
LINE経由の売上の約5割がリッチメニュー経由というケースもあるほど、リッチメニューは上手く活用することで売上増につながる施策の一つです。
しかし、実際にリッチメニューを作成しようとすると、コンテンツや配置、見た目の調整が難しく、リッチメニューの作成がハードルになってしまうこともあります。
そこで本記事では、Canvaを使ってノンデザイナーでも簡単にリッチメニューを作成する方法を動画でわかりやすく紹介していきます!
- テンプレート(無料)をコピーするだけで簡単にリッチメニューが作成できます
- テンプレート内のアイコンリストは商用・個人用に関わらず自由に利用できます
- デザイナー視点の工夫ポイントをご紹介します
ここからは、具体的にどのようにリッチメニューを作成していけば良いのか、順を追って解説していきます。
Canvaを使ってリッチメニューを作成する方法
本記事では、Canvaという無料のグラフィックデザインツールを使って作成していきます。
また、ソーシャルPLUSではどなたでも利用いただけるリッチメニューのテンプレート(無料)を配布しています。テンプレートをコピーの上、記事を参考に作業するだけで簡単に下記のようなリッチメニューを作成できます。是非お試しください。

Canvaのアカウントを作成する

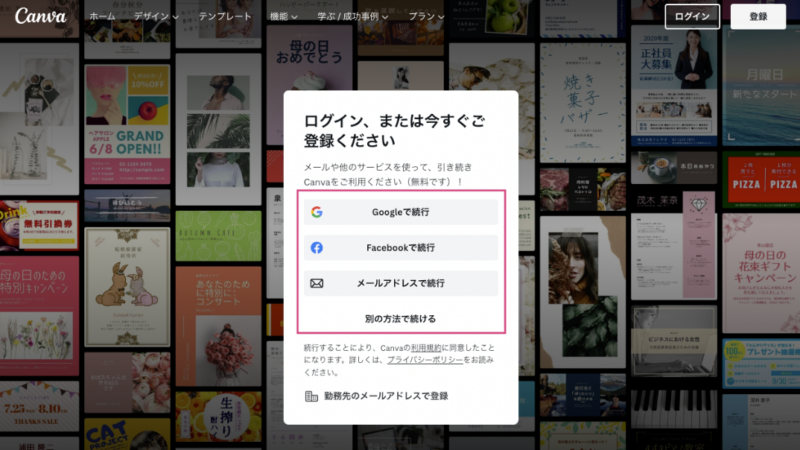
まずは登録画面にてアカウントを作成します。
すでにアカウントをお持ちの方は、次のステップに進んでください。
ソーシャルPLUSのテンプレートをコピーする
ソーシャルPLUSでは、誰でもご利用いただける2種類のサイズのテンプレートをご用意しています。
本記事内の「テンプレートをコピーする」ボタンをクリックすると、Canvaの画面が開きます。「テンプレートの使用」ボタンをクリックしてCanvaにコピーを作成しましょう。
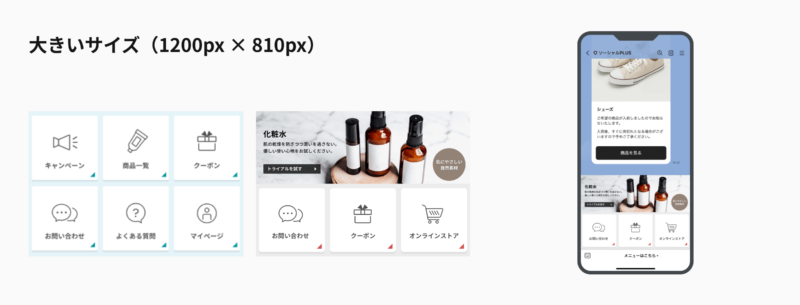
【テンプレート】大きいサイズ(1200px × 810px)

コンテンツをたくさん表示できるテンプレートです。商品やキャンペーンの画像を使いたい場合や、コンテンツが多い場合におすすめです。
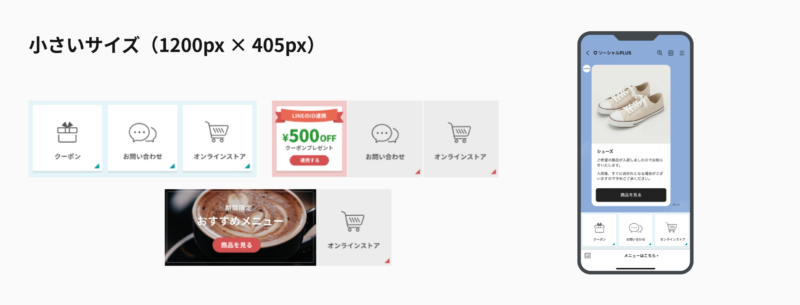
【テンプレート】小さいサイズ(1200px × 405px)

リッチメニューをコンパクトに表示できるテンプレートです。メッセージを見切れずに表示させたい場合におすすめです。
※テンプレートおよびアイコンリストは、個人用・商用に関わらずリッチメニューの配信にご利用いただけます。
※テンプレートおよびアイコンリストの再配布、再利用はできません。(例: オリジナルのテンプレートとして配布する。テンプレートの一部を加工して販売する。)
画像を変更する
商品やキャンペーンの画像をコンテンツに使うと、視覚的に訴求できる情報量や魅力が増えます。ユーザーに特に見てほしい情報にはぜひ画像を活用しましょう。
Canvaの機能で画像のトリミングや加工もできます。
<動画で次の操作を説明します>
- 画像をアップロードする
- 画像をトリミングする
- 画像を加工する
- 【応用】Canvaの画像を利用する
アイコンを変更する
目立たせる必要のないコンテンツにはアイコンを使用しましょう。情報量に強弱をつけることで、重要な情報とその他の情報が区別しやすくなります。
<動画で次の操作を説明します>
- アイコンをコピペする
- アイコンのサイズを変更する
- アイコンの色を変更する
- 【応用】オリジナルのアイコンを使用する
テキストを変更する
お店やサイトで使用している言葉を使うと、ユーザー体験に統一感が生まれます。コンテンツの名前や画像の見出しを変更しましょう。
Canvaでは豊富な種類のフォントが用意されているので、お好みの雰囲気にカスタマイズできます。
<動画で次の操作を説明します>
- テキストを変更する
- テキストのサイズを変更する
- 【応用】フォントの種類を変更する
色やあしらいを調整する
お店やサイトと見た目の印象を揃えると、ブランドイメージに統一感が生まれます。背景色や装飾を変更しましょう。
<動画で次の操作を説明します>
- 背景色を変更する
- Canvaの装飾を追加する
- 【応用】背景に画像を敷く
その他. Canva公式のテンプレートのご紹介

Canva公式のサイトにもリッチメニューのテンプレートがたくさん用意されています。お店やサイトの雰囲気に合うリッチメニューを探してみましょう。
Canva | LINEリッチメニューテンプレートでおしゃれなデザインを無料で作成!
デザイナーの工夫ポイント
リッチメニューのデザインには、必ずしもこれが正解というものがあるわけではありません。しかし、ちょっとした工夫でユーザーが使いやすいリッチメニューにすることもできます。
ここでは、デザイナー視点でリッチメニュー作成時に工夫するポイントをご紹介します。

今回はこちらの定期購入用のリッチメニューを例に、工夫しているポイントを紹介していきます。
※サンプルのリッチメニューなので、このデザインが効果的かは検証していません。
リッチメニューのコンテンツを決める
まずはキャンペーンや目的に合わせて、リッチメニューのコンテンツ(訴求や導線)を決めます。

次のようなコンテンツを用意しましょう。
- キャンペーンや最新情報の訴求
- クーポンや限定割引などのお得情報の訴求
- 会員証などの便利機能の導線
- 商品一覧やマイページなどよく使われるページへの導線
- チャットやFAQなどのユーザーが困ったときの導線
定期購入のサービスであれば、「注文内容の変更」「お届け日の変更」などのコンテンツを用意しておくと便利です。
コンテンツの優先順位を決める
どのようなユーザー向けにするか、ユーザーがどのような流れでサービスを利用するかを想像して優先順位を決めます。

今回の例では、「毎週いろいろなメニューを楽しみたい方向け」のリッチメニューを作るために、次のように優先順位を決めました。
- ① 新メニュー(訴求)
- ② 定番メニュー(訴求)
- ③ お届け日時変更
- ④ 注文内容変更
- ⑤ 問い合わせ
コンテンツの配置を決める
次にコンテンツの配置を決めていきます。

リッチメニューでは、このように「リンク領域」を分割できます。分割した領域に対してコンテンツを配置していきましょう。

コンテンツの配置で注目するポイントは人の視線や体の動きです。
人の視線は、次のような視線の法則によって左上から右下にかけて移動します。
- グーテンベルク・ダイヤグラム型: 同じ種類の情報が均等に配置されている場合、斜めに移動する
- Z型: 画像や情報が多く並ぶ場合、Z型に移動する
また、スマートフォンの場合は片手で持つ人も多く、指の届く範囲が限られています。
そのため、上段の視覚的に目立つ位置には訴求力の高いコンテンツを配置して、下段の触りやすい位置にはユーザーがよくアクセスするコンテンツを配置することがおすすめです。

先ほど優先順位をつけたコンテンツを、視線の動きに合わせて配置します。
- ①新メニュー(訴求)
- ②定番メニュー(訴求)
- ③お届け日時変更
- ④注文内容変更
- ⑤問い合わせ

「注文内容変更」や「お届け日時変更」を「マイページ」でまとめることも可能ですが、独立して配置しておくことでユーザーが目的のコンテンツに辿り着きやすくなります。
写真を使ったレイアウト
写真を使って何を伝えたいか、どこにテキストを配置するかを考えながら、使用する写真を選びます。

例えば、同じ「料理」についてのコンテンツでも次の3つの伝え方があります。伝えたいことベースで写真を選びましょう。
- たくさんの料理があることを訴求する場合
- 料理をイメージとして伝える場合
- 食べる雰囲気を伝える場合
今回の例では、「毎週いろいろメニューを楽しみたい方向け」がテーマなので、料理の数を訴求できる写真を選びます。
また、レイアウトにはよく使われている構図があります。構図に沿ってテキストを配置してみると綺麗にレイアウトが出来上がるのでぜひお試しください。

配色
多くの色を使用すると、視覚的な混乱を引き起こし、肝心な訴求が伝わらない可能性があるため、できるだけ3色以内に抑えましょう。
配色を決める際は、 Coolors( https://coolors.co/ )などの配色ジェネレーターツールを活用すると、視覚的に配色の組み合わせができるのでおすすめです。

ベースカラー・メインカラー・アクセントカラーを組み合わせて配色を決めます。同系色や補色を使うと色がまとまりやすいです。

今回の例では、このように配色しています。
- ベースカラー:グレー
- メインカラー: 緑
- アクセントカラー: 赤
温かい食べ物の場合、赤などの「暖色系」の色は食欲を刺激する効果があります。 この色を利用して、食欲をそそるコンテンツを制作することも有効です。ただし、食欲をそそる色といっても、人によって感じ方が異なるため、ターゲット層に合わせて色選びを慎重に行うことが大切です。
視認性の確保
テキストが読みにくくなってしまう場合は、コントラスト比やサイズを調整します。
重要な要素ほどしっかり伝わるようにしましょう。

例えば次のような対応が効果的です。
- 影をつける
- ふちどりをする
- 背景色を濃くする
- サイズを大きくする
- 太字にする

今回の例では、テキストの背景色を濃くして視認性を高めつつ、全体に透過した背景色を追加して明るさを抑えました。
フォント
Canvaには、無料で利用できるフォントがたくさんあります。

ユーザーにしっかり読んでもらいたいテキストは、可読性の高いフォントを使うのがおすすめです。デザイナーがよく利用するオーソドックスな日本語フォントをご紹介します。
- ゴシック体: Noto Sans Regular
- 明朝体: 筑紫Aオールド明朝
英数字はCanvaで用意されている中から使い勝手の良さそうなフォントをご紹介します。
- 英数字: TT Chocolates、Marcellus、Flatlion
この他にも、日本語や英数字のフォントがCanvaにたくさん用意されているので、お店やサイトの雰囲気に合わせて使ってみましょう。
リッチメニューの設定方法
さて、リッチメニューの画像が出来上がったら、いよいよ設定のステップです。
画像をダウンロードして、各サービスでリッチメニューを設定しましょう。
リッチメニューをダウンロード
Canvaの右上の「共有」ボタンをクリックします。
「ダウンロード」メニューから該当のページを指定して、「ダウンロード」ボタンをクリックします。
リッチメニューを設定する
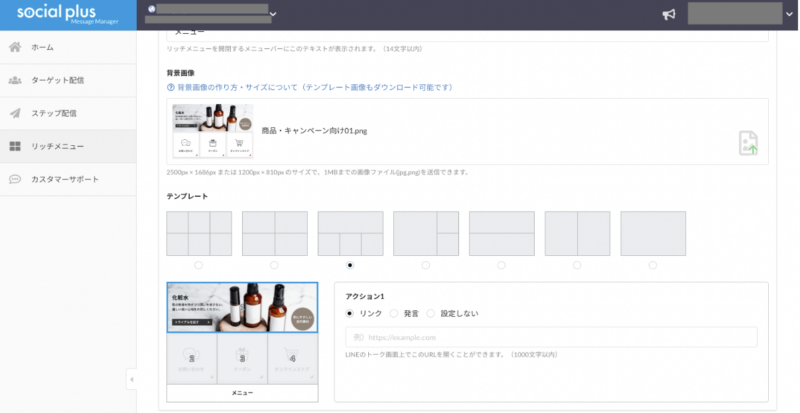
LINE Official Account Managerを使う
リッチメニューをすべての友だちに配信したい場合や、表示期間を指定したい場合は、LINE Official Account Managerから配信しましょう。

リッチメニューのメリットや設定方法は、次の動画とマニュアルをご確認ください。
【動画でわかるLINE公式アカウント】リッチメニュー(Web版)
ソーシャルPLUSの配信ツールを使う
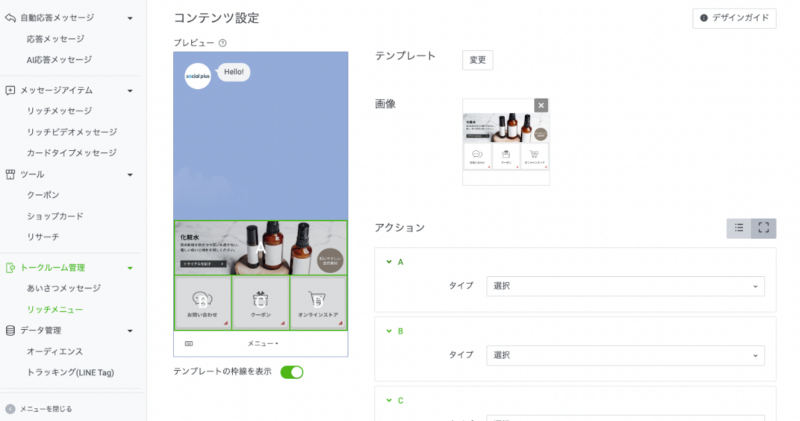
ソーシャルPLUSやShopifyアプリ「CRM PLUS on LINE」をご利用のお客様は、メッセージ配信ツール「メッセージマネージャー」がご利用いただけます。
リッチメニューをタブで切り替えられるようにしたい場合や、ユーザーを指定してセグメントごとに出し分けしたい場合は、「メッセージマネージャー」から配信しましょう。

タブ型リッチメニューと出し分け機能については、次の記事で紹介されています。
まとめ
リッチメニューを設定することで、訴求できる情報が増えるだけでなく、ユーザーの利便性向上にも繋がります。
リッチメニューはURLにパラメーターをつけることで効果測定が可能です。リッチメニュー設置後も、想定通り利用されているのか、どの領域がタップされやすいかなど検証を繰り返し、改善していきましょう。
GAを利用した効果測定の方法についてはこちらの記事に記載していますので、ぜひご活用ください。






