
「(他社が配信するメッセージをみて)このメッセージはどうやって作成しているんだろう?」
「訴求内容やブランドイメージにあわせて、画像や動画、テキストのサイズや色、ボタン、リンクなどのスタイルや配置、組み合わせでLINEのメッセージをもっと自由にカスタマイズしたい!」
ということはありませんか?
Messaging APIのFlex Messageを利用すれば、自由な配置とデザインでLINEのメッセージをカスタマイズすることができます。
この記事では、Flex Messageの基本やFlex Messageを使ってメッセージをカスタマイズする方法を紹介します。
LINEのメッセージを自由にカスタマイズできるFlex Messageとは?
Flex Message(フレックスメッセージ)とは、Messaging APIを利用して送信できるメッセージのタイプの一つです。
CSS Flexible Box(CSS Flexbox)の仕様に基づいて、CSSに近い感覚でレイアウトを自由にカスタマイズできるので、例えば、文字のサイズや色を変更したり、メッセージの途中やヘッダー部分に任意の画像やボタンを組み込むなどのレイアウトも可能です。
もちろん、カルーセル形式のメッセージにも対応しています。
Flex Messageでは、ボタン・画像・動画・アイコン・テキストなどを自由に配置できるので、LINE公式アカウントの管理画面では実現が難しいメッセージを作成できます。
Flex Messageを送信するには?
Flex MessageはLINE Official Account Managerから送信できません。
送信するには、Messaging API経由もしくは、Flex Messageに対応する外部ツールを利用する必要があります。
ソーシャルPLUSが提供するメッセージ配信ツール「Message Manager(メッセージマネージャー)」やLINE連携Shopifyアプリ「CRM PLUS on LINE」では、Flex Messageの送信に対応しています。
- Message Manager:https://www.socialplus.jp/content/message-manager
- LINE連携Shopifyアプリ「CRM PLUS on LINE」 :https://crmplus.socialplus.jp/
Flex Messageで作成するメッセージ例
ここではFlex Messageで作成できるメッセージのほんの一例を紹介します。
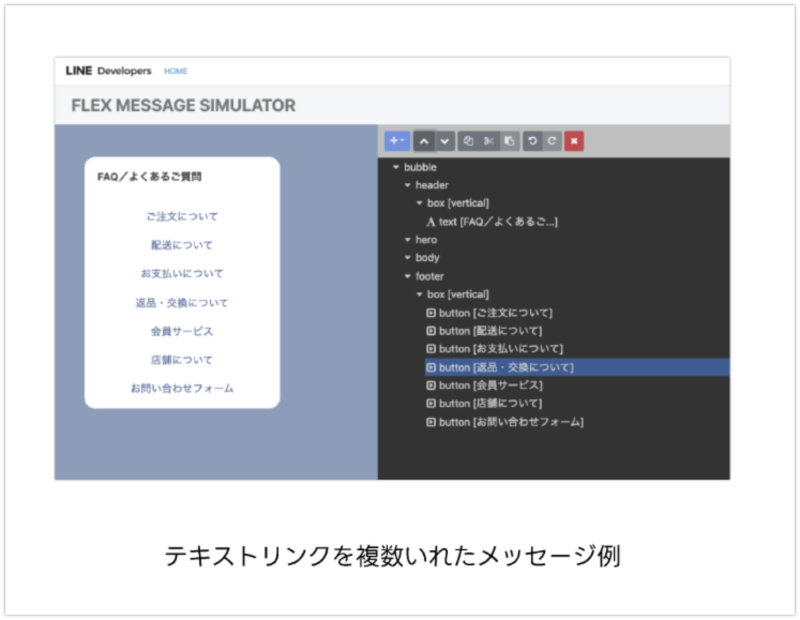
一つのメッセージに複数のテキストリンクやボタン(アクションラベル)を配置
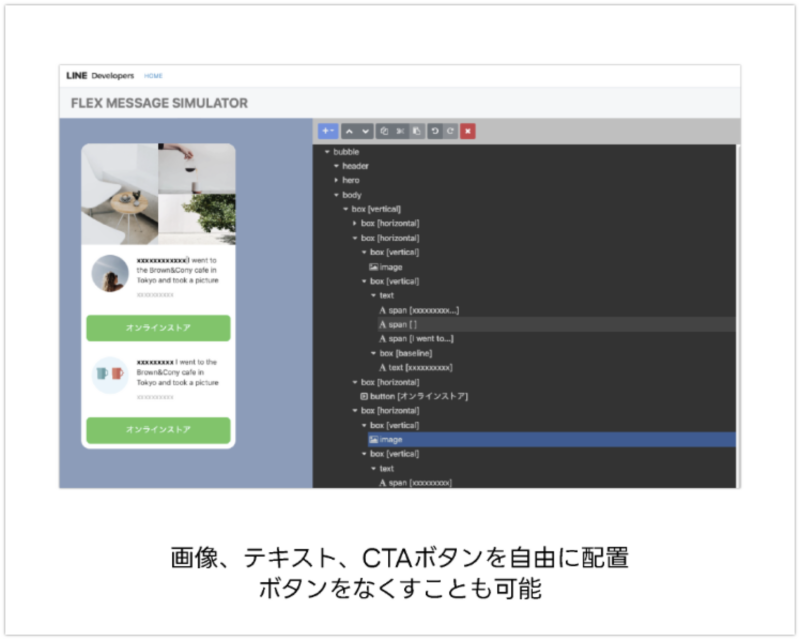
例えば、一つのメッセージに複数のテキストリンクをいれたり、画像・テキスト・ボタン(アクションラベル)を自由に配置することもできます。反対にボタンなどの要素をなくすこともできます。


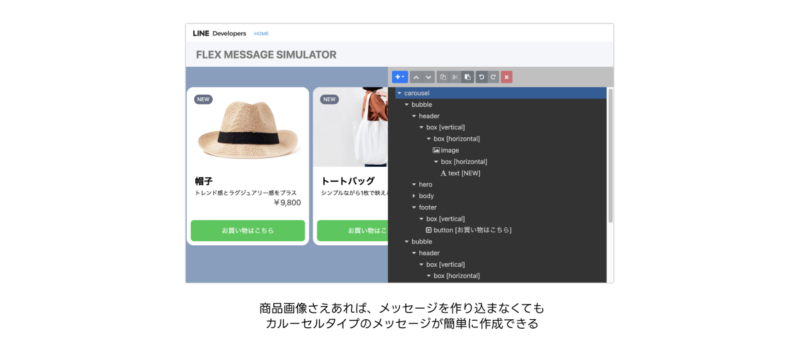
商品画像を少ない工数で複数の商品を紹介
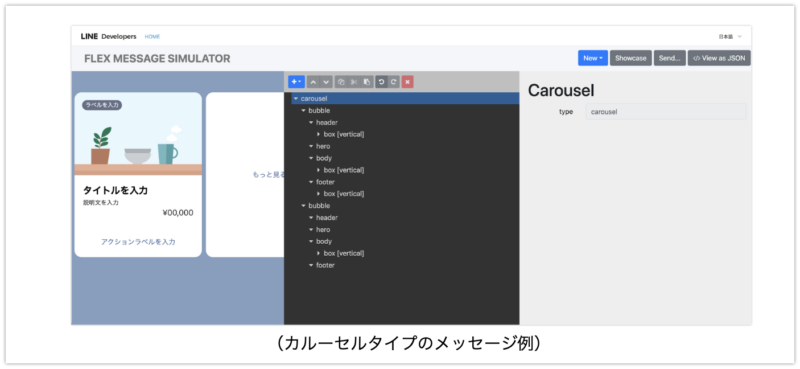
商品紹介画像さえあれば、メッセージのための画像を作り込まなくても、統一したフォーマットで複数商品を紹介できるカルーセルタイプのメッセージ作成も簡単にできます。

ブランドイメージにあわせた自由なデザイン
日常的なクーポンの配布やお礼メッセージもブランドイメージや季節感を取り込んだデザインで、目を惹くメッセージが作成できます。


この他にも自由なデザインでメッセージを作成することができます。
Flex Messageの構造・構成要素を理解しよう
Flex Messageを作成する前に、まず、Flex Messageの構成要素について理解しておくとよりスムーズに作成できます。ここでは最低限知っておきたいFlex Messageの構造・構成要素を紹介します。
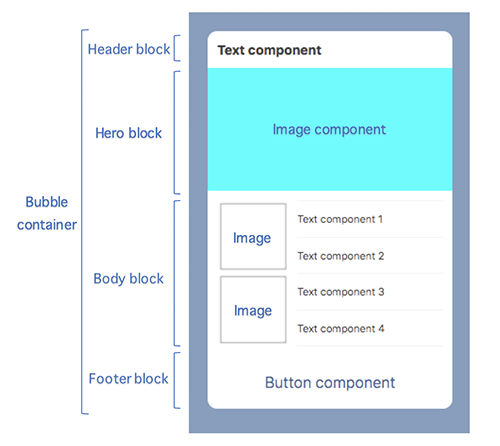
Flex Messageはコンテナ、ブロック、コンポーネントで構成されています。親子の関係は以下の通りです。
コンテナ(container)
∟ブロック(block)
∟コンポーネント(component)

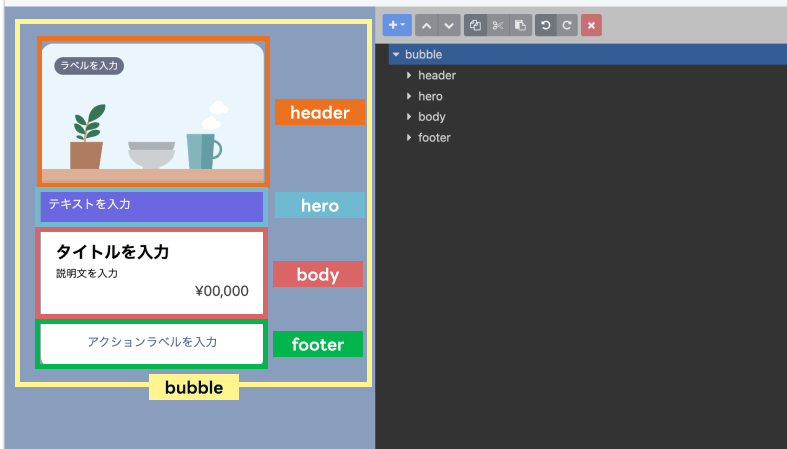
一つのメッセージバブルはヘッダー(header)、ヒーロー(hero)、ボディ(body)、フッター(footer)の4つのブロックをふくめることができます。

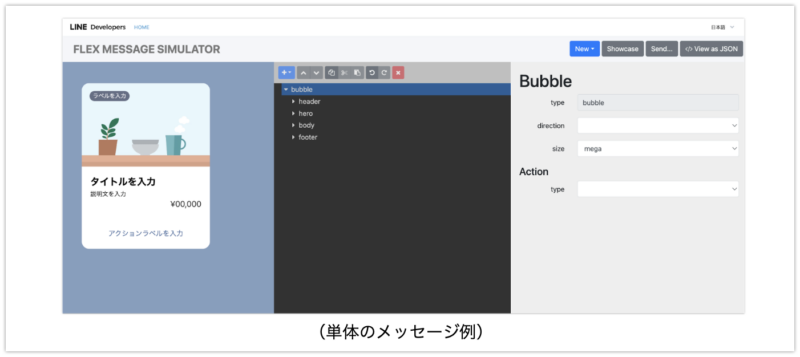
単体のメッセージ(タイプ:バブル)もしくは複数のバブルを横並びで表示する(タイプ:カルーセル)ことも可能です。


Flex Messageの要素の詳細は以下をご覧ください。
Flex Messageの要素|LINE Developers
Flex Message Simulatorでメッセージを作成しよう
Flex MessageはJSON形式で記述します。
コードの知識がない場合でも、Flex Message Simulatorというツールを利用すれば簡単に作成できます。
もちろん一から作成することもできますし、Flex Message Simulatorにはあらかじめテンプレートが用意されていて、それらのテンプレートをもとに作成することもできます。(後述)
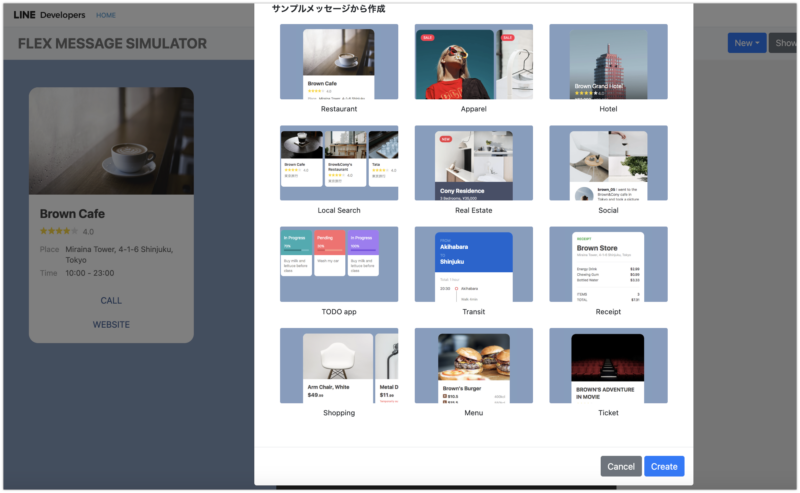
テンプレート(サンプルメッセージ)には、レストラン、アパレル、ホテルなどそれぞれの業種で使いやすそうなものから、カルーセルタイプ(カードタイプ)、レシート、ショッピング、メニューなど用途別のおすすめのテンプレートも用意されています。
テンプレート(サンプルメッセージ)の一覧はFlex Message Simulatorの右上メニューの[ Showcase ]から表示、選択できます。


Flex Message Simulatorにアクセスします。 (※LINE Developersコンソールへのログインが必要です。)
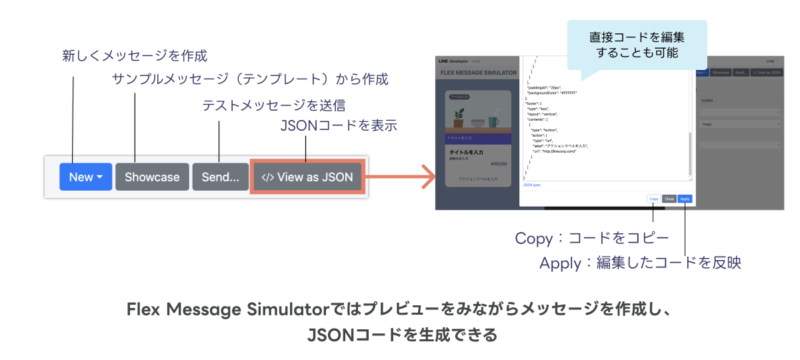
Flex Message Simulatorとは、プレビューを確認しつつFlex Messageを編集できるツールです。
メッセージを作成した後は [</>View as JSON] でJSONコードを自動生成し、書き出しができるので、コードを書かずともプレビューを確認しながら簡単にメッセージを作成できます。
また、生成したJSONコードを直接編集することも可能です。

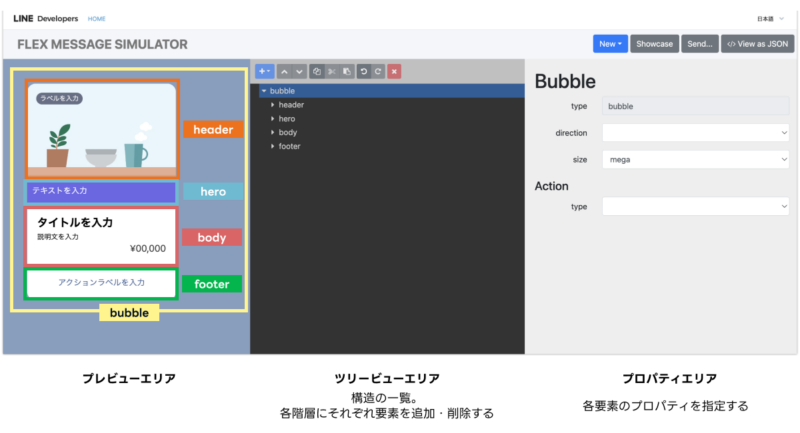
Flex Message Simulatorの各エリア
プレビューエリアでは、作成中のメッセージを確認しながらメッセージ作成ができます。
ツリービューエリアでは、ツリー構造を確認しながら、要素の追加や削除ができます。
プロパティエリアでは各要素のプロパティを設定できます。

Flex Message Simulatorの主なメニュー

実際の使用方法は下記の動画をご覧ください。
また、こちらの記事ではLINEのFlex Message Simulatorを使って追跡番号付き「発送完了通知」を編集する方法を詳しく解説しています。
JSONのサンプルコードを公開しています
ソーシャルPLUSでは、よく利用されるFlex Messageのギャラリーや汎用的なサンプルコードを公開しています。

ぜひ、ご活用ください。




