
LINE経由の売上の約5割がリッチメニュー経由というケースもあるほど、リッチメニューは上手く活用することで売上増につながる施策の一つです。
しかし、実際にリッチメニューを作成しようとすると、コンテンツや配置、見た目の調整が難しく、リッチメニューの画像作成がハードルになってしまうこともあります。
そこで本記事では、Canvaを使ってノンデザイナーでも簡単にリッチメニューを作成する方法を動画でわかりやすく紹介していきます!
- テンプレート(無料)をコピーするだけで簡単にリッチメニューが作成できます
- テンプレート内のアイコンリストは商用・個人用に関わらず自由に利用できます
ここからは、具体的にどのようにリッチメニューを作成していけば良いのか、順を追って解説していきます。
Canvaを使ってリッチメニューを作成する方法
本記事では、Canvaという無料のグラフィックデザインツールを使って作成していきます。
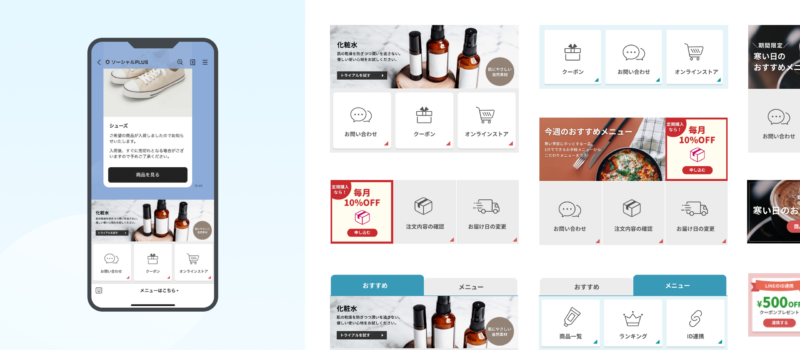
また、ソーシャルPLUSではどなたでも利用いただけるリッチメニューのテンプレート(無料)を配布しています。テンプレートをコピーの上、記事を参考に作業するだけで簡単に下記のようなリッチメニューを作成できます。是非お試しください。

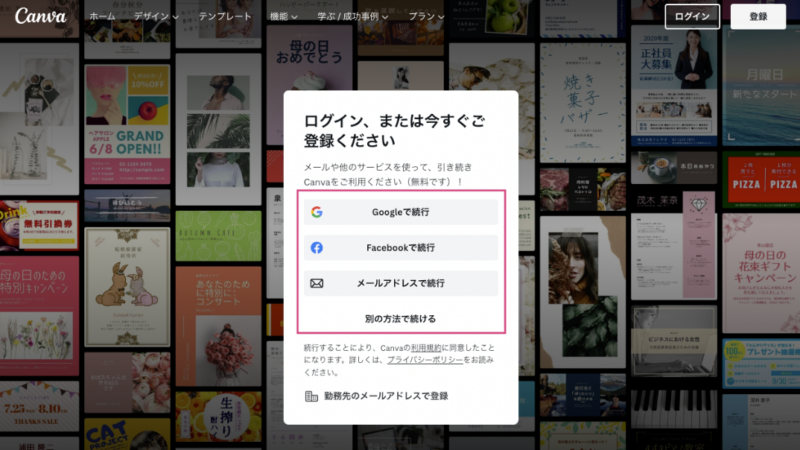
Canvaのアカウントを作成する

まずは登録画面にてアカウントを作成します。
すでにアカウントをお持ちの方は、次のステップに進んでください。
ソーシャルPLUSのテンプレートをコピーする
ソーシャルPLUSでは、誰でもご利用いただける2種類のサイズのテンプレートをご用意しています。
本記事内の「テンプレートをコピーする」ボタンをクリックすると、Canvaの画面が開きます。「テンプレートの使用」ボタンをクリックしてCanvaにコピーを作成しましょう。
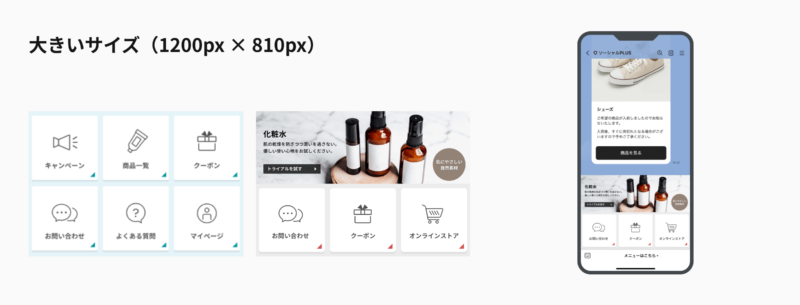
【テンプレート】大きいサイズ(1200px × 810px)

コンテンツをたくさん表示できるテンプレートです。商品やキャンペーンの画像を使いたい場合や、コンテンツが多い場合におすすめです。
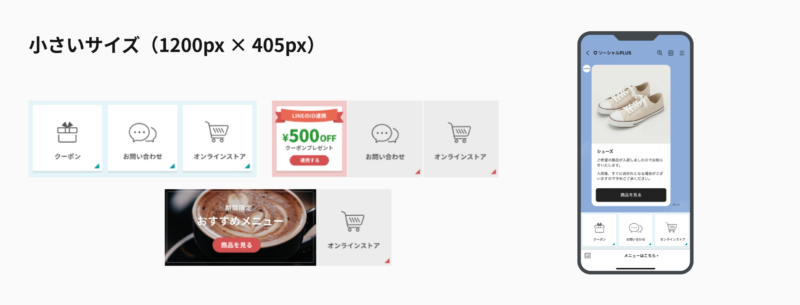
【テンプレート】小さいサイズ(1200px × 405px)

リッチメニューをコンパクトに表示できるテンプレートです。メッセージを見切れずに表示させたい場合におすすめです。
※テンプレートおよびアイコンリストは、個人用・商用に関わらずリッチメニューの配信にご利用いただけます。
※テンプレートおよびアイコンリストの再配布、再利用はできません。(例: オリジナルのテンプレートとして配布する。テンプレートの一部を加工して販売する。)
画像を変更する
商品やキャンペーンの画像をコンテンツに使うと、視覚的に訴求できる情報量や魅力が増えます。ユーザーに特に見てほしい情報にはぜひ画像を活用しましょう。
Canvaの機能で画像のトリミングや加工もできます。
<動画で次の操作を説明します>
- 画像をアップロードする
- 画像をトリミングする
- 画像を加工する
- 【応用】Canvaの画像を利用する
アイコンを変更する
目立たせる必要のないコンテンツにはアイコンを使用しましょう。情報量に強弱をつけることで、重要な情報とその他の情報が区別しやすくなります。
<動画で次の操作を説明します>
- アイコンをコピペする
- アイコンのサイズを変更する
- アイコンの色を変更する
- 【応用】オリジナルのアイコンを使用する
テキストを変更する
お店やサイトで使用している言葉を使うと、ユーザー体験に統一感が生まれます。コンテンツの名前や画像の見出しを変更しましょう。
Canvaでは豊富な種類のフォントが用意されているので、お好みの雰囲気にカスタマイズできます。
<動画で次の操作を説明します>
- テキストを変更する
- テキストのサイズを変更する
- 【応用】フォントの種類を変更する
色やあしらいを調整する
お店やサイトと見た目の印象を揃えると、ブランドイメージに統一感が生まれます。背景色や装飾を変更しましょう。
<動画で次の操作を説明します>
- 背景色を変更する
- Canvaの装飾を追加する
- 【応用】背景に画像を敷く
その他. Canva公式のテンプレートのご紹介

Canva公式のサイトにもリッチメニューのテンプレートがたくさん用意されています。お店やサイトの雰囲気に合うリッチメニューを探してみましょう。
Canva | LINEリッチメニューテンプレートでおしゃれなデザインを無料で作成!
デザイナー監修!リッチメニューデザインのポイント
画像を作成する方法はマスターしたけど、デザインの知識がないため、どんなコンテンツをどのように配置すべきかわからない…とお困りの方も多いかと思います。
以下の記事では、人の視線の動きや指の可動域などスマートフォンの扱い方をふまえて、ユーザーに利用してもらえるリッチメニューの配置やデザインについて紹介しています。
リッチメニューの設定方法
さて、リッチメニューの画像が出来上がったら、いよいよ設定のステップです。
画像をダウンロードして、各サービスでリッチメニューを設定しましょう。
リッチメニューをダウンロード
Canvaの右上の「共有」ボタンをクリックします。
「ダウンロード」メニューから該当のページを指定して、「ダウンロード」ボタンをクリックします。
リッチメニューを設定する
LINE Official Account Managerを使う
リッチメニューをすべての友だちに配信したい場合や、表示期間を指定したい場合は、LINE Official Account Managerから配信しましょう。

リッチメニューのメリットや設定方法は、次の動画とマニュアルをご確認ください。
【動画でわかるLINE公式アカウント】リッチメニュー(Web版)
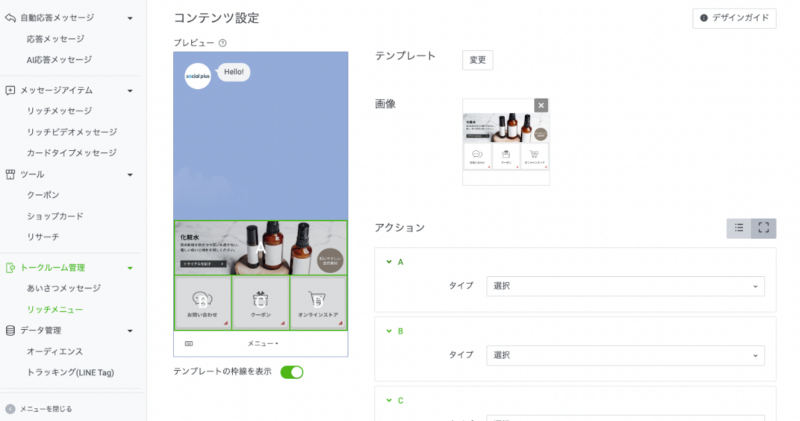
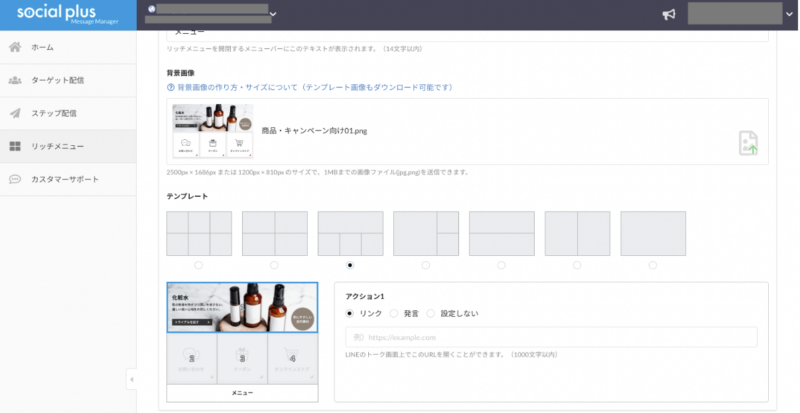
ソーシャルPLUSの配信ツールを使う
ソーシャルPLUSやShopifyアプリ「CRM PLUS on LINE」をご利用のお客様は、メッセージ配信ツール「Message Manager(メッセージマネージャー)」がご利用いただけます。
リッチメニューをタブで切り替えられるようにしたい場合や、ユーザーを指定してセグメントごとに出し分けしたい場合は、「Message Manager」から配信しましょう。

タブ型リッチメニューと出し分け機能については、次の記事で紹介されています。
まとめ
リッチメニューを設定することで、訴求できる情報が増えるだけでなく、ユーザーの利便性向上にも繋がります。
リッチメニューはURLにパラメーターをつけることで効果測定が可能です。リッチメニュー設置後も、想定通り利用されているのか、どの領域がタップされやすいかなど検証を繰り返し、改善していきましょう。
GAを利用した効果測定の方法についてはこちらの記事に記載していますので、ぜひご活用ください。






