
LINE公式アカウントのメッセージ配信をより効果的に行うために、Flex Messageを活用してみませんか?
Flex Messageは、CSSに近い感覚でレイアウトを自由にカスタマイズできるLINEのメッセージタイプの一つです。LINE Official Account Managerで作成するような「カードタイプメッセージ」も自由にカスタマイズして作成できます。
本記事では、Flex Messageを使ったカードタイプメッセージの作成方法や具体的な活用ポイントについて詳しく解説します。また、Flex Message Simulatorを利用してメッセージを作成する際、カードタイプメッセージの2枚目以降のプレビューが確認できない場合の解消法についてもご紹介します。
Flex Messageでカードタイプメッセージを作成するメリット
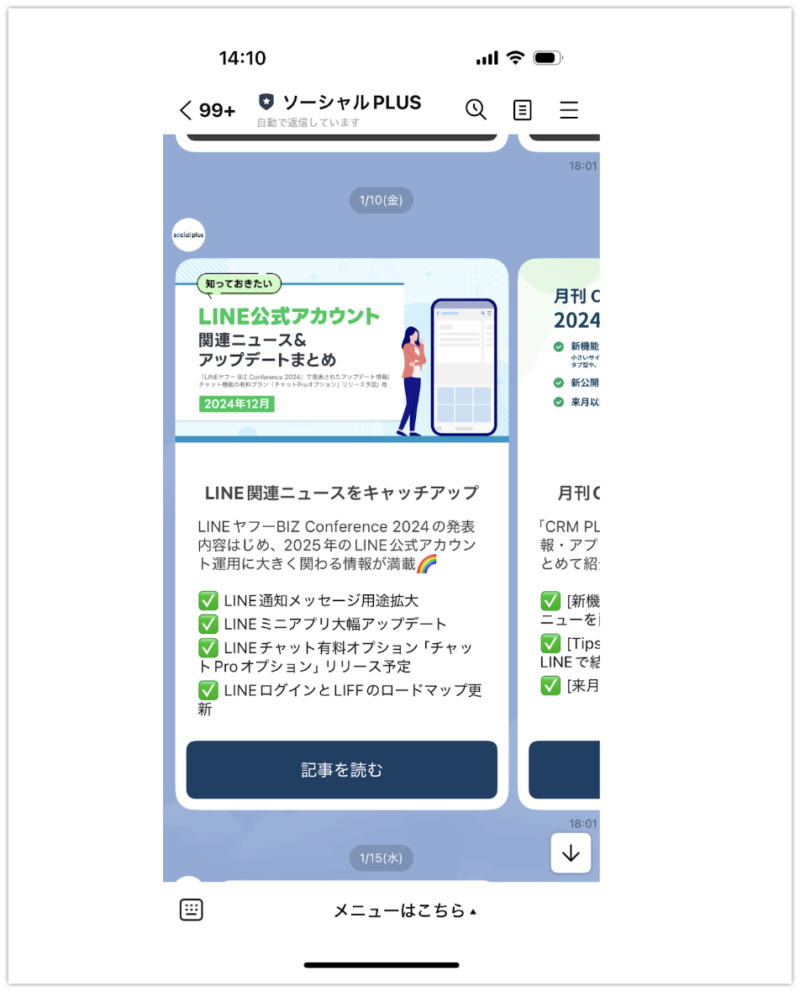
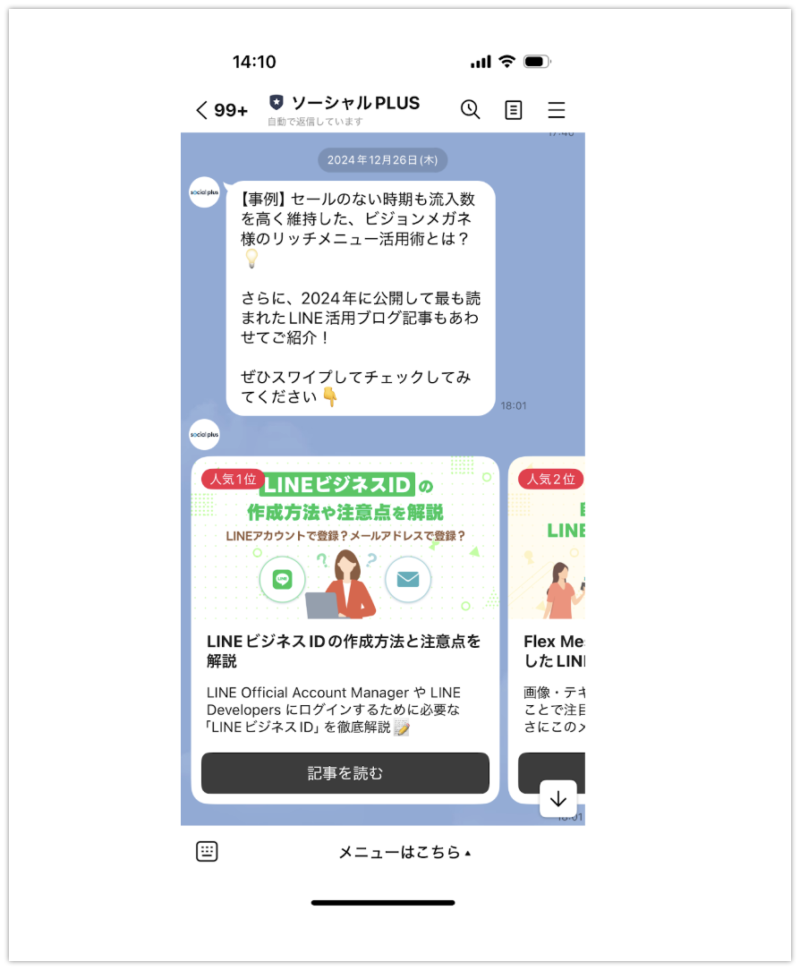
カードタイプメッセージはLINE公式アカウントのメッセージ配信フォーマットの1つで、複数のコンテンツをカルーセル形式でまとめて送信できるメッセージ形式です。
ユーザーが左右にスワイプすることでカードを切り替えて表示できます。小さい画面のスマホでも読みやすく、多くの情報を送ることができるのがメリットです。

カードタイプメッセージはLINE Official Account Managerでも配信できますが、4種類のテンプレートによってフォーマットが決まっており、画像のサイズやレイアウトの細かい調整ができません。
一方、Flex Messageを使ってカードタイプメッセージを作成すると以下のようなメリットがあります。
①画像サイズを自由に変更可能
②カード内のレイアウトやサイズ、色を自由にカスタマイズ可能
まず画像サイズになります。Flex Messageを利用する場合、カードの大きさを自由に調整することができ、情報量に応じてユーザーが見やすいサイズにすることができます。

次にレイアウトですが、LINE Official Account Managerの場合はURLを追加するのにボタンが必要だったり、追加できるラベルの場所が固定だったりとカスタマイズできませんが、Flex Messageであれば自由にカスタマイズができます。


Flex Message Simulatorでカードタイプメッセージ作成してみよう
Flex MessageはJSON形式で記述する必要があります。ただしコードの知識がない場合でも、Flex Message Simulatorというツールを利用すればデザインからコード生成まで直感的に行うことができます。
ひとつずつ手順を解説していきます。
1.Flex Message Simulator にアクセス
Flex Message Simulatorにまずはアクセスしてみましょう。(※LINE Developersコンソールへのログインが必要です。)
https://developers.line.biz/flex-simulator

LINE Developersは、その名の通り、LINEに関するAPIを利用する人向けの開発者サイトです。Flex MessageもLINEのMessaging APIを通じて配信を行うため、アカウントが必要となります。
緑色の「LINEアカウントでログイン」はスマホアプリのLINEのアカウントでログインができ、黒色の「ビジネスアカウントでログイン」はメールアドレスを登録することでログインができるようになります。
どちらを選択しても問題ありませんがLINE Official Account Managerへのログイン方法と統一すると便利かと思います。
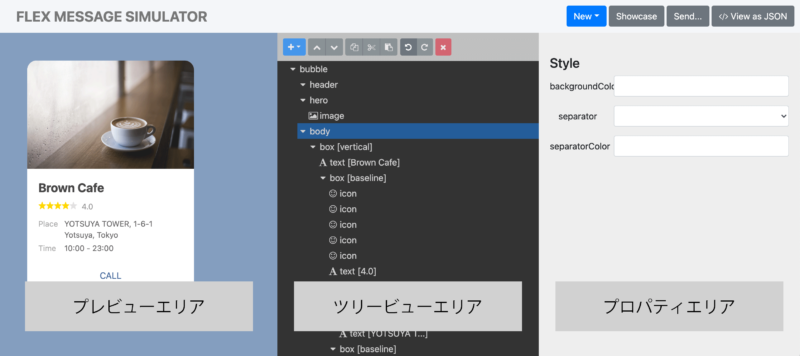
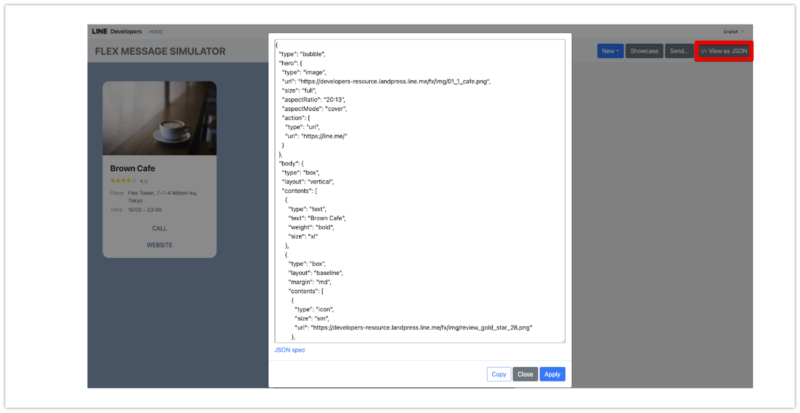
ログインが完了すると下記のような画面になります。

右上のView as JSONをクリックするとJSONコードが表示されます。

表示されたJSONコードを直接編集しデザインを変更することもできますが、コードの記述に慣れていない方は次に紹介するテンプレートをベースに作成することも可能です。
Flex Messageの構造・構成要素やFlex Message Simulatorの基本的な操作方法については下記の記事もあわせてご覧ください。
2.テンプレートギャラリーのJSONコードを利用
ソーシャルPLUSではFlex Messageを簡単に利用してもらうために、汎用性のあるFlex Messageデザインのテンプレート及びJSONコードをあらかじめ用意しています。
JSONコードは下記のテンプレートギャラリーから確認ができます。
テンプレートギャラリー
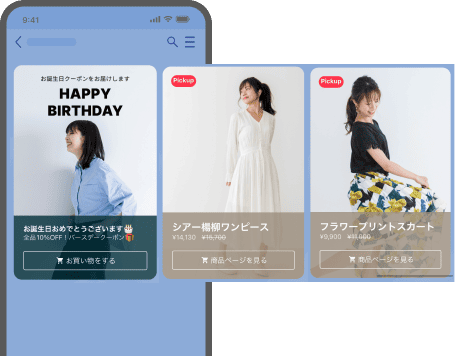
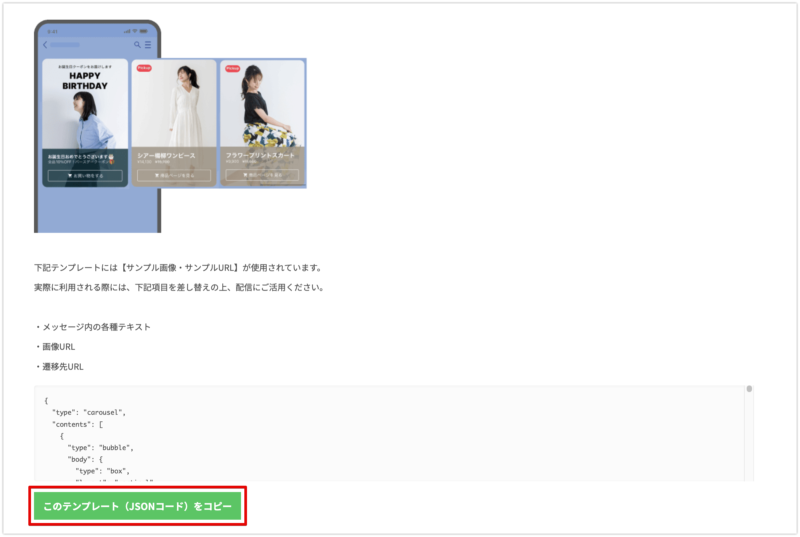
今回は誕生日クーポンのカードタイプメッセージを選んでみましょう。
flex-message-carousel

緑色の「このテンプレート(JSONコード)をコピー」を押すとコードがコピーされます。
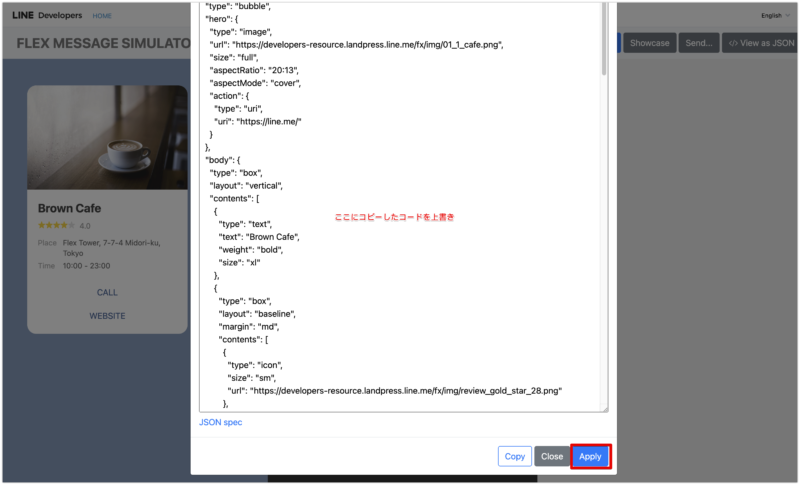
コピーしたコードをFlex Message Simulatorに貼り付けます。(右上のView as JSONをクリックし、表示されたコードに上書きします。)

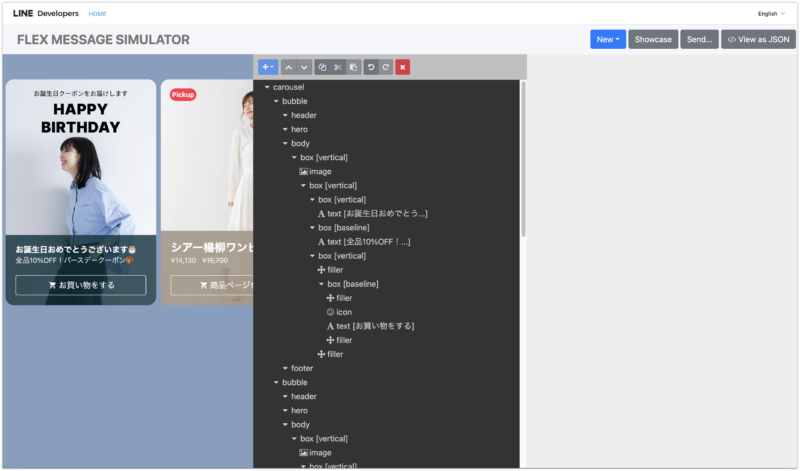
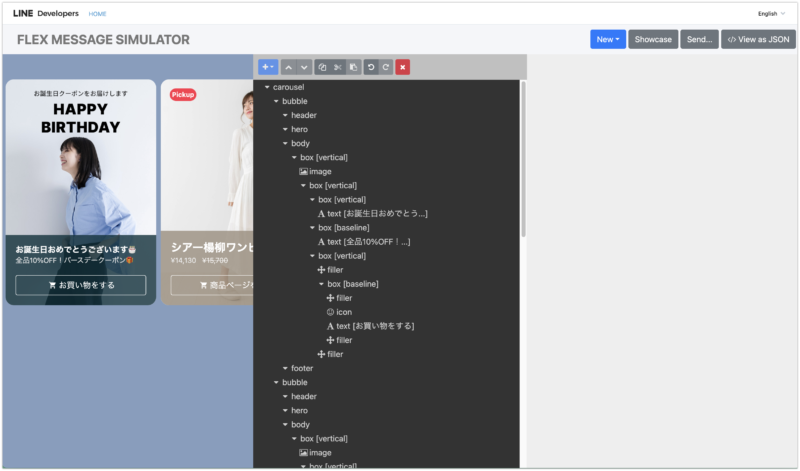
Applyを押下すると下記のように切り替わります。

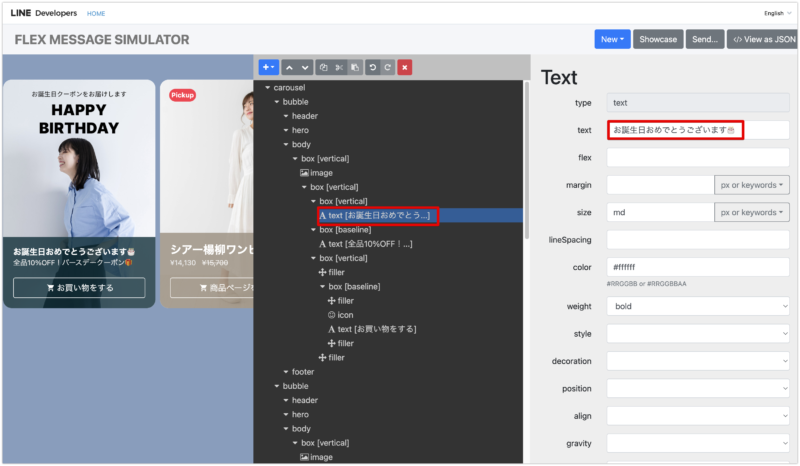
3.カスタマイズ
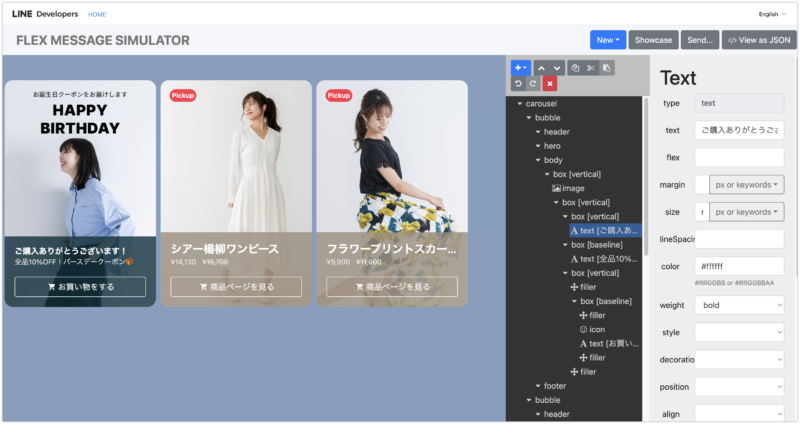
「ツリービューエリア」「プロパティエリア」を使って編集していきましょう。
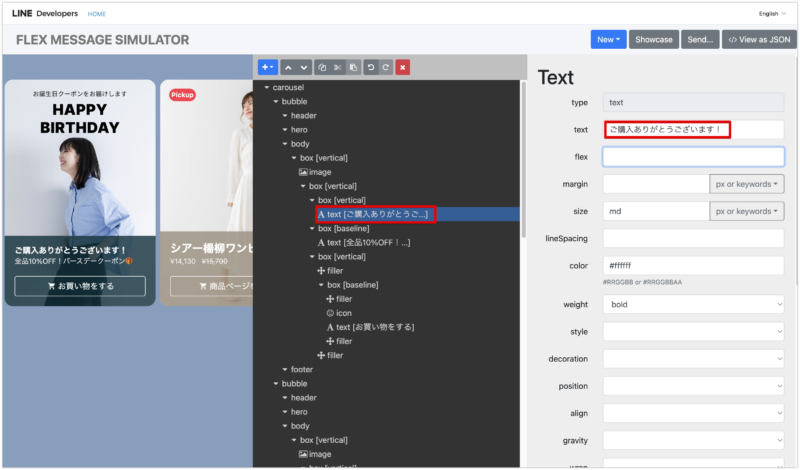
例えば、クーポンの「お誕生日おめでとう」部分を選択肢、プロパティエリアで「ご購入ありがとうございます!」に変更するとそれがプレビューエリアにも反映されます。


このようにテンプレートのJSONコードを活用することで、より簡単かつ自由にFlex Messageを作成することができます。
4.テスト送信
デザインが完成したらテスト送信を行います。
Flex Message Simulator上だけでなく、ユーザーと同様にLINEのトーク画面上でクリエイティブを確認しましょう。
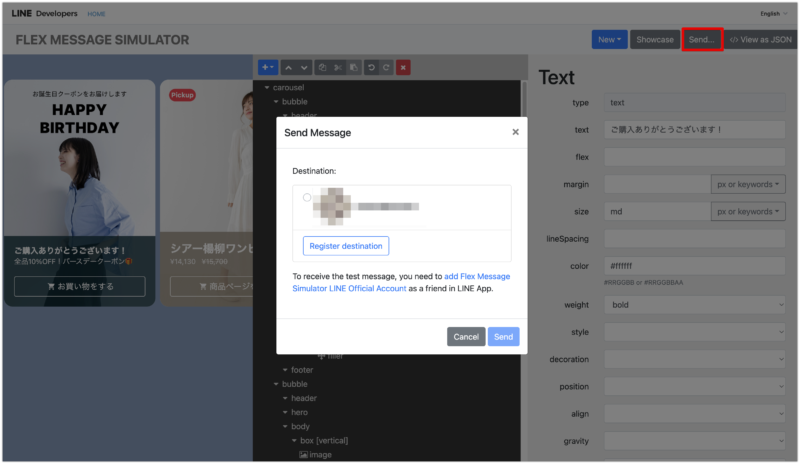
テスト送信の方法は簡単で右上の「Send Message」のボタンから送信ができます。
ボタンを押下すると登録されているLINEアカウントが表示され、テスト送信ができます。

テスト配信を行うには、Flex Message SimulatorのLINE公式アカウント(Flex Message Sim)の友だち追加が必要です。テスト配信先にアカウントが表示されていない場合は以下の手順で登録を行います。
- 「Register destination」をクリック
- 表示されるQRコードを読み取る
- 認証コードを入力
カードタイプメッセージを横にスライドできない問題を解決する方法
Flex Message Simulatorでカルーセルのメッセージを作成していると、プレビュー部分が横にスライドできず、2枚目以降のカードのプレビューが確認できない場合があります。
いくつか解決する方法をご紹介します。
マウスを利用する方法
カルーセルが表示されているプレビューエリアにカーソルを合わせ、Shiftキーを押しながらマウスのホイールを回転させる方法です。
ホイール付きのマウスを使っている必要がありますが、これで解決できる場合もあります。
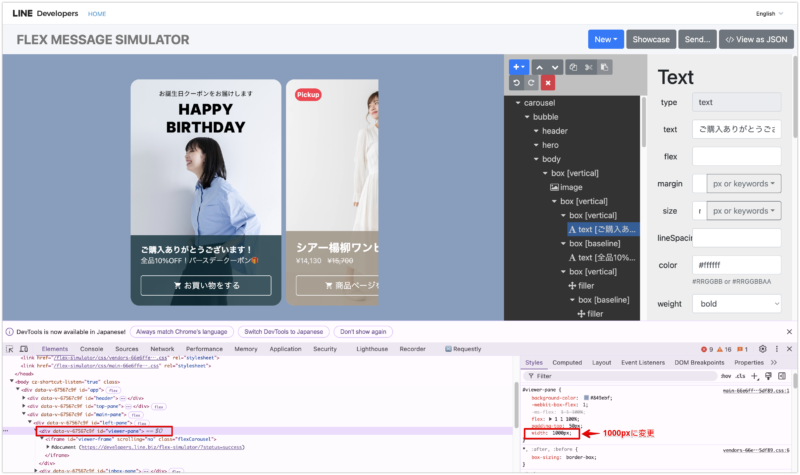
ブラウザの開発者向けツールを利用する方法
ブラウザには開発モードが存在します。Chromeの場合は「検証」モードになります。
この方法は開発者向けツールを利用して、プレビューエリアの幅を変更する方法です。
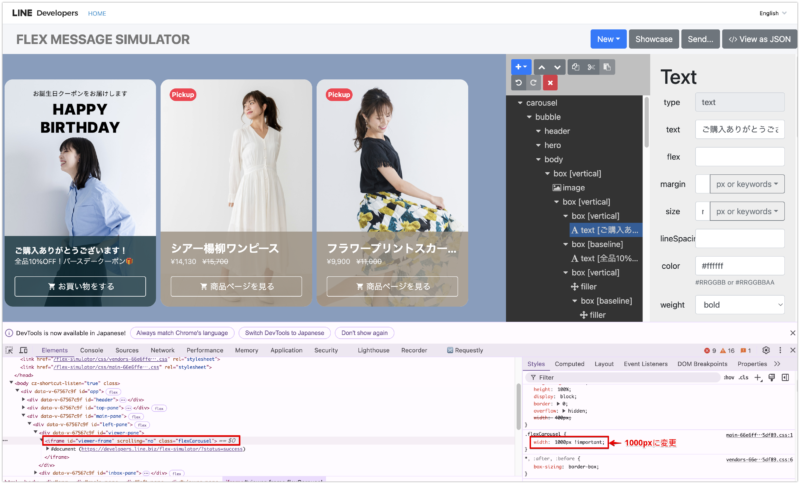
検証モードで下記キャプチャの幅サイズを500から1,000にそれぞれ変更しています。


そうすると下記のように変わります。
before

after

表示は見やすくなりましたが、HTMLの構造が理解できていない人には難しく、毎回開発者向けツールから幅の指定を変更するのも手間がかかります。
その場合、「ブックマークレット」を利用する方法もあります。
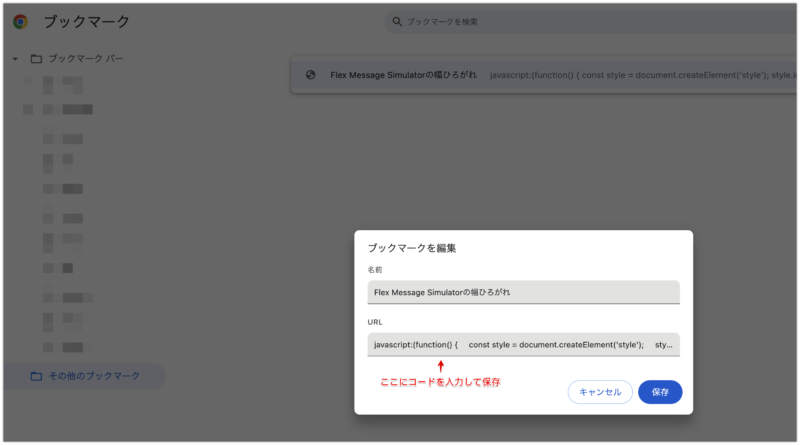
以下は、ブラウザ上で擬似的にCSSを書き換えて、プレビュー画面の横幅やスクロール幅を変更するjavascriptです。(赤文字の部分は必要に応じて調整します。)
このコードをブックマークに保存することで、この処理をワンタッチで呼び出すことができます。
javascript:(function() {
const style = document.createElement('style');
style.innerHTML = `
#left-pane {
overflow: scroll;
flex-basis: 60%; /*プレビュー画面の幅を指定。自由に変更可*/
}
#viewer-pane {
width: fit-content;
}
#viewer-frame {
width: 10000px !important; /*スクロール幅が不足する場合は増やす*/
padding-left: 10px;
}
`;
document.head.appendChild(style);
})();Chromeのブックマークを呼び出し、上記のコードをそのままURLとして保存します。

その後、Flex Message Simulater上で該当のブックマークをクリックすると、登録済のjavascriptが実行され、先ほどのようにカードタイプメッセージの全体が見れるようにプレビューエリアの画面を広げることができます。
ただしカードタイプメッセージの数によって全体像が見えるかは変わります。
その場合、コード内のコメントアウトしている箇所を調整して対応することも可能ですが、この辺りの知識がない方については難しいかもしれません。
その場合は、基本的にはテスト配信機能を使って内容を確認することをおすすめします。
Flex Messageで作成したカードタイプメッセージを送信する
Flex Messageをユーザーに対して送信するには、LINE Messaging APIを利用する必要があります。https://developers.line.biz/ja/docs/messaging-api/using-flex-messages/#sending-messages-with-the-messaging-api
ただしAPIを扱うのが難しい場合でも、外部ツールを活用することで簡単に配信が可能です。
弊社ではテンプレートギャラリーだけではなく、Flex Messageの送信をはじめとしたLINE公式アカウントの拡張配信ツールMessage Managerを提供しています。
またShopifyで構築されているECサイトからの配信であればCRM PLUS on LINEから簡単にメッセージを送ることもできます。
Flex Messageと外部ツールを活用すれば、直感的で魅力的なメッセージを簡単に作成し、効果的に配信できるようになります。
ぜひ試してみてはいかがでしょうか。





