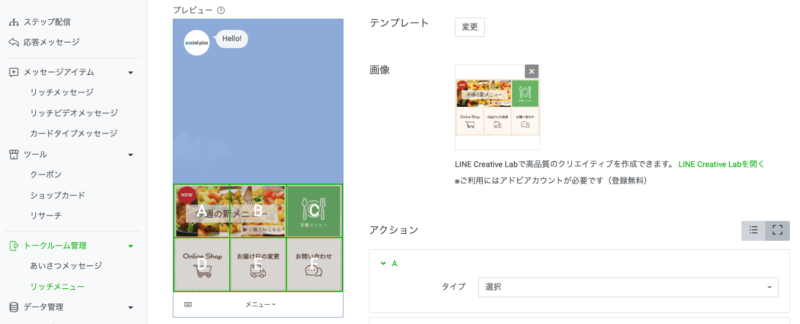
テンプレートを選択すると、プレビュー画面に選択したレイアウトが反映されます。

続いて、画面右の画像の「設定」欄をクリックします。
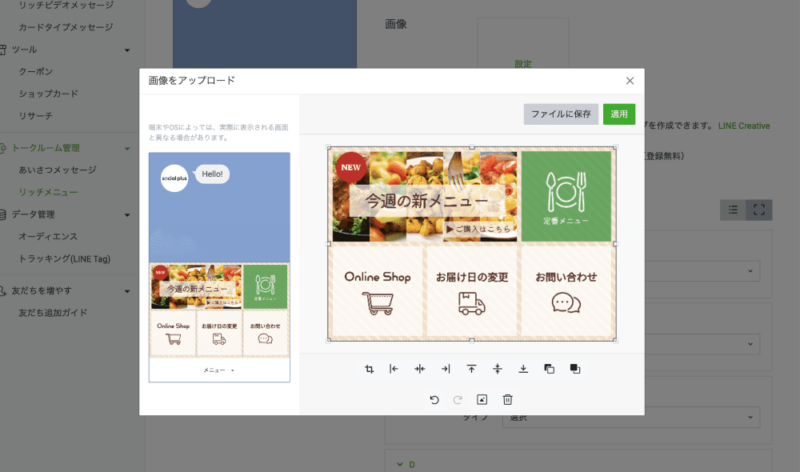
画像の「設定」欄をクリックすると、下記のようなポップアップが表示されます。

◆方法1:背景全体の画像をアップロードする
STEP2で作成したリッチメニュー画像を丸ごとアップロードするだけでOKです。

◆方法2:エリアごとに画像を作成する方法
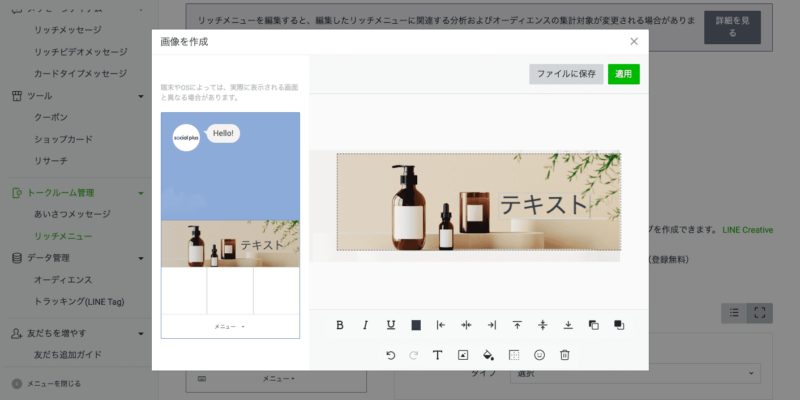
リッチメニュー画像を丸ごと用意するのが難しい場合、「エリアごとに画像を作成」ボタンから、LINE Official Account Managerから直接編集・作成することも可能です。
▼エリアごとに画像・テキストなどを編集できます

エリアごとに画像を作成する詳しい方法は、下記記事で解説しています!
STEP5. エリアごとに、タップした時のアクションを設定する
画像を設定できたら、各エリアをタップした時にどんなアクション(動作)をするかの設定を行います。

◆リッチメニューに設定できるアクション
- リンク
- クーポン
- テキスト
- ショップカード
- 設定しない
◇リンク
リッチメニューをタップした時に開くURLを設定できます。パラメータ付きのURLを設定しておくと、Googleアナリティクスでリッチメニュー経由の流入やCVを計測できるようになるため、設定しておくことをおすすめします。
設定例:https://sample-store.com/sale-item?utm_source=line&utm_medium=social&utm_campaign=richmenu01
◇クーポン
LINE公式アカウントの純正機能「クーポン」で作成したクーポンへの導線を設置できます。

◇テキスト
ユーザーがエリアをタップした時、事前に設定したテキストをユーザーが発話するよう設定できます。
一見「何に使うの?」という機能ですが、LINE公式アカウントの「自動応答」機能と組み合わせることで、擬似的なチャットボットのような仕組みも実現可能です!
参考事例:Francfranc様「ふとした時に触って楽しいリッチメニュー設計で、セッション数・売上が3倍に」
リッチメニューの「商品や店舗を探す」エリアは、ふとした時に触って楽しい設計を目指しました。商品を探す > ランキングから探す と進んでいくことで、LINEから商品のランキングページに遷移する設計にしています。LINEからサイトへ遷移する時に、(LINEのID連携がされている方は)LINEで自動ログインできるようにしているので、購入もスムーズにおこなっていただけます。
引用元:FrancfrancのLINEはなぜ毎日配信でもブロックされない?売上と顧客体験を両立させる秘訣
◇ショップカード
LINE公式アカウントの純正機能「ショップカード」で作成したショップカードへの導線を設置できます。

◇設定しない
文字通り、タップしても何も起きないエリアを設定できます。(あまりこの設定をされている例は見かけません)
STEP6. どのエリアがタップされてる?成果測定をしてさらなる改善へ!
リッチメニューはLINE公式アカウント経由の売上・CVに大きく影響する部分のため、ぜひ定期的にタップ状況などを確認して改善サイクルを回していきたいところです。
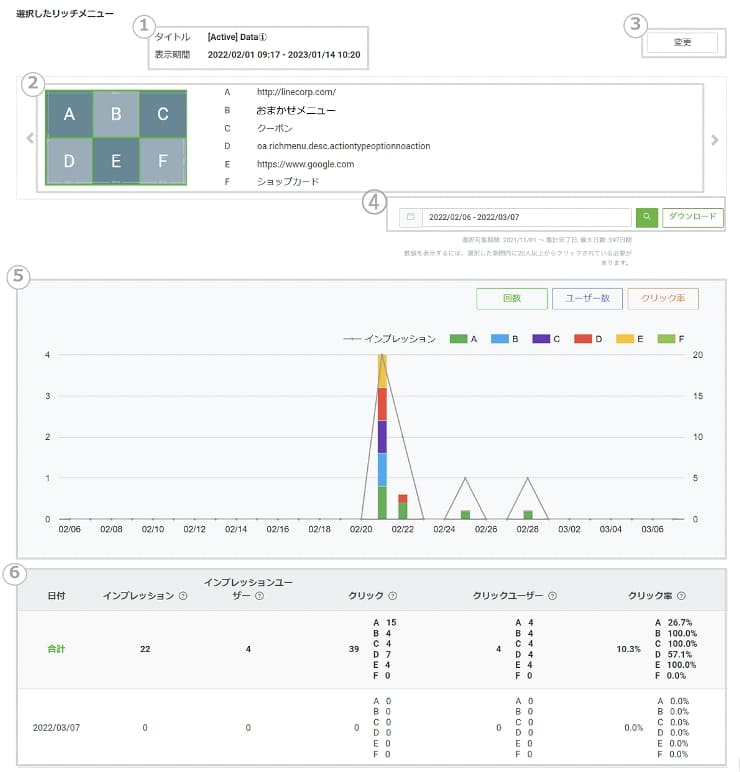
リッチメニューの表示・タップ状況は、LINE Official Account Managerのリッチメニュー配信画面下部から確認できます。

ただし、LINE Official Account Managerの分析機能で追えるのは「どのエリアがタップされているか」までです。「最終的に購入・申し込みに繋がったかどうか知りたい」という場合にはGoogleアナリティクスでの計測が必要になるため、計測用のパラメータを付与しておきましょう。
設定例:https://sample-store.com/sale-item?utm_source=line&utm_medium=social&utm_campaign=richmenu01
リッチメニューを制する者はLINE活用を制す
冒頭の繰り返しにはなりますが、リッチメニューは「LINE公式アカウント経由売上の5〜7割を占める事例も多い」とても重要な機能です。
ソーシャルPLUSのLINE拡張ツール「Message Manager」はリッチメニューのタブ切り替えや出しわけに対応しています。
タブ型リッチメニューでLINE経由の売上やサービス利用増加につながった事例も多く、様々な業種の方にご利用いただいております。
詳細は以下のボタンからご覧ください。








