
今回はShopifyの発送完了時にLINEで送信する「追跡番号付き発送完了通知」を例に挙げて、Flex Message Simulatorの基本的な使い方をご紹介します。
Flex Messageは通常の文章や画像だけでなく、アイデア次第では、LINE公式アカウントのメッセージ配信よりも柔軟にカスタマイズされた内容を通知することができます。
各ストアのサービスに合った通知内容で、これからのLINE配信に活かしていただければと思います。
※本記事ではShopifyをもとに解説していますが、Flex Message Simulatorの利用方法はShopifyに関わらず参考にしていただけます。
作成する追跡番号付き「発送完了通知」(完成物の確認)
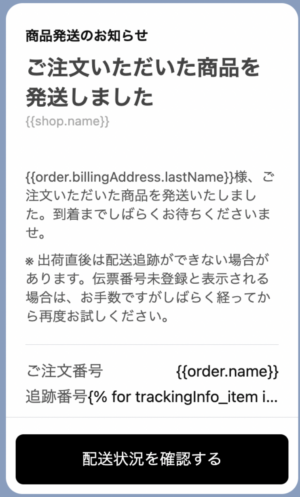
今回はサンプルとしてこちらの「発送完了通知」メッセージを使って構造の理解を深めていただき、その後に様々なアレンジを加えていきましょう。
【発送完了通知をLINE配信する時のイメージ画像】

完成物で使用したコードは下記にテンプレートでご用意しています。※下記トグルの+をクリックすると展開されコードが表示されます。
【発送完了通知のサンプルコード】
{
"type": "bubble",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "商品発送のお知らせ",
"weight": "bold",
"color": "#0f0f0f",
"size": "sm",
"margin": "sm"
},
{
"type": "text",
"text": "ご注文いただいた商品を \n 発送しました",
"weight": "bold",
"size": "xl",
"margin": "md",
"wrap": true
},
{
"type": "text",
"text": "{{shop.name}}",
"size": "xs",
"color": "#aaaaaa",
"wrap": true
}
]
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "{{order.billingAddress.lastName}}様、ご注文いただいた商品を発送いたしました。到着までしばらくお待ちくださいませ。",
"size": "sm",
"color": "#555555",
"wrap": true
},
{
"type": "text",
"text": "※ 出荷直後は配送追跡ができない場合があります。伝票番号未登録と表示される場合は、お手数ですがしばらく経ってから再度お試しください。",
"size": "sm",
"color": "#555555",
"wrap": true,
"margin": "md"
},
{
"type": "separator",
"margin": "xxl"
}
]
},
{
"type": "box",
"layout": "vertical",
"spacing": "sm",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "ご注文番号",
"size": "md",
"color": "#555555"
},
{
"type": "text",
"text": "{{order.name}}",
"size": "md",
"color": "#111111",
"align": "end"
}
],
"margin": "xl"
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"size": "md",
"color": "#555555",
"text": "追跡番号",
"flex": 0
},
{
"type": "text",
"text": "{% for trackingInfo_item in fulfillment.trackingInfo %}{{trackingInfo_item.number}}{% endfor %}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
}
]
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "配送状況を確認する",
"uri": "https://mystore.myshopify.com/"
},
"style": "primary",
"color": "#000000",
"margin": "md"
}
]
},
"styles": {
"footer": {
"separator": true
}
}
}
※今回のFlexメッセージには {{ }} のように変数が含まれています。
利用しているツールによっては、”変数の記述形式が違う”ことや”変数は入れられない”ことがありますので、そのような場合は汎用的な内容にしてください。
尚、弊社の「CRM PLUS on LINE」ではShopifyからデータを取得して代入する機能があるため、本記事の内容に沿って変数を利用したFlexメッセージもご利用いただけます。
皆さんもぜひLINEのFlex Message Simulatorにログインして、一緒に手を動かしながら作成してみてくださいね。
※LINE Developersコンソールの開発者アカウントでLINE Developersコンソールにログインする必要がありますので、開発者アカウントを持っていない場合はまず「アカウントを作成」から新規作成をしてください。またヘルプガイドとして、LINE Developersの公式ドキュメントも併せてご参照ください。
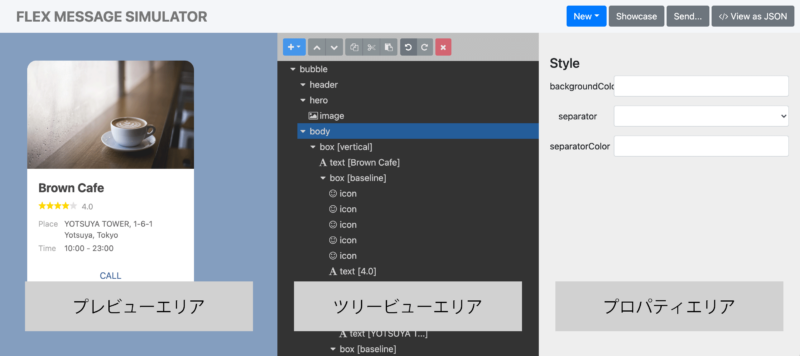
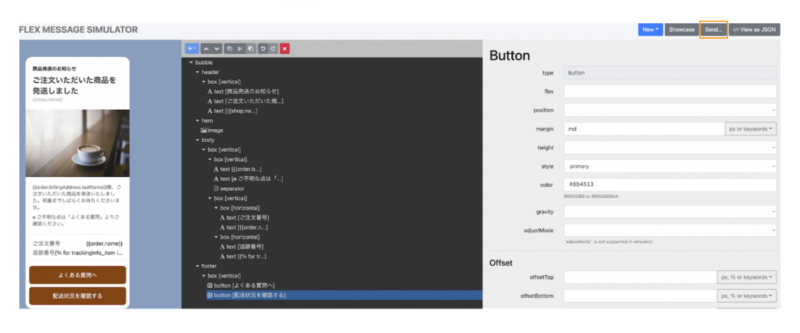
Flex Message Simulatorはプレビューエリア・ツリービューエリア・プロパティエリアの3つのエリアで構成されています。
- プレビューエリア:ツリービューエリアとプロパティエリアで入力したデータを元にしたFlex Messageが表示される部分
- ツリービューエリア: Flex Messageのデータ構造を編集したり表示したりする部分
- プロパティエリア:Flex Messageの構築に必要なデータを編集する部分

「発送完了通知」の構造を理解する(完成物の構造)
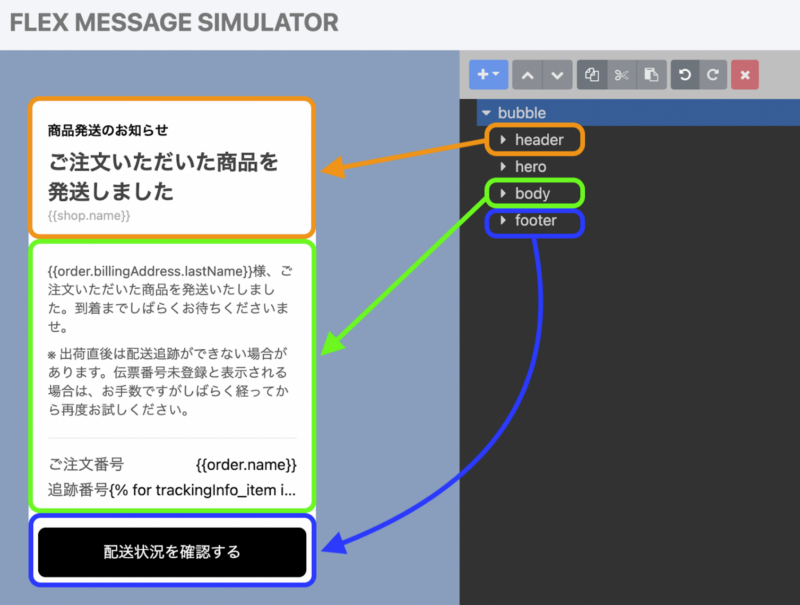
さきほど確認いただいた「発送完了通知」メッセージの構造を分解してみると、大きく分けて下記のようなブロックから成り立っています。

◆分解したブロック
- header(ヘッダー)ータイトルやストア名など表題として
- hero(ヒーロー)ー画像の挿入など
- body(ボディ)ーメインの文章など
- footer(フッター)ーリンク付きのボタンなど
※上記の画像内には「hero」が含まれていませんが、後述する「アレンジしよう」の章で画像の追加をしてみようと思います。
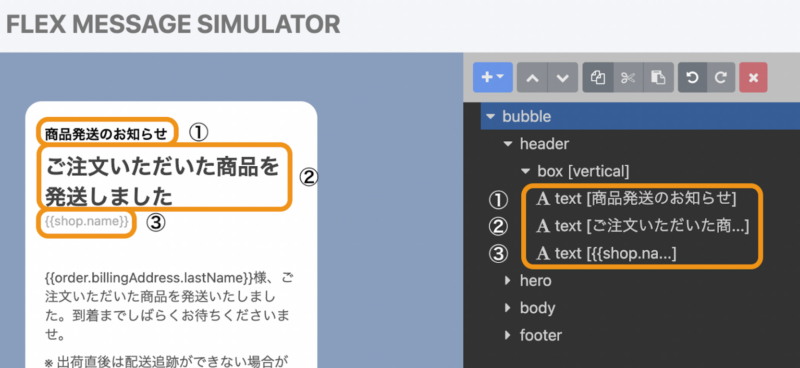
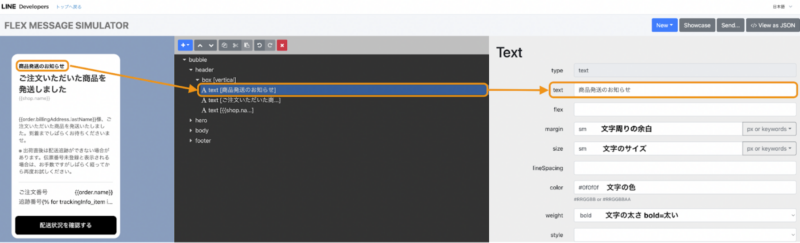
たとえば、オレンジ枠のheader(ヘッダー)の場合は下記のような構造になっています。

header部分は、headerの中に1つbox(ボックス・箱)があり、そのなかに「A text(テキスト・文章)」という3つの子要素から成り立っています。
たとえばheader内の①の文章を編集したい場合は、まず中央のツリービューエリア(黒い画面)の①に相当する箇所をクリックします。青色にマークされたのを確認した後、プロパティエリア(右側)で文章の編集を行います(同様に②と③の文章変更する場合も同じ手順です)。
文章変更以外にも、文字の上下余白幅、サイズ、(文字と文字の)間隔、色、太さなどもプロパティエリアで調整可能です。

headerと同様に、「body(ボディ)」や「footer(フッター)」も同じような構造ですので、気になる箇所をクリックして、プロパティエリアで確認してみてください。
送りたい内容にアレンジしてみましょう
◆下準備:
LINEのFlex Message Simulatorにログインして、以下のサンプルコードをコピーして貼り付けます。※下記トグルの+をクリックすると展開されコードが表示されます。
{
"type": "bubble",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "商品発送のお知らせ",
"weight": "bold",
"color": "#0f0f0f",
"size": "sm",
"margin": "sm"
},
{
"type": "text",
"text": "ご注文いただいた商品を \n 発送しました",
"weight": "bold",
"size": "xl",
"margin": "md",
"wrap": true
},
{
"type": "text",
"text": "{{shop.name}}",
"size": "xs",
"color": "#aaaaaa",
"wrap": true
}
]
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "{{order.billingAddress.lastName}}様、ご注文いただいた商品を発送いたしました。到着までしばらくお待ちくださいませ。",
"size": "sm",
"color": "#555555",
"wrap": true
},
{
"type": "text",
"text": "※ 出荷直後は配送追跡ができない場合があります。伝票番号未登録と表示される場合は、お手数ですがしばらく経ってから再度お試しください。",
"size": "sm",
"color": "#555555",
"wrap": true,
"margin": "md"
},
{
"type": "separator",
"margin": "xxl"
}
]
},
{
"type": "box",
"layout": "vertical",
"spacing": "sm",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "ご注文番号",
"size": "md",
"color": "#555555"
},
{
"type": "text",
"text": "{{order.name}}",
"size": "md",
"color": "#111111",
"align": "end"
}
],
"margin": "xl"
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"size": "md",
"color": "#555555",
"text": "追跡番号",
"flex": 0
},
{
"type": "text",
"text": "{% for trackingInfo_item in fulfillment.trackingInfo %}{{trackingInfo_item.number}}{% endfor %}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
}
]
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "配送状況を確認する",
"uri": "https://mystore.myshopify.com/"
},
"style": "primary",
"color": "#000000",
"margin": "md"
}
]
},
"styles": {
"footer": {
"separator": true
}
}
}
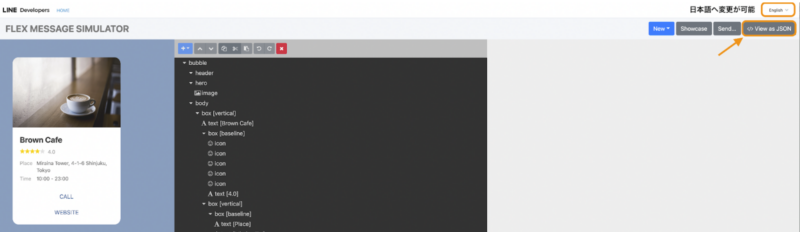
【ログインした直後のサンプル表示】

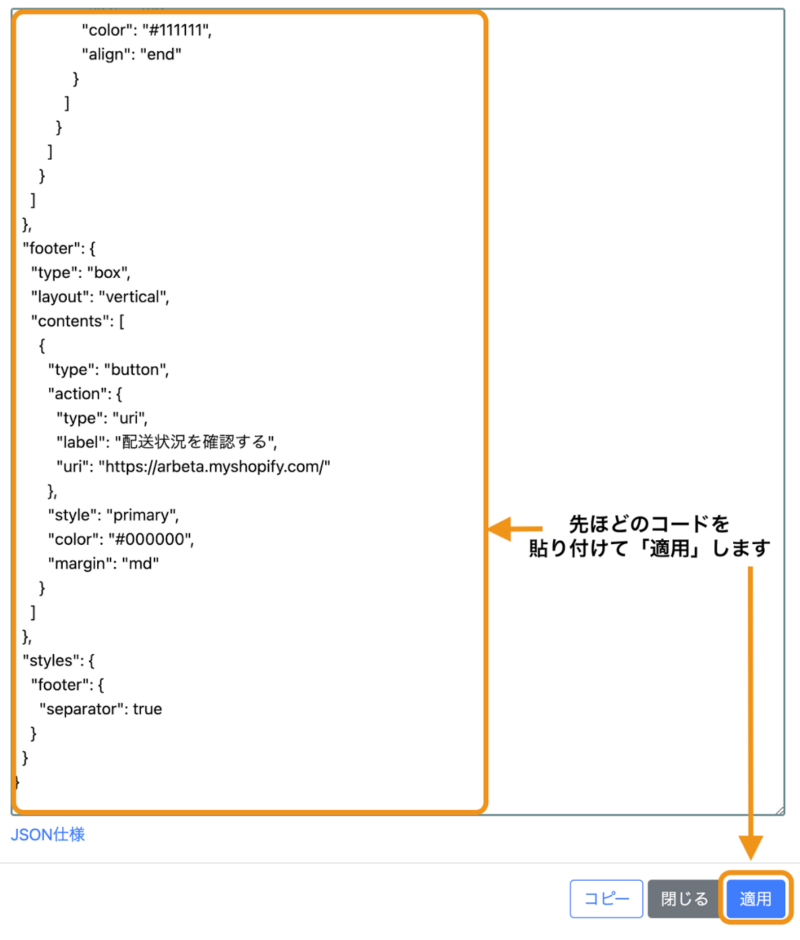
画面表記が英語の場合は、ページ右上から日本語へ変更できますが、基本的にツリービューエリア内は英語表記となります。次に「View as JSON」を開いていただき、先程のサンプルコードを貼り付けて上書きしたあとに「適用(Apply)」を押下します。

文章を変更しよう
コードの準備ができたら、いよいよbody部分の文章を一部変更していきましょう。変更する文章内容は任意ですので、好きなようにアレンジしてください。
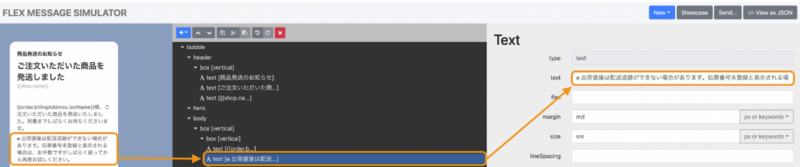
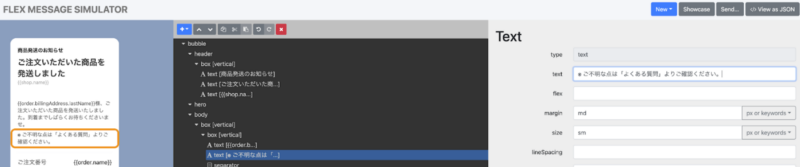
まずは変更したい箇所を中央のツリービューエリア内で探し、青マークに反転させます。その後、右側のプロパティエリアにて文章変更を行います。
【変更前】 例)「※ 出荷直後は〜」

↓
【変更後】 例)「※ ご不明な点は「よくある質問」よりご確認ください。」へ文言変更

画像を追加しよう
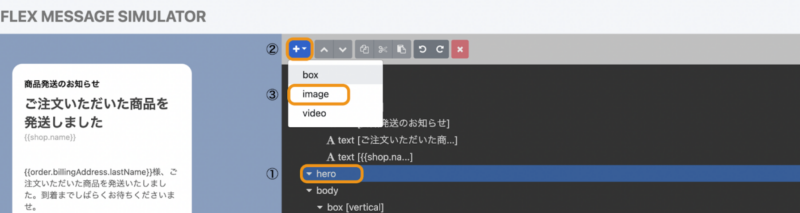
次に、先程の構造説明では登場しなかったhero部分に画像を追加してみます。
まず「hero」をクリックして、その後「+」ボタンを押して「image(画像)」を選択してください。

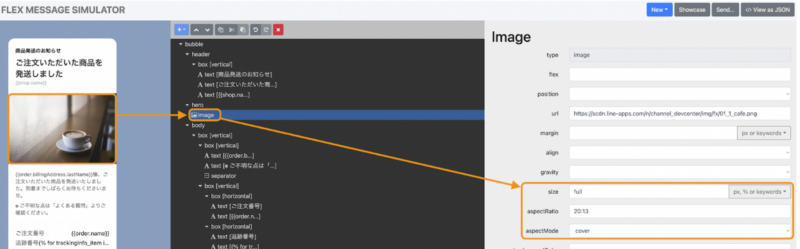
画像の選択直後は、LINE社が提供している「コーヒー」の画像が適用されます。
選択直後の画像はとても小さいので、サイズが合うようにサイズ、比率、余白を調整していきましょう。「image」を選択して、下記のように3箇所(サイズ、比率、余白)変更していきます。
使用する画像のサイズによって各値は毎回変わりますが、今回は例として下記の設定で調整を行いました。
- size(サイズ)ーfull
- aspectRatio(アスペクト比率)ー20:13
- aspectMode(アスペクトモード)ーcover

※画像を変更する場合は、変更後の画像URLをLINE Message SimulatorのImage内にある「url」に上書き保存します。
ボタンを追加しょう
先述の「文章変更カスタマイズ」においてbody部分で文章を変更したので、こちらでは内容に沿って「よくある質問」ページに誘導するためのボタンを増やしていくことにします。
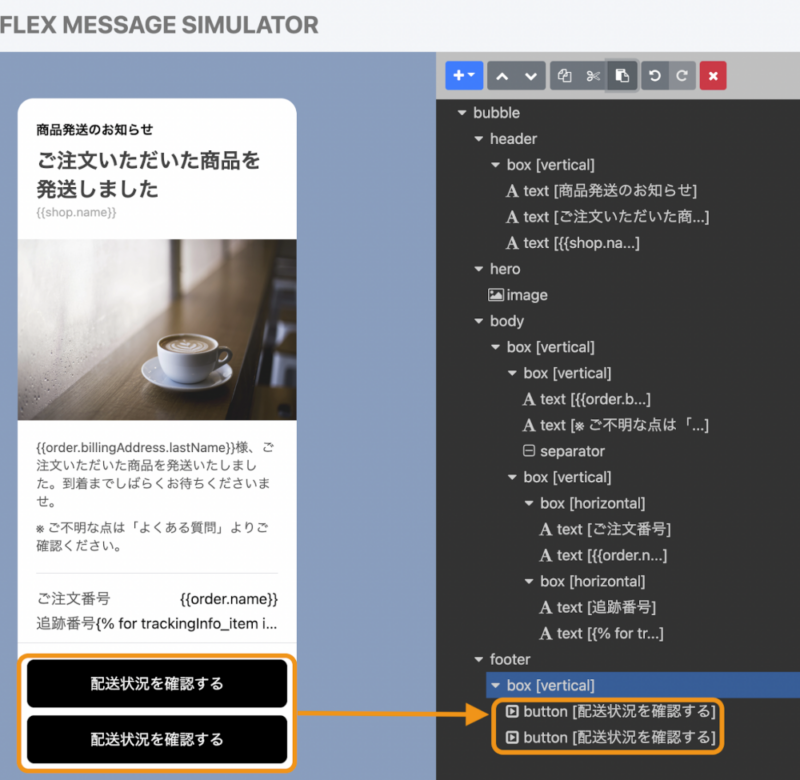
すでにボタンが1つあるので、同じデザインになるようコピーして複製を利用していきましょう。
【既存のボタンをコピーします】ー「button」を選択、コピーマークをクリック

【ボタン要素を増やします】ー「box」を選択、コピーボタンをクリック

【複製したボタンを表示】ー同じボタンが2つになります。

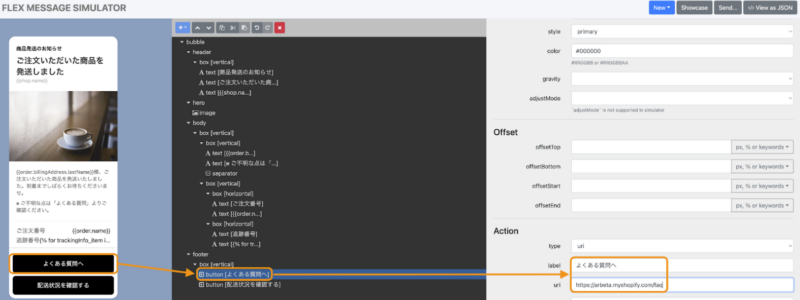
同じボタンが2つになったので、上段のボタンを選択し、任意の文言とリンク先へ変更していきます。
今回は例として、ボタン名を「よくある質問へ」、そしてリンク先をストア内のFAQページの(仮)URLに遷移するイメージで設定しています。

色を変えてみよう
それでは最後に色を変更してみたいと思います。文章内の文字色を変更する場合は前述していますので、ここではボタンの背景色を変更してみましょう。
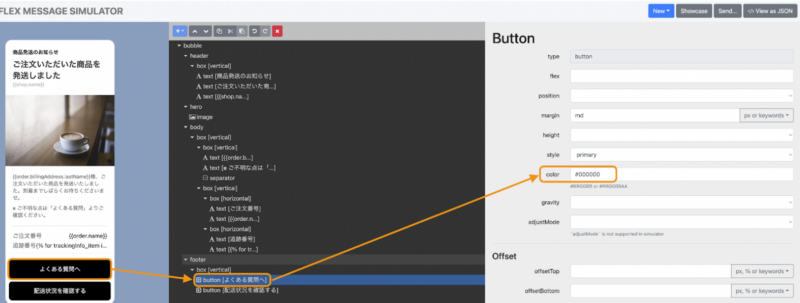
footer部分に「よくある質問へ」と「配送状況を確認する」の2つのボタンがあります。
どちらのボタンも背景色が黒(カラーコード:#000000)になっているので、こちらを「コーヒー」画像に寄せた茶色系(カラーコード:#8b4513)のボタン色へ変更します。
※カラーを指定する場合は、#から始まる6桁の数字やアルファベットで設定する必要があります。
- 参考サイト:原色大辞典 https://www.colordic.org/
カラーの変更方法はこれまで同様に、中央のツリービューエリア内で変更したい箇所を選択し、青色にマークされているのを確認します。その後、プロパティエリアの「color(カラー)」でカラーコードを変更します。
【カラーコード変更前】

↓
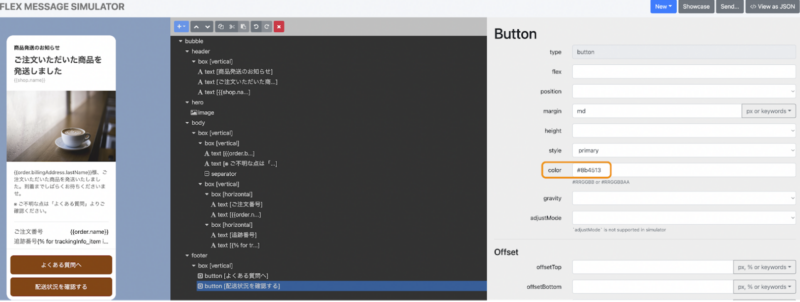
2つのボタンの背景色を茶色へ変更しました
【カラーコード変更後】

Flex Messageを送るには?
Flex MessageはLINE公式アカウントの公式管理画面(LINE Official Account Manager)からは送れず、APIを利用する必要があります。CRM PLUS on LINEではShopify FlowやLINE拡張ツール「Message Manager(メッセージマネージャー)」から配信が可能です。
Shopify Flowの設定例
Shopifyをご利用の場合は、Shopifyの契約プランがスタンダードプラン以上ならShopify公式が提供するShopify Flowという自動配信アプリでFlex Messageを送ることができます。
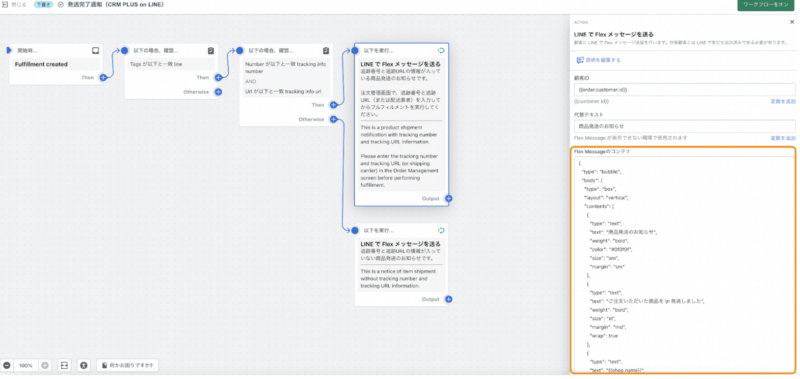
完成したFlex Messageのプロパティエリアにある「View as JSON」でコードをコピーして、Shopify Flow内の「Flex Messageのコンテナ」に貼り付けをしてください。

Message Manager(ソーシャルPLUS社)での設定例
Flex Message Simulatorで作成したメッセージはMessage Manager内のステップ配信や顧客タグを使ったセグメント配信にも使えるので、Shopifyのベーシックプランのストア様にもご利用いただけます。
テスト送信
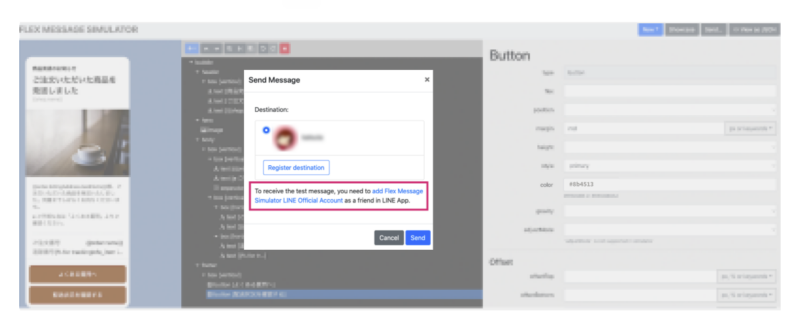
完成したFlex Messageはお客様へ配信する前に、自分宛てにテスト配信することもできます。

テストメッセージを受け取るために、Flex Message SimulatorのLINE公式アカウントと友だちになります。

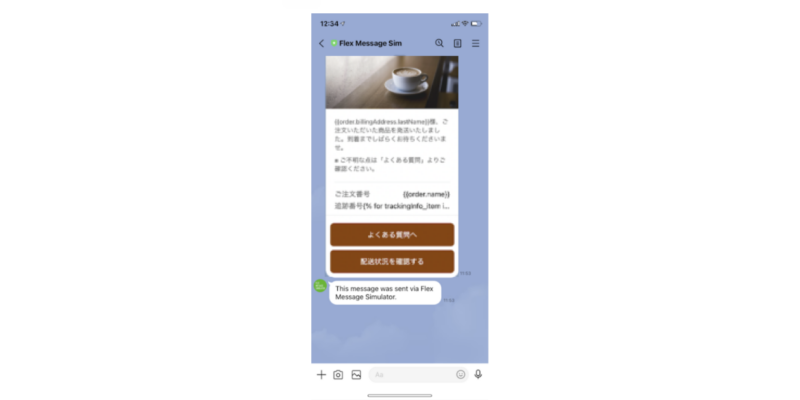
LINEアプリに先ほどテスト配信したFlex Messageと、メッセージがサンプルだということを示すメッセージが届きます。

その他のテンプレートの紹介
Flex Message Simulator 内では簡単にメッセージ作成ができるように、すでにサンプルとしていくつかのテンプレートが用意されています。
カルーセルタイプ、乗り換え案内、飲食店のメニュー紹介など、様々な用途に対応しているので「Showcase」の「サンプルメッセージ」から各ストアに合ったテンプレートを見つけて、そこからカスタマイズをしていくのも簡単で効率的ですね。
弊社でもFlex Messageのサンプルデザイン・コードをまとめたギャラリーページを公開しているので、ぜひこちらも参考にしてみてください!
まとめ
「Flex Message Simulatorの使い方(発送完了通知編)」はいかがでしたでしょうか。
弊社ではFlex Messageの作成のほかにも、Shopify Flowアプリを使用したフロー構築代行も承っております。「このような自動配信をLINEでできる?」というイメージを形にして、できる限りご要望に近づけるようお手伝いさせていただきますので、弊社サポート宛にお気軽にお問い合わせください。
【よくつかわれる自動LINE配信事例】
- LINE連携時にクーポンをLINEで自動送信
- 購入完了・発送完了通知
- 特定の商品を発送完了後、5日後に商品レビュー依頼を送信
- 初めての購入(発送)から30日間購入がないユーザーへタグ付与とクーポン配信
【サービスに関するお問い合わせ】
sales@socialplus.jp







