
LINE公式アカウントで外部ツールを利用している / 利用を開始する際、LINE公式アカウント / LINE Developers上で「Webhook」という文字があるのを確認できるかと思います。
Webhookとはサービス同士を連携させて利用する際によく使われる技術ですが、非エンジニアの場合、耳馴染みがないかもしれません。
今回は、そんなWebhookについて、全般的な知識とLINEサービス内での使われ方、使う場合の注意点を紹介します。
LINEのWebhook / Webhook URLとは?
そもそもですが、Webhookとはなんでしょうか。
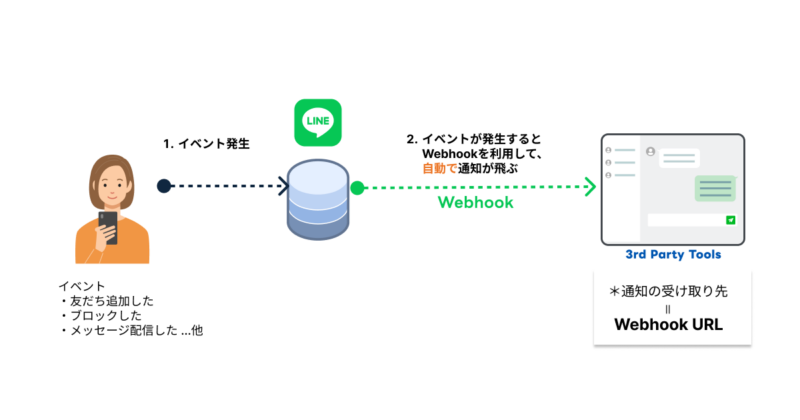
一言で説明をすると「あるサービスが、そのサービス内で特定のイベントが発生した際に、別のサービスにその情報を自動的に通知する仕組み」です。
LINE Developersのドキュメントでは以下のように紹介されています。
ユーザーが、LINE公式アカウントを友だち追加したり、LINE公式アカウントにメッセージを送ったりすると、LINE Developersコンソールの「Webhook URL」に指定したURL(ボットサーバー)に対して、LINEプラットフォームからWebhookイベントオブジェクトを含むHTTP POSTリクエストが送られます。
メッセージ(Webhook)を受信する | LINE Developersより
つまり、Webhook(Messaging API)とは、「ユーザーが友だち追加した」や「ユーザーがメッセージを送信した」など、LINE公式アカウントにイベントが発生した際に、自動で通知をしてくれるしくみです。
また、その通知を受け取る通知先として設定するのがWebhook URLで、通常は通知を受け取りたいLINEの外部ツール側が発行をして、連携先のLINE公式アカウント側のWebhook URL設定に入力して指定します。

そうすることで、都度ツール側から情報を取りに行かなくても、LINE公式アカウント側から自ずと情報が飛んでくる状態を作り出すことができます。
LINE公式アカウントの配信ツールやチャットサービスも、この仕組みを利用して「友だち追加したユーザー」や「ユーザーが送ってきたメッセージ」を受け取っています。
配信ツールやチャットサービスは、こうした情報を受け取ることで、友だち追加されたユーザーに向けてツール側からもメッセージが配信できたり、ユーザーから送られてきたメッセージ内容をツールのUIに反映できたりと、LINE公式アカウント上で発生したイベントに応じた機能・サービスが提供できるようになります。
Webhook経由で送られる情報とその処理方法
では、実際にLINE公式アカウントの外部ツールは、Webhookからどんな情報を受け取り、どのように処理をしているのでしょうか。
実際に、LINE公式アカウントに「こんにちは」とメッセージを送ってみた結果、Webhookを通じて、下記の情報が自動で送信されます。
(データは一部ダミーのものに書き換えています。)
01 {
02 "destination": "Ua1b2c3d4e5f6g7h8i9j0k1l2m3n4o5p6",
03 "events": [
04 {
05 "type": "message",
06 "message": {
07 "type": "text",
08 "id": "123456789012345678",
09 "quoteToken":
10 "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ12345678901234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ12345678901234567890abcdef",
11 "text": "こんにちは"
12 },
13 "webhookEventId": "01AB02CD03EF04GH05IJ06KL07",
14 "deliveryContext": {
15 "isRedelivery": false
16 },
17 "timestamp": 1705655241017,
18 "source": {
19 "type": "user",
20 "userId": "U0123abcd4567efgh8901ijkl2345mnop"
21 },
22 "replyToken": "9z8y7x654wvu321tsr098qpo765nml43",
23 "mode": "active"
24 }
25 ]
26 }これによりユーザー(U1234abcd…)が「こんにちは」とメッセージを送ってきたことが判定できます。
05行目:”type”: “message”はメッセージイベントと呼ばれ、ユーザーの発言したメッセージに対して割り振られるタイプ(type)です。
<その他のタイプ>
- “type”: ”follow”:友だち追加
- “type”: ”message”:メッセージ
- “type”: ”unfollow”:ブロック
※その他のタイプに関しては公式のリファレンスをご確認ください。
11行目: “text”: “こんにちは” と送ったメッセージの内容が記されています。
20行目: “ userID” に “U1234abcd…” とLINE UIDが記されています。
そのほかの要素に関しても気になる方は公式のリファレンスをご確認ください。
「LINEでのユーザーのアクションはWebhook経由で送られてくるので、Webhook URLを設定しないと情報を受け取ることができず、LINE系の外部ツールはWebhook設定が必須であることが多い。」ということの納得感が高まれば幸いです。
Webhookを利用してLINE公式アカウントと外部ツールを連携する方法
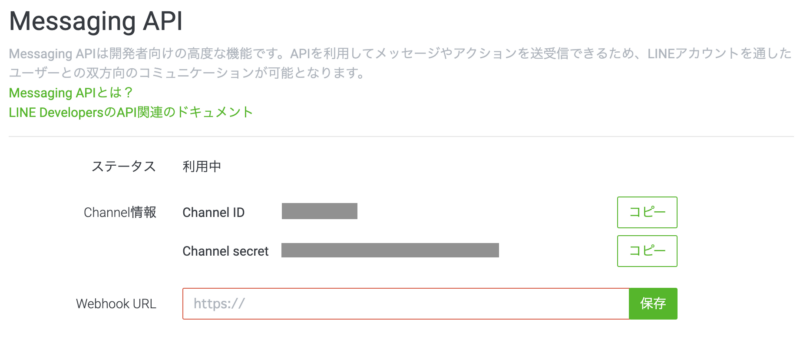
LINE公式アカウントの 設定 > Messaging API > Webhook URL で設定します。
Webhook URLは、ツール側が指定する「イベント情報を受信するURL(殆どのツールで”Webhook URL”と明記されています)」を設定します。

LINE公式アカウントはWebhook URLを一つしか設定できない
設定画面を見るとわかりますが、Webhook URLは一つしか入れることができません。
LINE系サービスを提供している弊社にも度々「複数のLINE系ツールを併用できないか」とご質問をいただきますが、回答としては「Webhookを必要とする外部ツール同士の併用は難しいです」とお伝えしています。
ただし、Webhook以外で「LINE UID取得」の条件を満たすことができるツールであればWebhook URL設定が必須のツールとの併用が可能です。これに関しては、こちらの記事に詳しく紹介していますので、ぜひご参考にしてください。
また、Messaging APIを使った外部ツールとの連携方法についても下記記事で紹介しています。
おわりに
技術者向けのドキュメントだとなかなか難しいことでも、概念や仕組みを理解することが大切です。
今回は、LINEの外部ツールを利用する際、必要となるWebhookのしくみをできるだけ簡単かつわかりやすく紹介しました。
「ソーシャルPLUS」では、LINEログインをはじめ、自動友だち追加機能、Messaging APIを利用した会員向けのプッシュメッセージ配信機能など、LINE公式アカウントを活用した各種機能をシンプルに導入することが可能です。
機能の詳細や具体的な導入事例もご紹介しておりますので、ご興味のある方はぜひチェックしてみてください。




