
LINEのリッチメニューはトークを開いてすぐに目に入る、ブラウザのファーストビューのようなものです。
リッチメニューに自社サービスのトップページやマイページへのリンクを設置することで、ユーザーがより便利に素早くサービスを利用することができるようになります。
リンクだけではなく、LINEクーポンやLINEポイントカードなど各種サービスへのショートカットも設置でき、実店舗のプロモーションにも活用できます。
メッセージ配信とあわせて新商品のお知らせやキャンペーン情報等、ユーザーの興味を引くようなコンテンツをリッチメニューに掲載することで、自然な流れでサービスへのアクセスを促すことができます。
いやいや、デザイナーもいないしリッチメニュー活用の前に画像の準備が大変で……という方、ご安心ください、LINE Official Account Manager(OAM)のリッチメニュー設定画面で画像編集ができるんです。
さっそく手順に沿って作ってみましょう!
画像いらず!アイコンでリッチメニューを作成
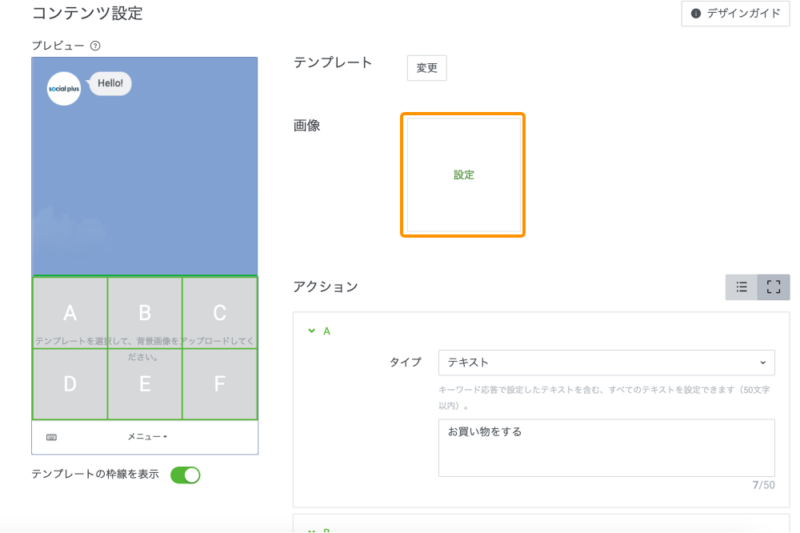
1.”トークルーム管理→リッチメニュー→作成”、または既存のリッチメニューを複製して画像を設定

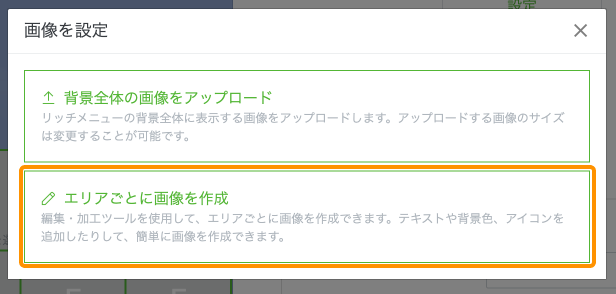
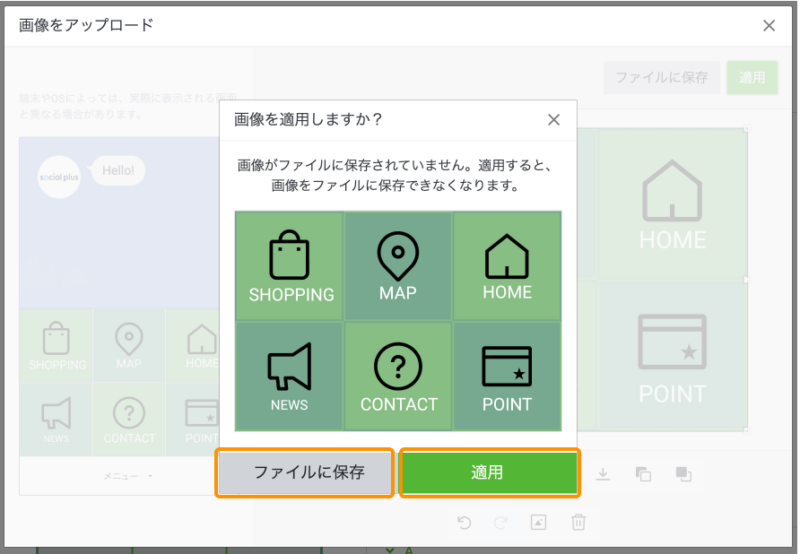
2.ダイアログでいずれかを選択、エリアごとに画像を作っていきます

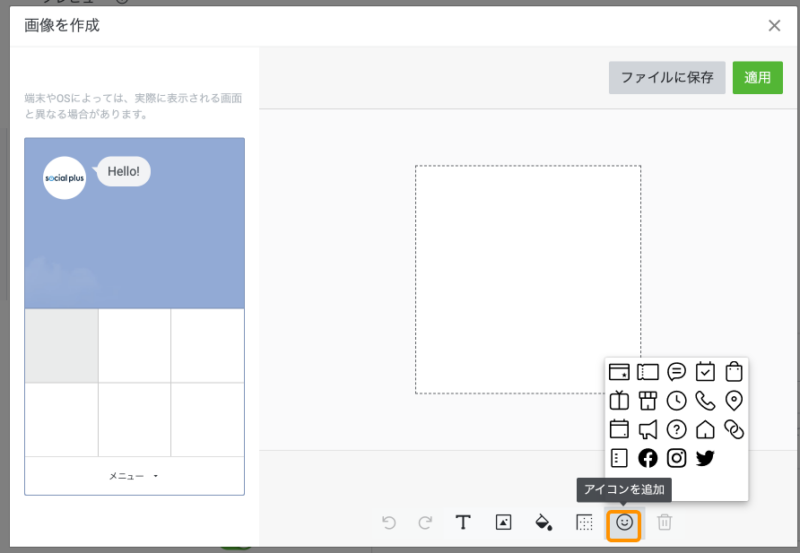
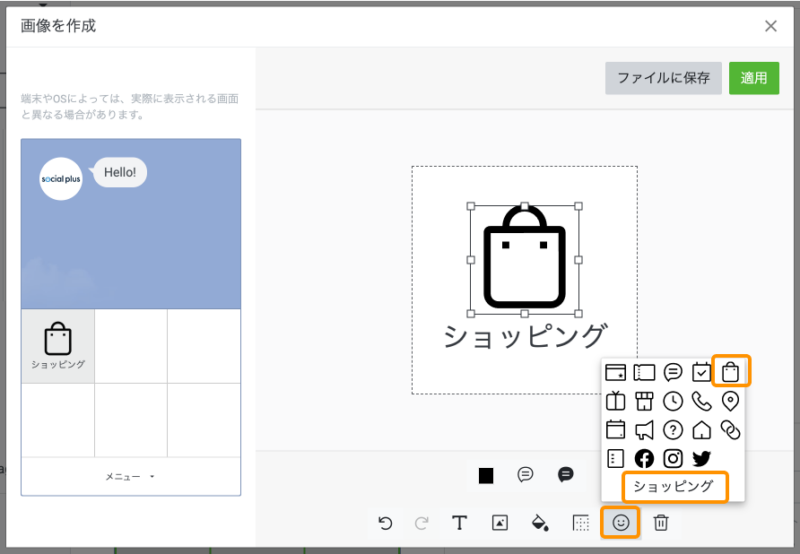
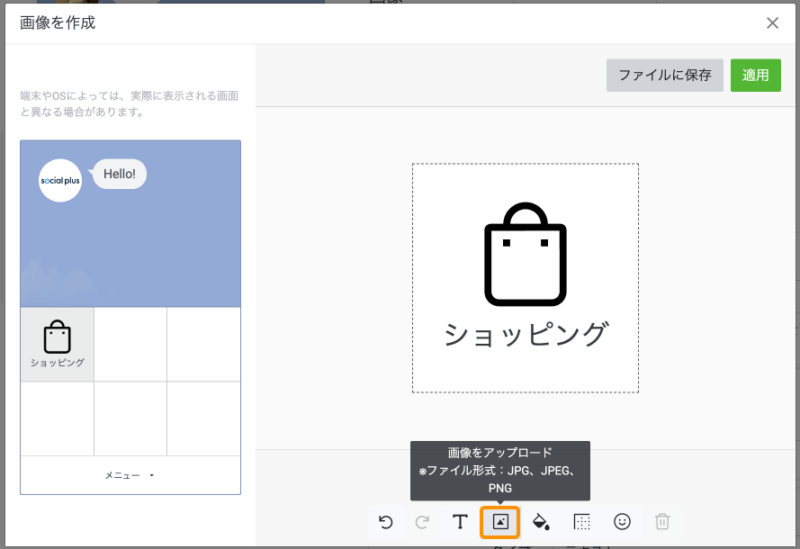
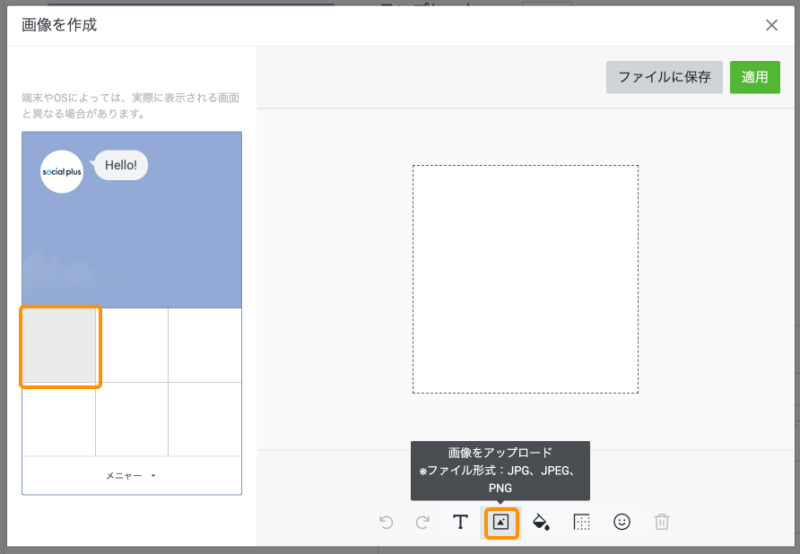
3.エリアを選択してアイコンを選択すると、アイコンとデフォルトのテキストが挿入されます。


アイコンは1エリアに1つのみ設置可能で、大きさ・位置の変更はできませんが、色や塗りのスタイルは変更可能です。
※Facebook、Instagram、Xアイコンは色の変更はできません
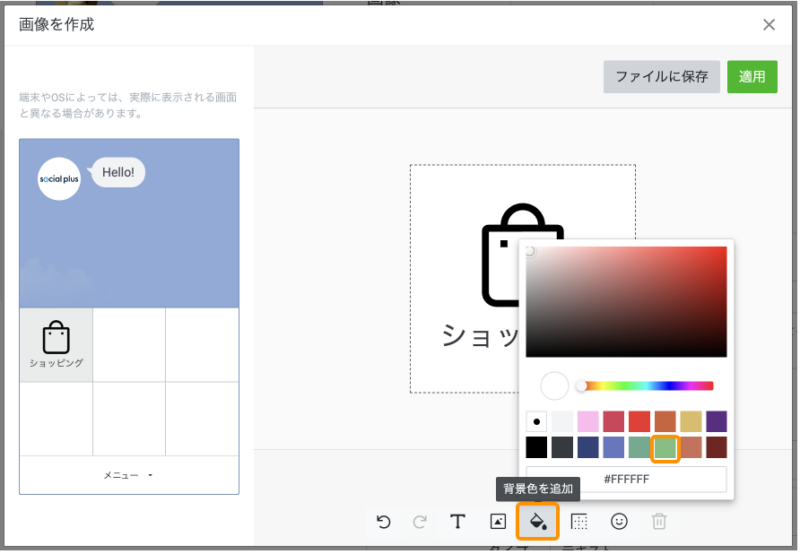
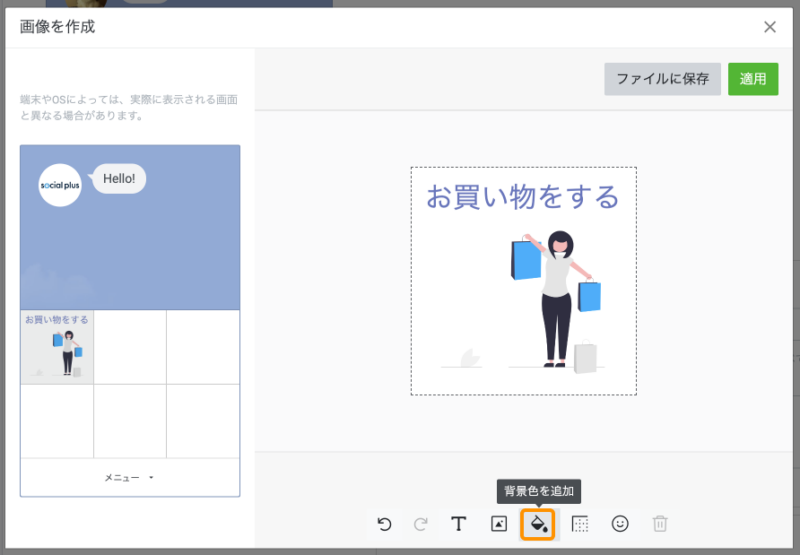
4.”背景色を追加”をクリックし、背景色を選択します。

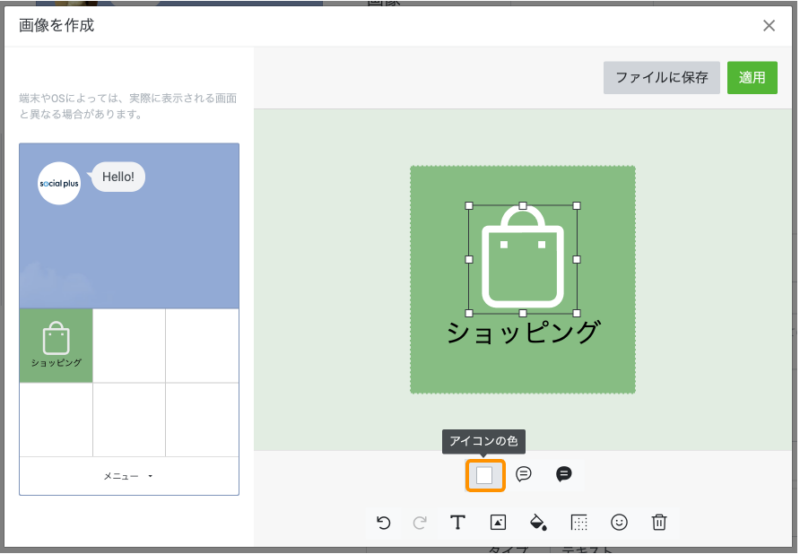
5.アイコンを選択して、色や塗りを変更します。

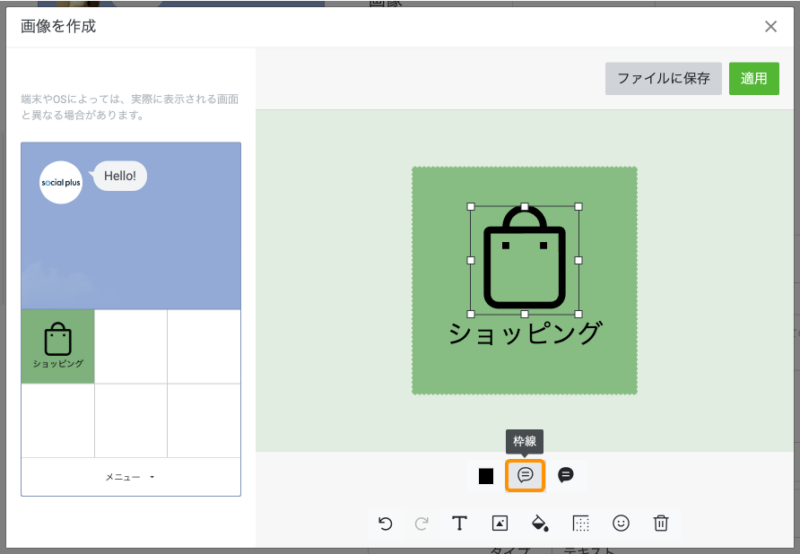
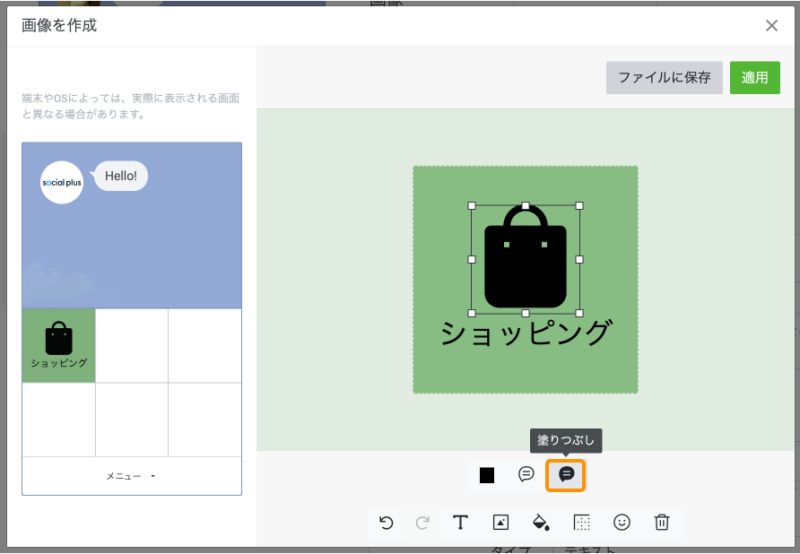
アイコンの塗りのスタイルは枠線のみと塗りつぶしが選択できます。


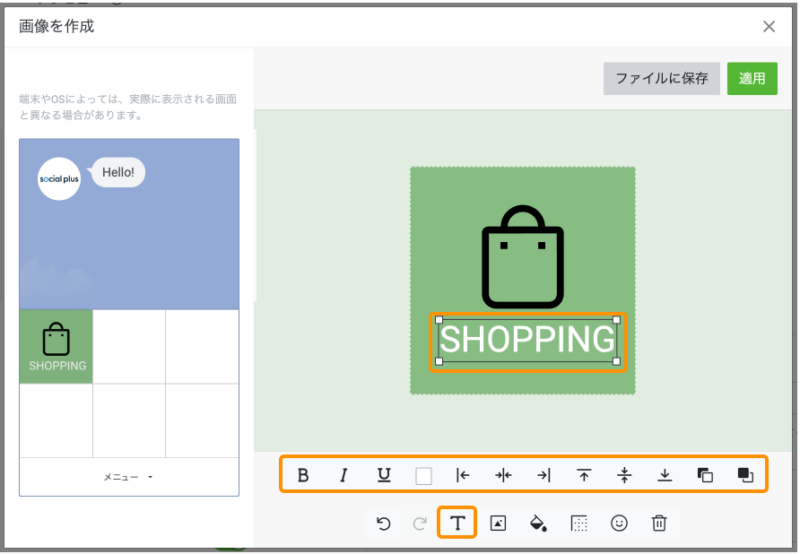
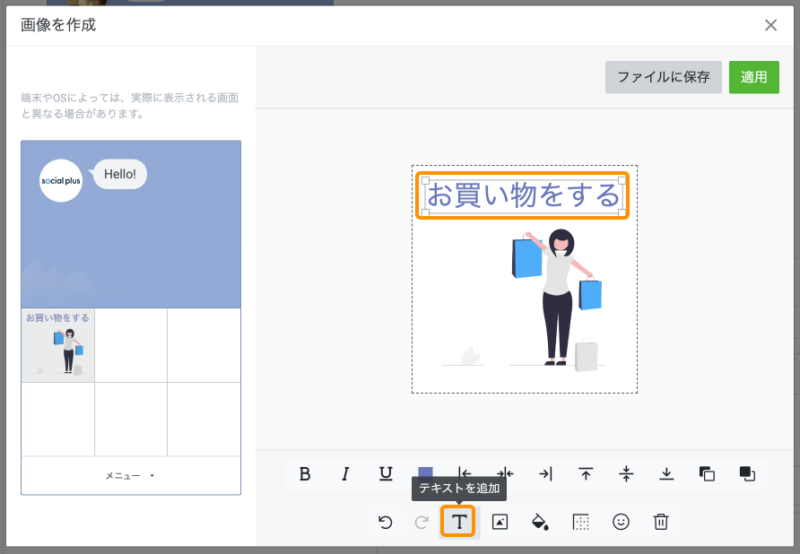
6.アイコンと一緒に挿入されるテキストがイメージと合わない場合は、テキストを選択して編集します。

テキストを選択して色や大きさ、太字や斜体、下線などを設定できます。
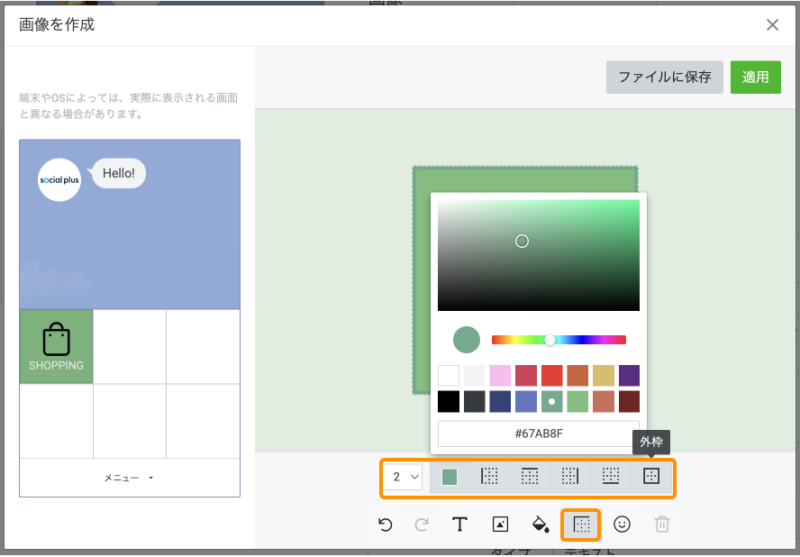
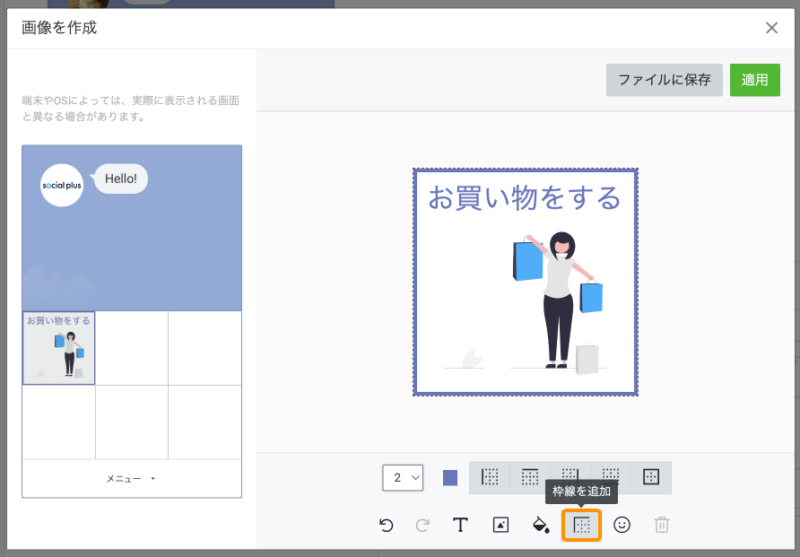
7.枠線を追加し、色や線の太さ、線を入れる箇所を設定します。


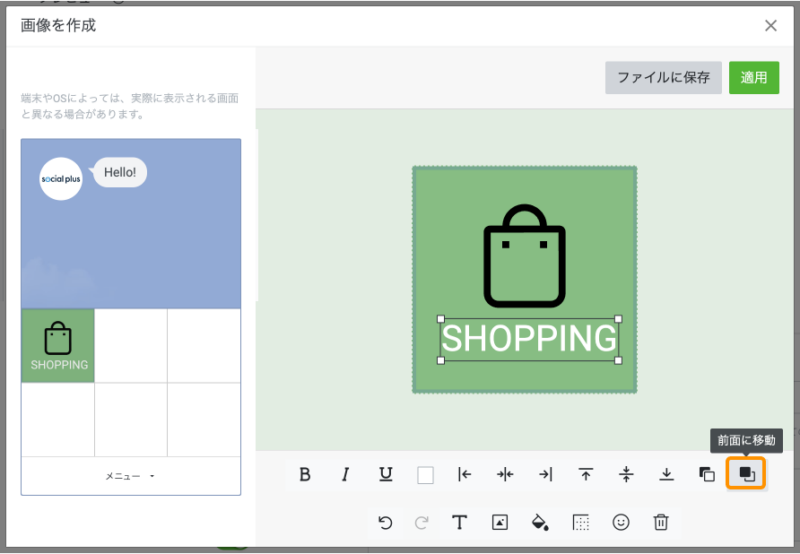
「画像」と「テキスト」は順序の移動(前面・背面)ができます。
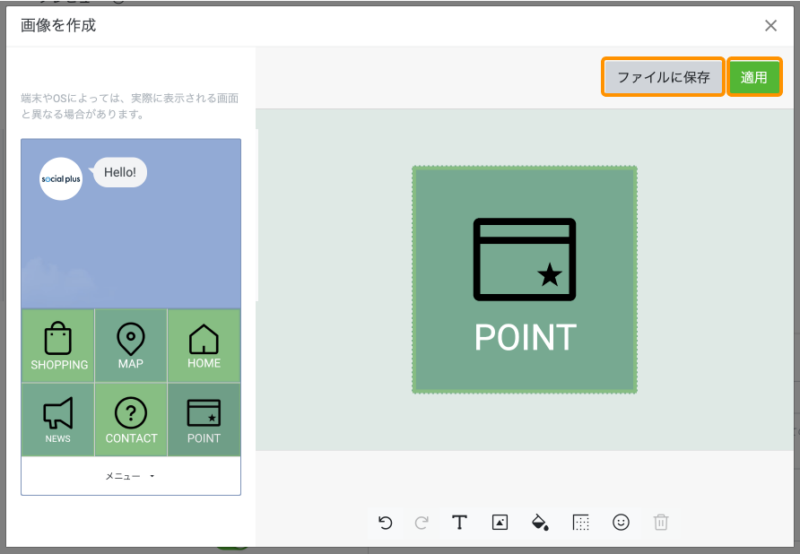
8.同様の手順を繰り返してエリアごとに画像を作成します。
画像を保存する場合は”ファイルに保存”で画像をダウンロード出来ます。
画像をダウンロードしておけば、再度同じリッチメニューを設定するときに利用できます。


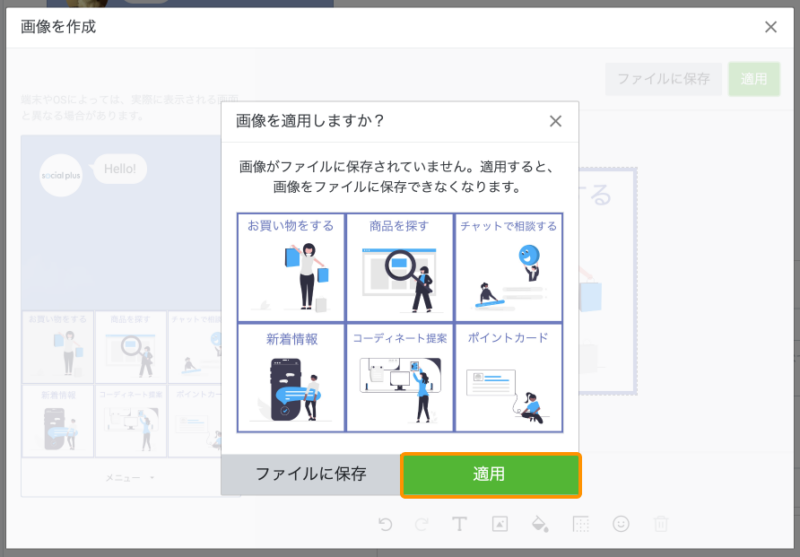
各編集画面の”適用”ボタン押下で画像編集が完了します。
“適用”すると編集・ダウンロードができなくなります。
9.エリアにアクションを設定をして保存します。

アクションについてはこちらの記事をご参照ください。
アイコンの背景に、任意の画像を設定することも可能です。
1.背景にする画像をアップロードします。

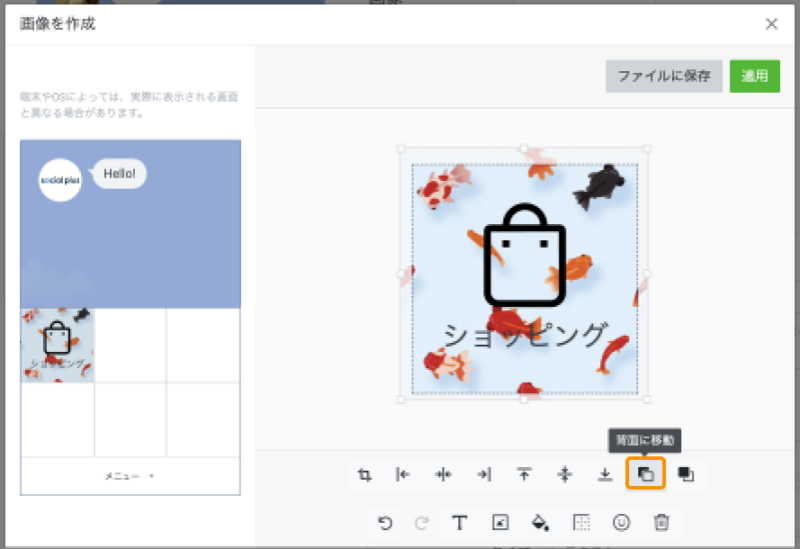
2.アップロードした画像は最前面に設置されるので、”背面に移動”をクリックして、再背面に移動させてサイズを調整し、背景に合わせてアイコンの色やテキストを編集します。

お好みの画像を用意してリッチメニューを作成
事前準備:メニュー用の画像を予め用意しておきます。
1. アイコン使用時の作成手順1〜2と同様です。
2. 画像作成するエリアを選択し、事前に用意したイラストなどの画像をアップロードします。

3. テキストを追加します。複数設置可能、色やサイズ、位置は自由に調整できます。

4. 背景色を選択、今回は指定なし(白背景)で作成します。

5.枠線を追加し、色や線の太さ、線を入れる箇所を設定します。

6. 同様の手順を繰り返してエリアごとに画像を作成、以降の画像保存・適用・アクション設定などはアイコンでの作成手順9と同様です。

“ファイルを保存”してから”適用”するのがオススメです。
もっとオリジナルなリッチメニューを作成したい
ここまで、LINE Official Account Manager だけで作れるリッチメニュー画像編集方法を解説してきました。
デザインの知識はないけど、もっと凝ったリッチメニューを作成したい方にむけて、Adobe ExpressやCanvaという無料のグラフィックデザインツールを使って作成する方法を解説した記事をご用意しました。
記事内では「どんな配置にしたらいいの?」「色は?」といった疑問に対してデザイナー視点でリッチメニュー作成時に工夫するポイントも紹介しています。
是非、ご活用ください。
■関連記事
まとめ
高機能の画像編集ソフトなどを使わなくても、OAMだけでアイコンやテキストの組み合わせを工夫することで、わかりやすくオリジナリティのあるリッチメニュー画像を作ることができます。
ユーザーが使いやすく、つい使ってみたくなるリッチメニューを設置することで、LINE経由のアクセス増と売上増に繋げることができます。
また、ユーザー属性ごとのリッチメニューの出し分けや、タブ型リッチメニューなどのカスタマイズをお考えの場合は、ぜひソーシャルPLUSにご相談ください!
■お問い合わせ
https://www.socialplus.jp/inquiry
■ソーシャルPLUSが提供している、そのほかのLINE連携機能についてはこちらhttps://www.socialplus.jp/line






