
顧客満足度調査や顧客ニーズの把握のためにアンケートを実施して、その回答を元にLINEのメッセージ配信をしたり、回答してくれた方にクーポンを送ったりしたいという相談をいただくことがあります。
本記事では、「Asklayer ‑ プロのためのアンケートアプリ -」を使って購入後アンケートを実施し、その回答を元にワークフローの自動化アプリ「Shopify Flow」とLINE連携アプリ「CRM PLUS on LINE」を使ってLINEでクーポンコードを配信する方法について解説します。
前提
使用するアプリ
今回は以下のアプリを使用します。
アンケート作成「Asklayer ‑ プロのためのアンケートアプリ -」
AsklayerはShopifyストア向けのアンケート作成ツールで、直感的な操作でウェブサイトに合ったアンケートフォームを素早く簡単に作成できます。これにより、顧客の意見やプロファイル、メールアドレスなどを収集し、マーケティング施策に活用することができます。このアプリは無料プランもあり、デザイン豊富なフォームや、リアルタイム解析、A/Bテストなどの機能を提供します。
ワークフローの自動化「Shopify Flow」
「Shopify Flow」は、ワークフローの自動化ができる無料のShopifyアプリです。Shopify内の会員登録・購入・発送などのイベントやShopifyアプリ側のイベントをトリガー(発動条件)にして、タグ付与・削除やメタフィールドへのデータ追加などのShopify上のアクションや、Shopifyアプリ側でのアクションをノーコードで実現できます。
LINE連携・メッセージ配信「CRM PLUS on LINE」
ID連携を軸に、LINEを活用した顧客コミュニケーションの最適化を実現するShopifyアプリです。顧客・購買データを基にしたセグメント配信やLINE公式アカウント上での顧客対応、リッチメニューの出し分け、購入・発送完了通知等、多様なLINE活用を行えます。
アンケートの想定と配信対象者
導入部に記載の通り、今回は「購入後アンケート」を実施する想定です。Asklayerで購入完了後のサンクスページにアンケートを表示させ、購入体験評価のアンケートを実施する想定で設定を進めます。
また、CRM PLUS on LINEの仕様上、Shopify Flowでメッセージを送ることができるのはLINE ID連携済みユーザーとなります。
▼LINEのID連携の促進方法は、下記ブログも併せてご覧ください!
Asklayerの設定
新しいアンケートを作成する
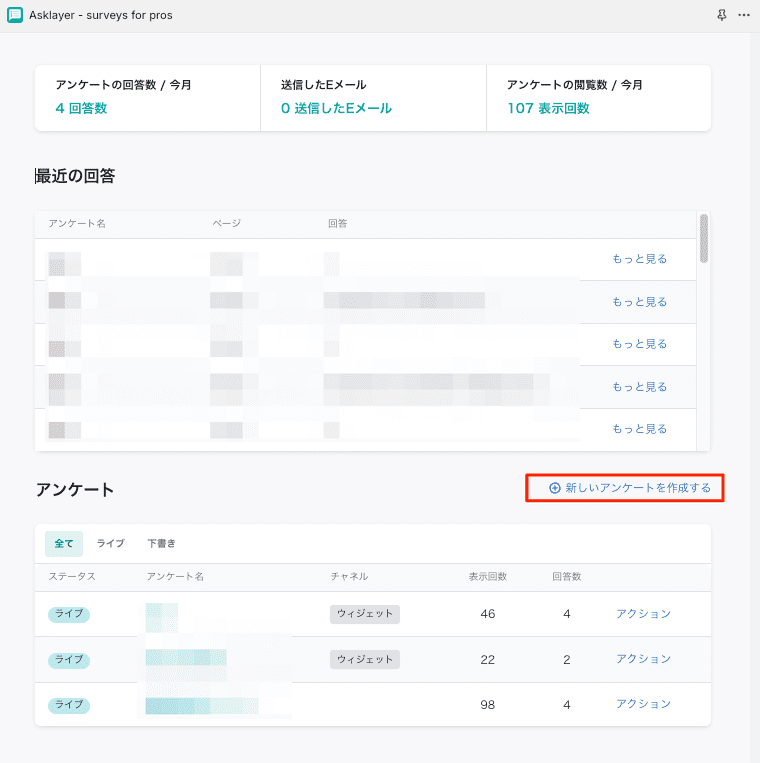
アプリを開いた画面の中段にある「新しいアンケートを作成する」から進みます。

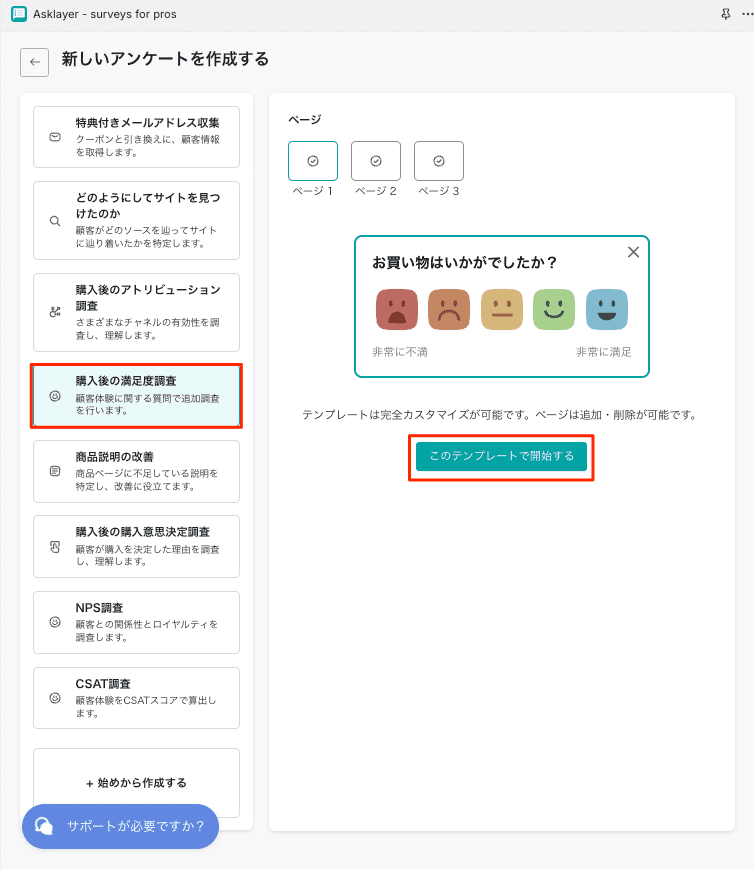
今回の前提では、「購入後の満足度調査」というテンプレートが近いので、こちらを使用します。

質問項目や条件の設定
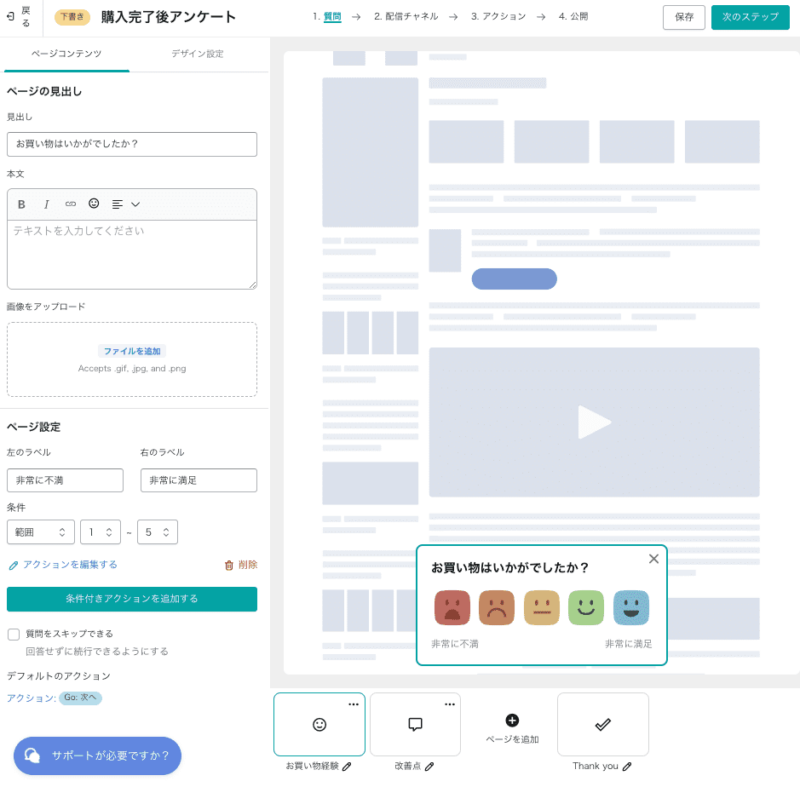
テンプレートを開き、ページコンテンツやデザインの設定などを行います。
必要に応じて、見出しや本文、質問内容の変更、ページの追加を行ってください。

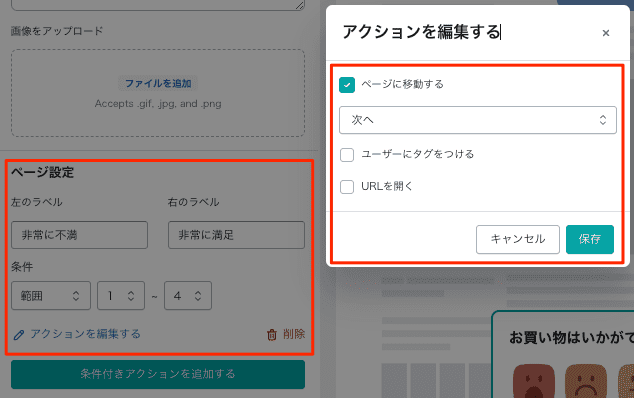
ページ設定の「条件」では、回答によってアクションを変えることも可能です。
(例)回答で1〜4(非常に満足以外)の回答をした人には、具体的に改善点をヒアリングする等

クーポンページの設定
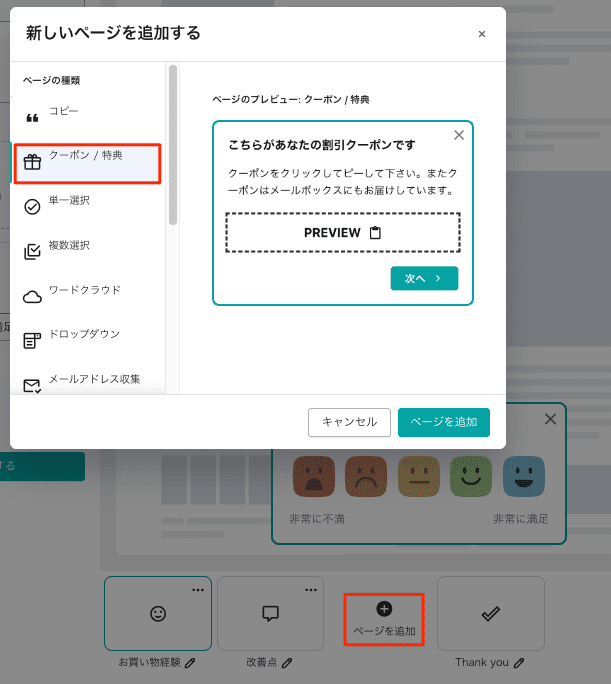
回答してくれた方にクーポンを送るため、「ページを追加」から「クーポン / 特典」を選択します。

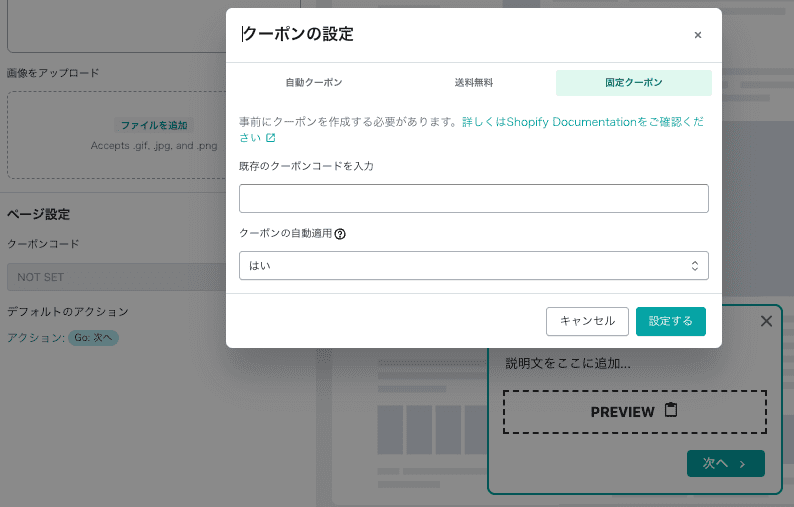
クーポンコードのアクションは、エンドユーザーごとに一意のクーポンを表示する「自動クーポン」や「送料無料クーポン」、既存のディスカウントコードを使用する「固定クーポン」が設定できます。

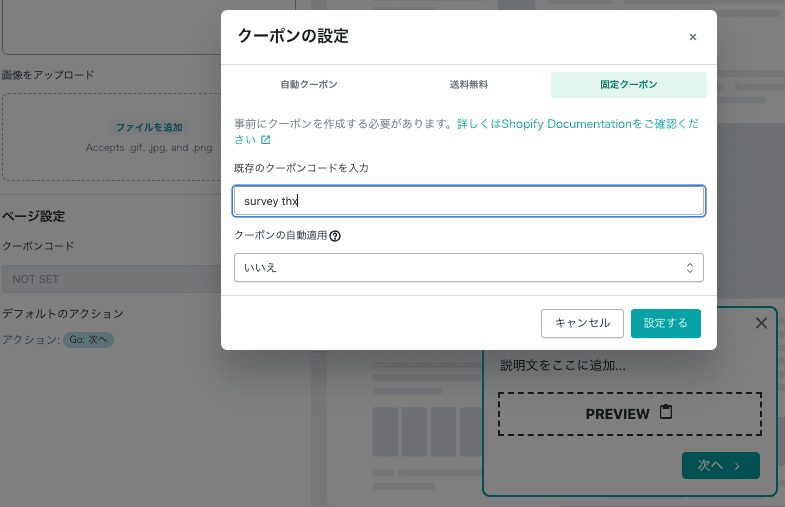
今回は、既存のディスカウントコードを使用するため、「固定クーポン」を使用します。
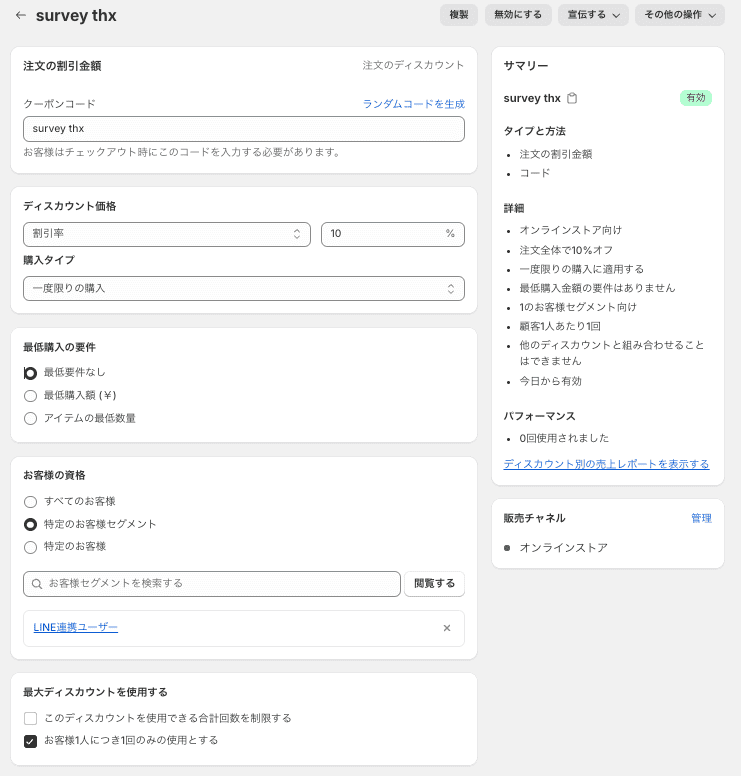
事前にShopify管理画面 > ディスカウントでクーポンコードを作成しておいてください。
LINE ID連携しているユーザーのみ使用できるクーポン設定する方法は以下の記事をご覧ください。

作成したクーポンコードは、Asklayerのクーポンコード入力欄に記入してください。

「自動クーポン」に設定すると、ユーザーごとにランダムなタイトルでクーポンコードが発行されます。アンケートの数が多い場合は大量に発行されて、他の施策で使用しているクーポンコードが埋もれてしまうなど、管理が煩雑になる可能性もありますので、ご留意ください。

配信チャネル / アクションの設定
次に配信チャネルとアクションの設定を行います。
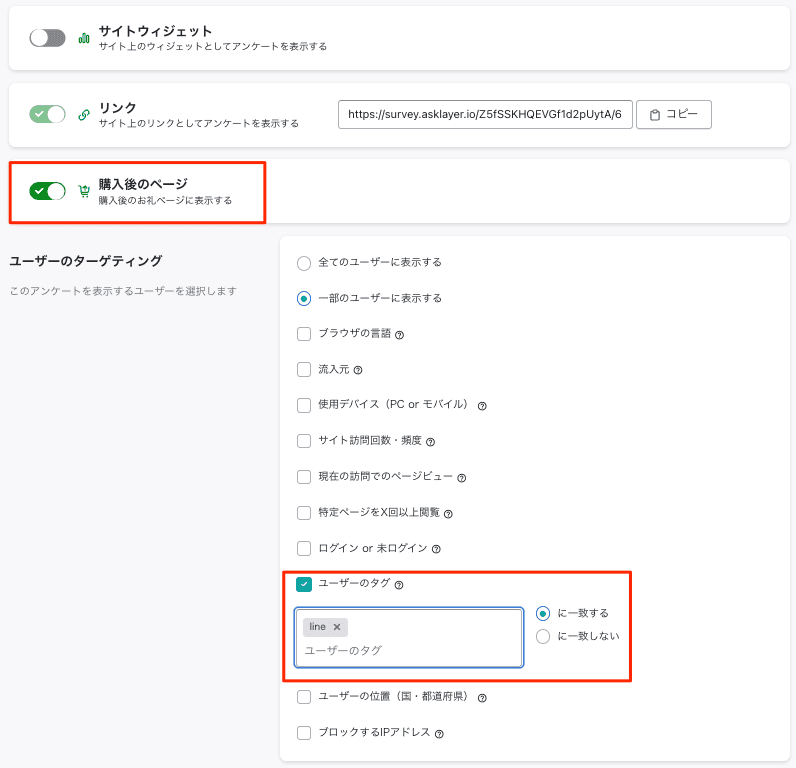
配信チャネルは、購入完了のサンクスページでLINE ID連携が完了している人に表示したいので、「購入後のページ」にチェックを入れて、ユーザーのタグ = line (※)を設定します。
(※)CRM PLUS on LINEの仕様で、LINE ID連携した人には顧客タグに「line」というタグが自動で付与されます。

アクションは、アンケートが完了した人に対して「survey-done」というタグを付与します。

最後に「保存して今すぐ公開する」を押下して、設定完了です。


Askrayerの設定は以上です。
次に、Shopify Flowの設定を行います。
Shopify Flowの設定
ワークフローの完成図
まずはワークフロー全体のイメージをご確認ください。
タグ付けトリガー(Customer tags added)を使用して、アンケートが完了した顧客(survey-doneのタグが付与された顧客)に対してLINEのメッセージ配信を行い、最後にタグを付与しています。

トリガーの設定
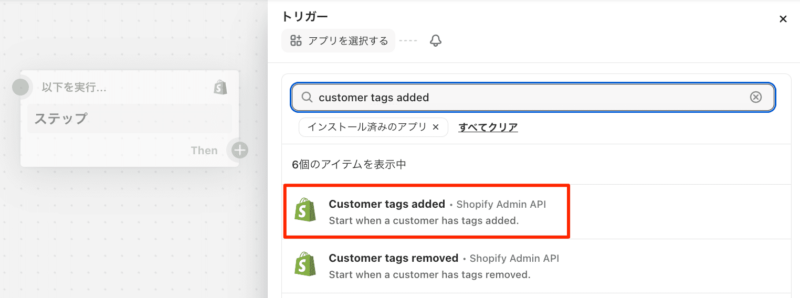
タグ付けトリガーを使用しますので、「Customer tags added」を選択してください。

条件の設定(1)
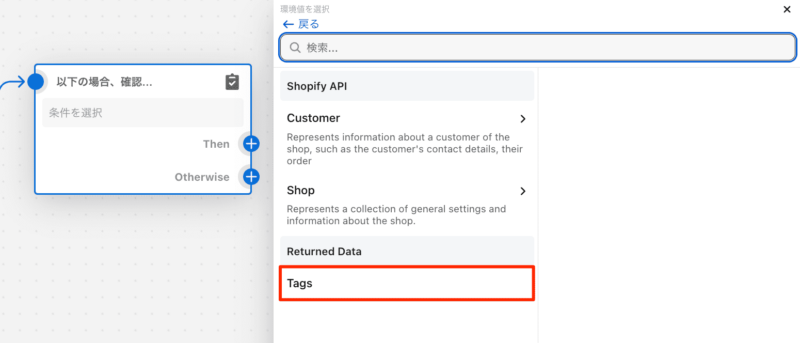
付与されたタグを確認するために、Returned DataのTagsを選択します。

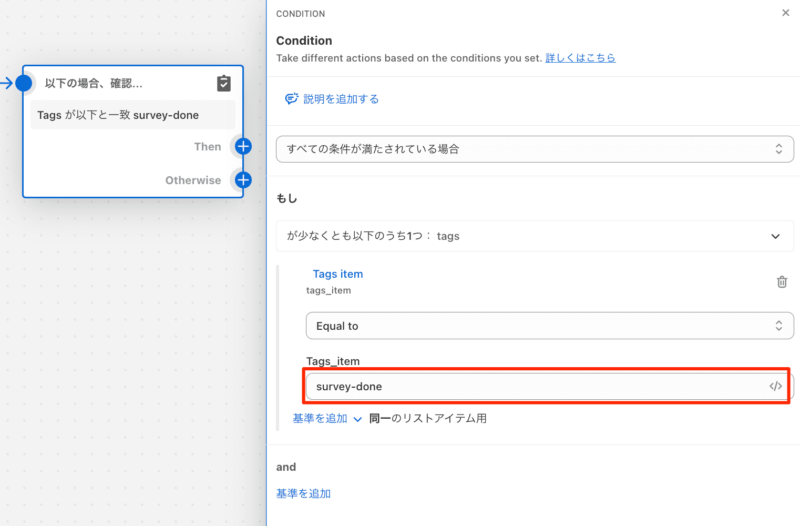
Asklayerでアンケートの回答が完了した際に付与したタグ(今回は「survey-done」)を入力します。

条件の設定(2)
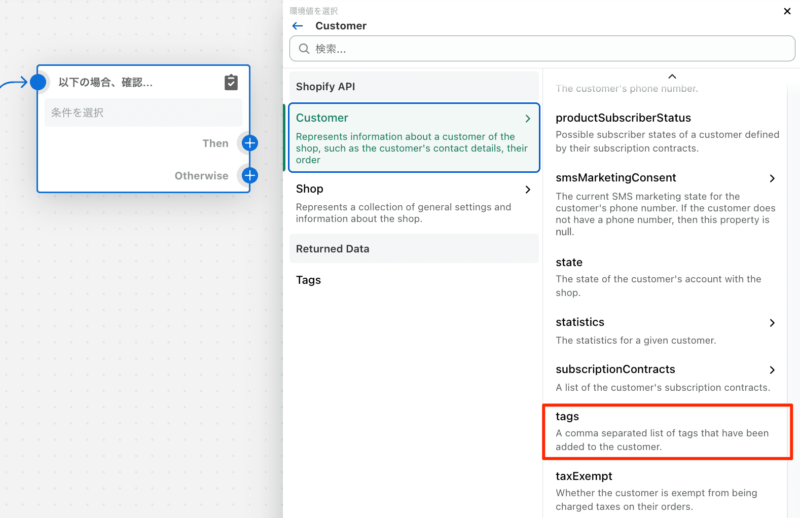
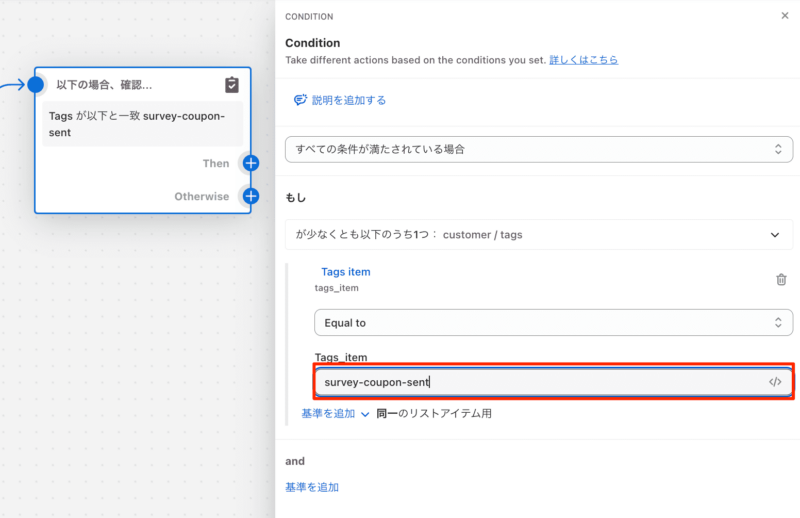
次に、重複回避のため、既に顧客タグに「survey-coupon-sent」が付与されているかを確認します。Customer > tagsを選択します。

LINEのメッセージを配信した後に付与するタグ(今回は「survey-coupon-sent」)を入力します。

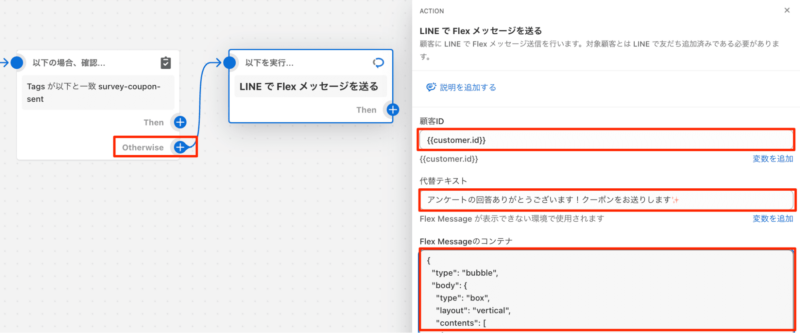
アクションの設定(1)
アクション1つ目はLINEのメッセージ配信です。
重複回避のため2つ目に設定した条件(Customer tags = survey-coupon-sent)のOtherwiseからCRM PLUS on LINEのアクション「LINE で Flex メッセージを送る」に接続し、メッセージの配信を行います。

※各項目の補足※
顧客IDには、{{customer.id}} を入力してください。
代替テキストは、トークリストに表示される文章ですので、「アンケートの回答ありがとうございます!クーポンをお送りします✨」というように、要約した文章を入力します。

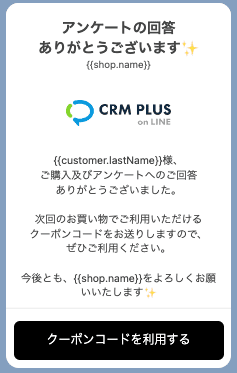
Flex Message のコンテナには、Flex Message Simulatorで作成したJSONを入力します。
※ Flex Message Simulatorの利用にはLINEアカウントでのログインが必要です。

※イメージで入っているCRM PLUS on LINEのロゴや文章は、適宜変更してください。
{
"type": "bubble",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "アンケートの回答\nありがとうございます✨",
"weight": "bold",
"size": "lg",
"wrap": true,
"align": "center"
},
{
"type": "text",
"text": "{{shop.name}}",
"size": "xs",
"color": "#595757",
"wrap": true,
"align": "center"
}
]
},
"hero": {
"type": "image",
"url": "https://cdn.shopify.com/s/files/1/0592/8291/5535/files/CRM_PLUS_on_LINE_Logo_2900e069-674c-4d49-9c93-08ae8580e43c.png?v=1654850492",
"size": "xl",
"aspectRatio": "2:1"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "{{customer.lastName}}様、\nご購入及びアンケートへのご回答\nありがとうございました。\n\n次回のお買い物でご利用いただける\nクーポンコードをお送りしますので、\nぜひご利用ください。\n\n今後とも、{{shop.name}}をよろしくお願いいたします✨",
"size": "sm",
"wrap": true,
"align": "center"
}
]
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "クーポンコードを利用する",
"uri": "https://shop.name/account/login"
},
"style": "primary",
"color": "#000000",
"margin": "md"
}
]
},
"styles": {
"header": {
"backgroundColor": "#ffffff"
},
"footer": {
"separator": true
}
}
}
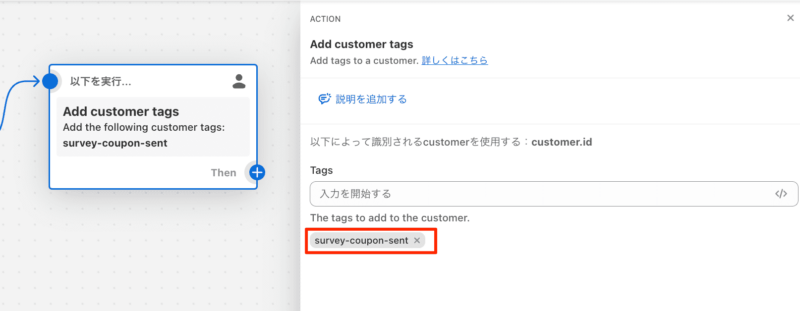
アクションの設定(2)
最後に、LINEのメッセージ配信をした人に識別用のタグ付けを行います。
Add customer tagsのアクションで、「survey-coupon-sent」と入力したら完成です。

まとめ
この方法を使えば、購入後アンケートに回答した人にLINEでクーポンを送付することが可能です。Asklayerでは回答内容ごとにタグを付与することもできますので、ぜひご活用ください。
他にも「このLINE配信をShopify Flowで自動化したい」など出てきた際には、お気軽にご相談ください!





