
2024年2月、LINEヤフー社が提供するビジネス用クリエイティブ作成ツール「LINE Creative Lab」とAdobe Expressの連携が開始されました。
これにより、無料で利用できるグラフィックデザインツールAdobe Expressを利用して、手軽にLINE公式アカウントやLINE広告で利用する画像を作成できるようになりました。
そこで本記事では、Adobe Expressを使ってノンデザイナーでも簡単にリッチメニューを作成する方法を紹介していきます!
- テンプレート(無料)をコピーするだけで簡単にリッチメニューが作成できます
- テンプレート内のコンテンツやアイコンなどの素材は商用・個人用に関わらず自由に利用できます
ここからは、具体的にどのようにリッチメニューを作成していけば良いのか、順を追って解説していきます。
Adobe Expressを使ってリッチメニューを作成する方法
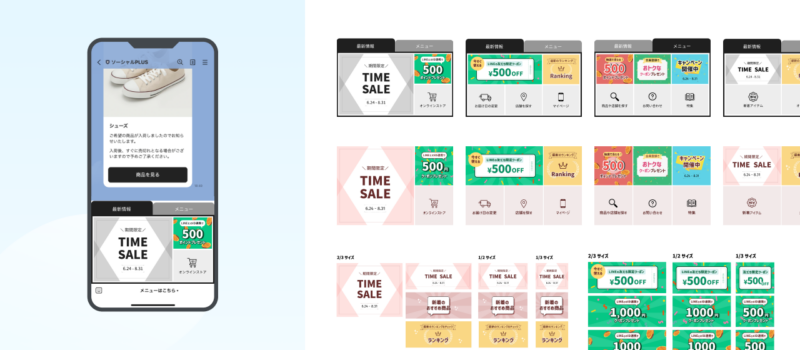
ソーシャルPLUSでは、どなたでも利用いただけるリッチメニューのテンプレート(無料)を配布しています。この記事では本テンプレートをコピーの上、記事を参考に作業するだけで簡単に下記のようなリッチメニューを作成できます。是非お試しください。

※この記事や動画マニュアルでは「タブ型の大きいサイズ(2500px × 1686px)」のテンプレートを利用して解説していますが、タブなしのテンプレートをご利用いただいても同様に作成いただけます。
手順1. Adobe Expressのアカウントを作成する

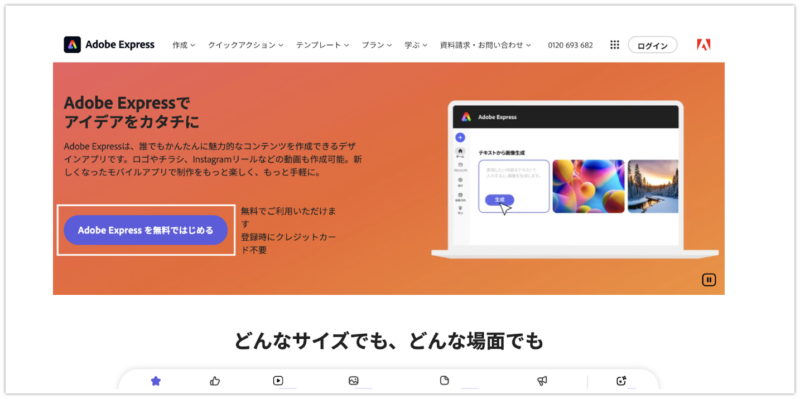
まずはAdobe Expressの「Adobe Express を無料ではじめる」ボタンからアカウントを作成しましょう。
すでにアカウントをお持ちの方は、次のステップに進んでください。
手順2. ソーシャルPLUSのテンプレートをコピーする
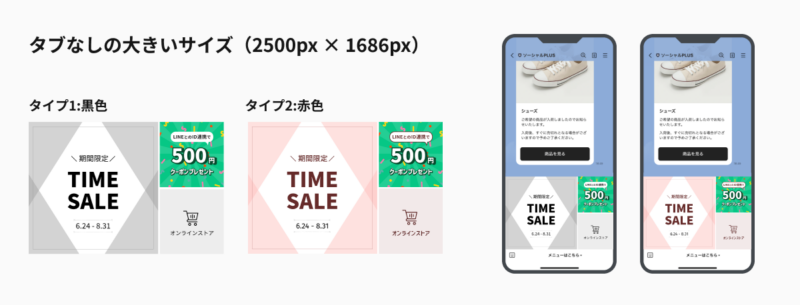
【テンプレート】タブなしの大きいサイズ(2500px × 1686px)
このテンプレートは、リッチメニューの活用を始めたい方におすすめです。コンテンツがシンプルなので画像が作成しやすく、設定もスムーズに行えます。

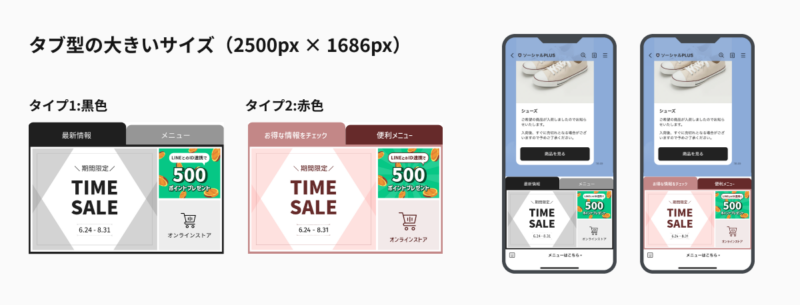
【テンプレート】タブ型の大きいサイズ(2500px × 1686px)
ユーザーがタブで表示を切り替えるタブ型リッチメニューのテンプレートです。たくさんのコンテンツを表示できるため、商品やキャンペーンの画像を使用する場合や、コンテンツが多い場合に便利です。
※タブ型リッチメニューはLINE Official Account Managerの標準機能では対応していないため、配信にはMessage Manager(メッセージマネージャー)等のツールの導入が必要となります。
https://www.socialplus.jp/lp/richmenu

「テンプレートをコピーする」ボタンをクリックすると、下記のようなテンプレートのプレビューの画面が開きます。

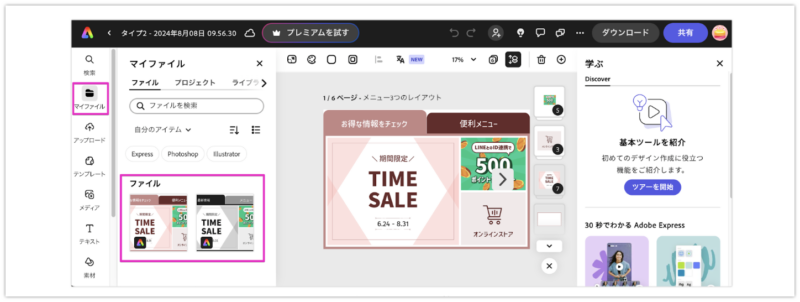
「このデザインを編集」ボタンをクリックすると、テンプレートのデザインがコピーされ、下記のようなテンプレートの編集画面が表示されます。

この後の手順を参考に、テンプレートを編集していきましょう。コピーされたテンプレートは「マイファイル」に保存されているので、いつでもデザインの編集を再開することができます。

今回は、このテンプレートを利用してリッチメニューを作成していきます。
※ソーシャルPLUSが提供するテンプレートおよび、素材リスト内のコンテンツやアイコンは、個人用・商用に関わらずリッチメニューの配信にご利用いただけます。
※ソーシャルPLUSが提供するテンプレートおよび、素材リスト内のコンテンツやアイコンの再配布、再利用はできません。(例: オリジナルのテンプレートとして配布する。テンプレートの一部を加工して販売する。)
手順3. テキストを変更する
テキストの内容、サイズ、位置を変更できます。お店やサイトで使用している言葉を使うと、ユーザー体験に統一感が生まれます。
Adobe Expressでは豊富な種類のフォントが用意されているので、お好みの雰囲気にカスタマイズできます。
手順4. 色を変更する
テキスト、背景、アイコンなどの色を変更できます。お店やサイトと見た目の印象を揃えると、ブランドイメージに統一感が生まれます。
手順5. アイコンを変更する
テンプレートの素材リストからコピー&ペーストするだけで簡単にアイコンを変更できます。目立たせる必要のないコンテンツにはアイコンを使用しましょう。情報量に強弱をつけることで、重要な情報とその他の情報が区別しやすくなります。
アイコンはテンプレートの素材リスト以外にも、Adobe Expressの「素材」メニューから様々なアイコンをご利用いただけます。
手順6. コンテンツを変更する
テンプレートの素材リストからコピー&ペーストするだけで簡単にコンテンツを変更できます。クーポンやキャンペーンに視覚的なコンテンツを使うと、訴求できる情報量や魅力が増えます。ユーザーに特に見てほしい情報にはぜひ視覚的なコンテンツを活用しましょう。
友だち追加やID連携の施策にご利用いただける素材もご用意しています。是非ご活用ください。
手順7.画像を挿入する
商品やキャンペーンの画像を挿入していただくことができます。実際にお店やサイトで使用されている画像を使うことで、ユーザーに雰囲気を伝え、品の理解を深めやすくなります。
Adobe Expressの機能で画像のトリミングや加工も可能です。
Adobe Express公式のテンプレートのご紹介

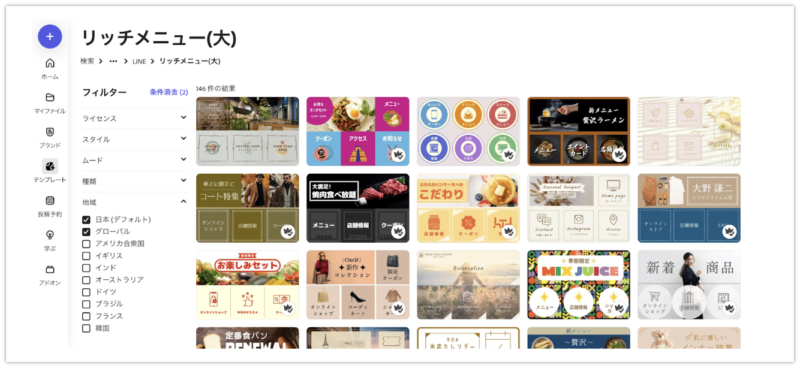
Adobe Express公式のサイトにもリッチメニューのテンプレートがたくさん用意されています。お店やサイトの雰囲気に合うリッチメニューを探してみましょう。
▼Adobe Express | リッチメニュー(大)
▼Adobe Express | リッチメニュー(小)
デザイナー監修!リッチメニューデザインのポイント
画像を作成する方法はマスターしたけど、デザインの知識がないため、どんなコンテンツをどのように配置すべきかわからない…とお困りの方も多いかと思います。
以下の記事では、人の視線の動きや指の可動域などスマートフォンの扱い方をふまえて、ユーザーに利用してもらえるリッチメニューの配置やデザインについて紹介しています。
リッチメニューの設定方法
さて、リッチメニューの画像が出来上がったら、いよいよ設定のステップです。
画像をダウンロードして、各サービスでリッチメニューを設定しましょう。
手順1. リッチメニューをダウンロード
Adobe Expressの右上の「ダウンロード」ボタンをクリックします。
該当のページを指定して、「ダウンロード」ボタンをクリックします。
手順2. リッチメニューを設定する
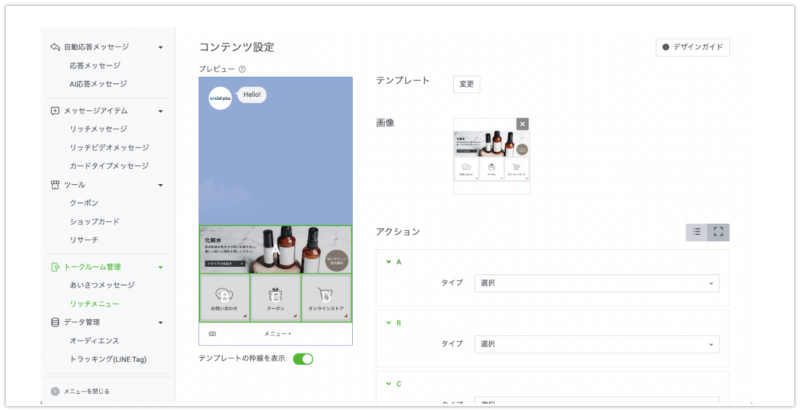
LINE Official Account Managerを使う
LINE Official Account Managerでは、タブなしのリッチメニューの配信が可能です。

詳しい設定方法は下記記事で解説しています!
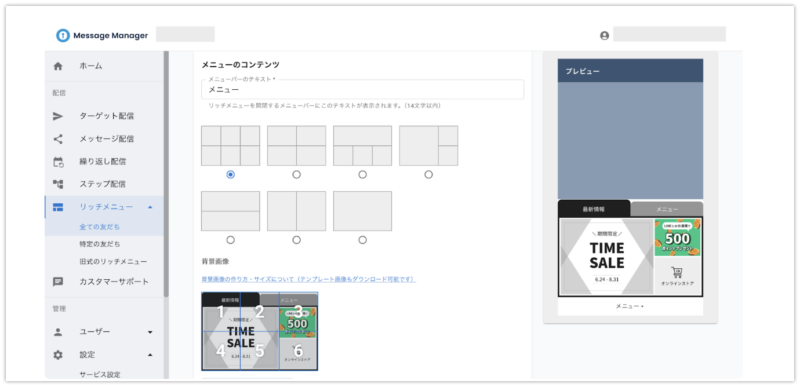
配信ツールを使う
リッチメニューのタブ切り替えや出しわけを行いたい場合、LINE Official Account Managerの標準機能では対応していないためツールの導入が必要となります。
なお、ソーシャルPLUSが提供する「Message Manager」はリッチメニューのタブ切り替えや出しわけに対応しています。
https://www.socialplus.jp/lp/richmenu
※ソーシャルPLUSやShopifyアプリ「CRM PLUS on LINE」をご利用のお客様は、メッセージ配信ツール「Message Manager」がご利用いただけます。

タブ型リッチメニューと出し分け機能については、次の記事で紹介されています。
「商品やキャンペーンの画像を使用したり、多くのコンテンツを提供したりしたい」
「IDの連携の有無に応じてリッチメニューを切り替えたい」
という場合には、タブ切り替えリッチメニューやリッチメニューの出しわけがおすすめです。https://www.socialplus.jp/lp/richmenu
まとめ
今回はAdobe Expressのリッチメニューのテンプレートをご紹介しました。このテンプレートを使用すると、ノンデザイナーの方でも素材をコピー&ペーストするだけでID連携やキャンペーンの訴求を簡単に作成できますので、ぜひお気軽にご利用ください。
また、リッチメニューを設定することで、訴求できる情報が増えるだけでなく、ユーザーの利便性も向上します。ぜひリッチメニューを設定してみましょう!
ソーシャルPLUSなら、リッチメニューのタブ化・出しわけを開発不要でスタートできます
ソーシャルPLUSのLINE拡張ツール「Message Manager」はリッチメニューのタブ切り替えや出しわけに対応しています。
タブ型リッチメニューでLINE経由の売上やサービス利用増加につながった事例も多く、様々な業種の方にご利用いただいております。
詳細は以下のボタンからご覧ください。





