2023年1月、Shopify Flowに新しいトリガー「スケジュール実行」がリリースされました!
この記事では、「Shopify Flowのスケジュール実行で誕生日クーポンを送る方法」について具体的な設定方法や注意点を解説します。
前提として、CRM PLUS on LINEでは会員登録時に誕生日を取得し、顧客タグとメタフィールドに保存することができます。今回の記事では、取得した誕生日を使って配信対象者の絞り込みを行っていますので、「誕生日クーポンの施策を試してみたいけど、そもそも誕生日ってどうやって取得すればいいの?」という方は、まずこちらの記事をご覧ください。
また、特定の条件を満たす人だけが使用できるクーポンの作成方法はこちらの記事で解説していますので、併せてご覧ください。
Shopify Flowのスケジュール実行機能とは
Shopify Flowで構築したワークフローを、特定の日時に動かすようスケジュールできる機能です。設定したスケジュールを◯日ごと、毎週◯曜日、毎月◯日に繰り返すという設定や、◯月◯日に終了するといった設定も可能です。
これまでShopify Flowのワークフローを実行させるには、Shopify上の商取引イベント(商品が購入された、商品を発送した、在庫が復活したなど)が必要でしたが、新しいトリガー「スケジュール実行」により、更に活用の幅が広がりそうです!
詳しくは下記記事にも記載されています。
毎月月初に誕生日クーポンをLINEで自動送信する方法
Shopify Flowのスケジュール実行活用例として、「毎月月初に誕生日クーポンをLINEで送る」方法を解説していきます。
ワークフローの完成図
まず今回作成するワークフローの完成図を先にお見せします。

このワークフローや配信設定の詳細、注意点について解説していきます。
配信対象者およびスケジュール実行機能の制限
配信対象者
- 毎月1日時点で誕生日が登録されており、LINEのID連携(会員IDとLINEのユーザーIDの連携)もしているユーザー
スケジュール実行機能の制限 ※2023年2月時点
- 1回の実行で処理できる人数は最大100人までです。(100人以上の顧客を処理する場合は、複数のスケジュールを設定してください)
- スケジュールの繰り返しにおける最短の間隔は1時間ごとです。
- 「For each loop (iterate)」の「Do this for each item」から接続できるアクションは1つまでです。
- 1件ずつ処理を行うため、実行に時間がかかる場合があります。
設定方法
手順1:トリガーの設定
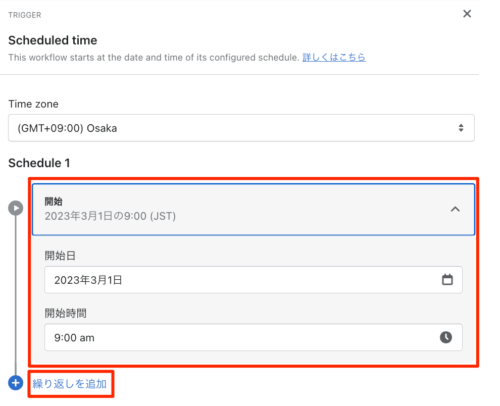
トリガー「Scheduled time」で、このワークフローを実行する時間(開始日時 / 繰り返し)を設定していきます。まず開始時間と繰り返しを設定します。

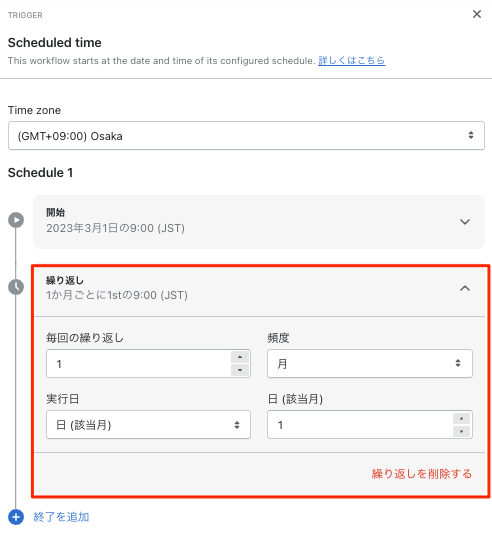
毎月繰り返したいので、「1ヶ月ごと / 1日」と設定します。

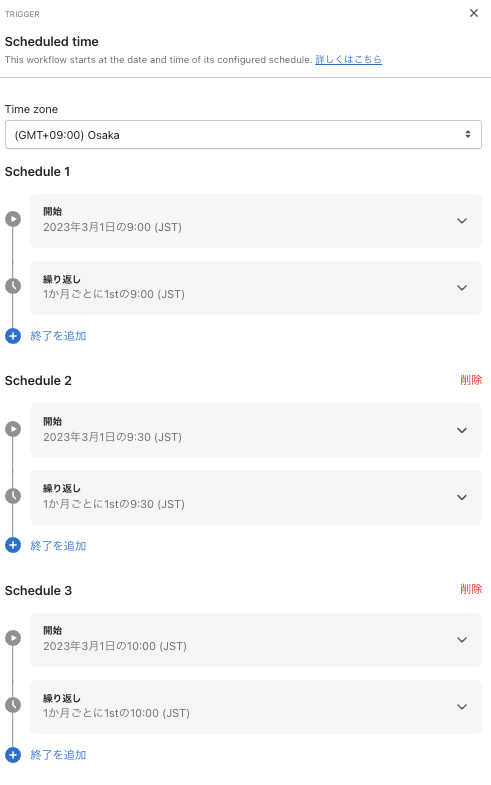
「スケジュールを追加」から30分刻みもしくは1時間刻みでスケジュールを作成します。
「スケジュール実行機能の制限」章で記載したとおり、1ワークフローで処理できる顧客数が最大100人なので、条件に合致する顧客数に応じてスケジュールを追加してください。

手順2:条件に合致したデータの取得
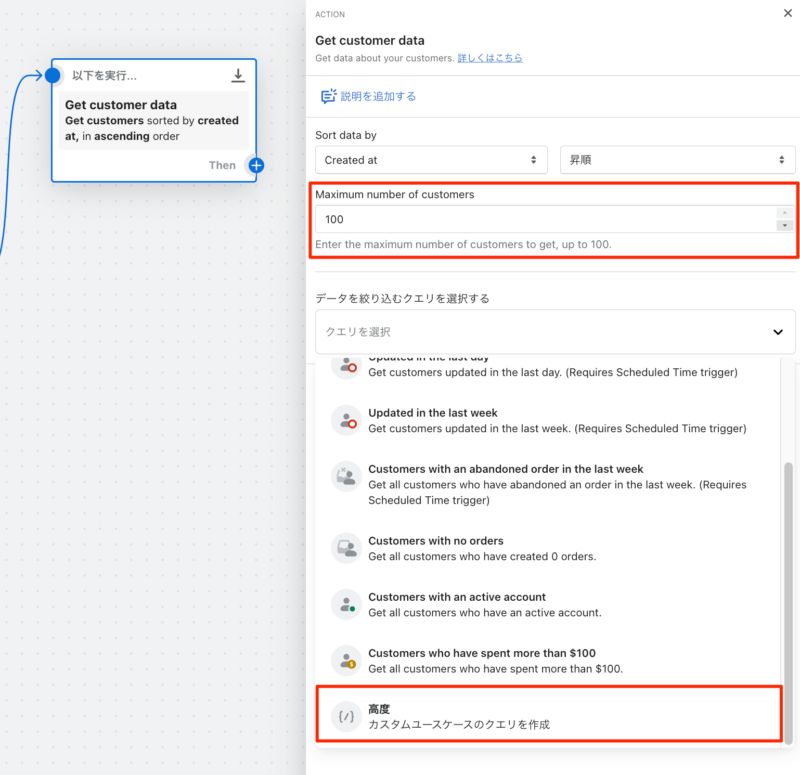
まずは条件に合致する顧客を抽出するため、アクション「Get Customer Data」に繋げます。
このアクションで、処理する件数 及び 抽出するデータの条件 を設定します。

「Maximum number of customers」を最大値の 100 に設定し、「データを絞り込むクエリを選択する」のプルダウンから「高度 | カスタムユースケースのクエリを作成」を選択します。

クエリは下記のように入力してください。
tag:"line" AND tag:"{{ 'now' | date: '%s' | plus: 32400 | date: '%-m月' }}誕生日" AND NOT tag:"BD-coupon-sent:{{ 'now' | date: '%Y年%-m月' }}"※タイプミスの無いよう、コピー&ペーストを行っていただくことをオススメします!
このクエリで以下の条件に合致する顧客のデータを抽出しています。
- LINE連携している → tag:”line”
- n月誕生日である → tag:”{{ ‘now’ | date: ‘%-m月’ }}誕生日”
- 既にクーポンを送った人を除外 → NOT tag:”BD-coupon-sent:{{ ‘now’ | date: ‘%Y年%-m月’ }}”
※重複して送信されないように回避させています。
手順3:繰り返しの処理 (1) 〜LINEでメッセージを送る〜
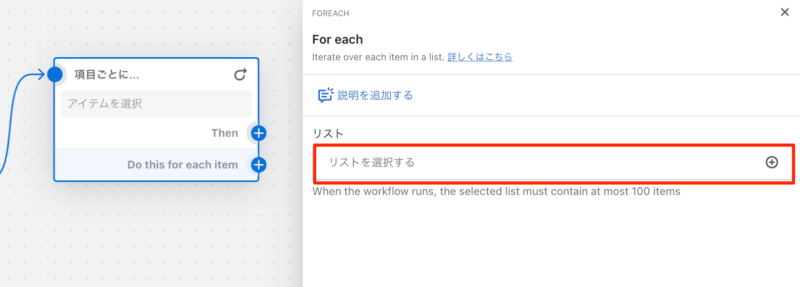
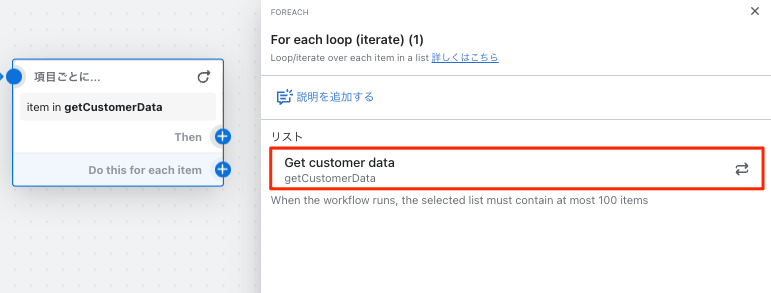
手順2で取得したデータに対して繰り返し処理を行いたいので、アクション「For each loop (iterate)」に接続します。
どのデータに対して繰り返しの処理をするかの設定を行います。

リストを選択をクリックして、データを選択します。

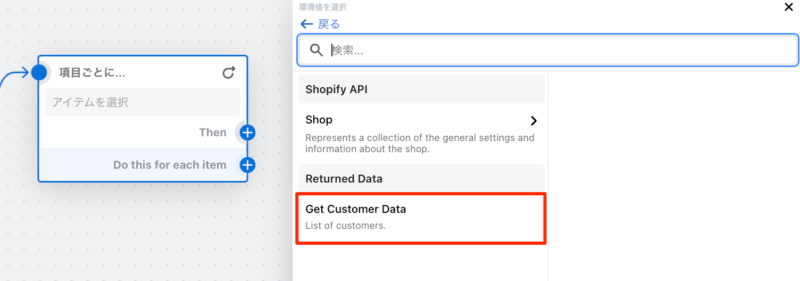
先ほど取得した「Get Customer Data」を選択します。
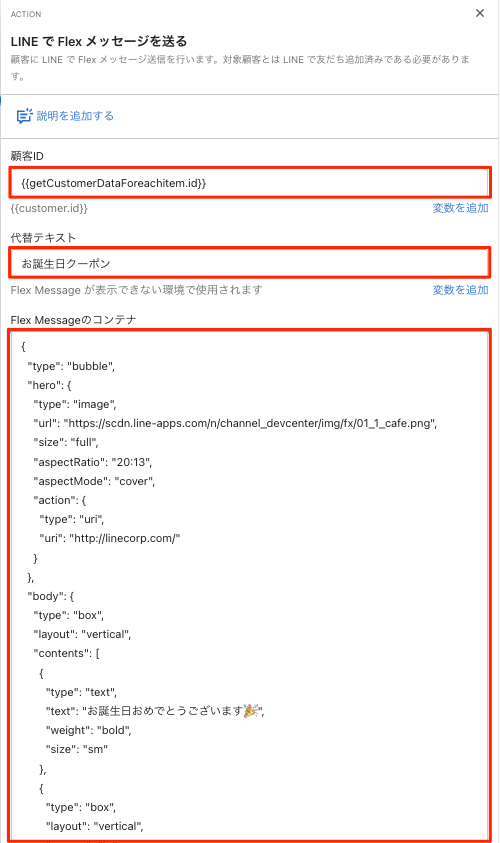
手順3で作成した「For each loop (iterate)」に対して、「Do this for each item」から、CRM PLUS on LINEのアクション「LINEで Flex メッセージを送る」に繋げます。
下記の画面から、LINEでどんなメッセージを送るのかを設定します。

以下のようなイメージでメッセージが送られます。

弊社で作成したFlex Messageのテンプレートがございますので、こちらを元にカスタマイズしてご活用ください。
{
“type”: “bubble”,
“hero”: {
“type”: “image”,
“url”: “https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_1_cafe.png“,
“size”: “full”,
“aspectRatio”: “20:13”,
“aspectMode”: “cover”,
“action”: {
“type”: “uri”,
“uri”: “{{shop.primaryDomain.url}}”
}
},
“body”: {
“type”: “box”,
“layout”: “vertical”,
“contents”: [
{
“type”: “text”,
“text”: “お誕生日おめでとうございます🎉”,
“weight”: “bold”,
“size”: “sm”
},
{
“type”: “box”,
“layout”: “vertical”,
“margin”: “lg”,
“spacing”: “sm”,
“contents”: [
{
“type”: “separator”,
“margin”: “xs”,
“color”: “#ffffff”
},
{
“type”: “text”,
“text”: “{{ ‘now’ | date: ‘%s’ | plus: 32400 | date: ‘%-m月’ }}お誕生日を迎える{{getCustomerDataForeachitem.lastName}} 様に、\n今月限りご利用いただける\nバースデークーポンをご用意いたしました🎁\n{{shop.name}}でのお買い物に、ぜひご利用ください!”,
“wrap”: true,
“size”: “sm”
},
{
“type”: “separator”,
“margin”: “xs”,
“color”: “#ffffff”
}
]
}
]
},
“footer”: {
“type”: “box”,
“layout”: “vertical”,
“spacing”: “sm”,
“contents”: [
{
“type”: “button”,
“style”: “primary”,
“action”: {
“type”: “uri”,
“label”: “クーポンを使う”,
“uri”: “{{shop.primaryDomain.url}}”
},
“color”: “#6C6C6C”,
“height”: “sm”
}
],
“flex”: 0
}
}
Flex Messageのカスタマイズ方法についてはこちらの記事をご覧ください。
手順4:繰り返しの処理 (2) 〜タグ付けを行う〜
続いては、手順3で作成した「For each loop (iterate)」の”then” から次のアクションを設定します。
二重で送られるのを防ぐため、すでに誕生日クーポンを送った人にはタグを付けておきます。もう一度繰り返しの処理を作成します。

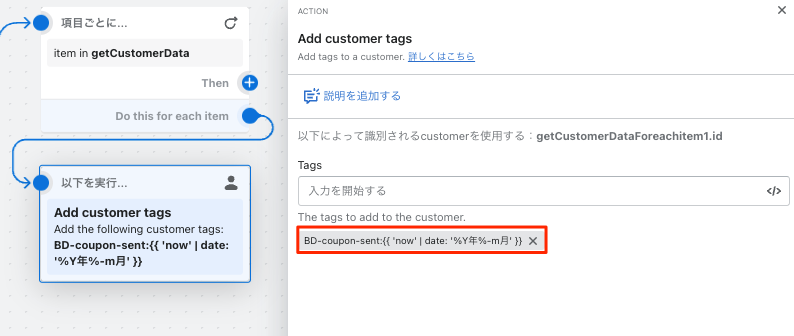
最後に、手順3で作成したFor each loop (iterate)」に対して、「Do this for each item」から、「Add customer tags」に繋げます。
下記画面から、顧客タグにどのようなタグを付与するのかを設定します。「BD-coupon-sent:2023年3月」など、わかりやすいタグにすることをオススメします!

Liquidの変数を使って「BD-coupon-sent:{{ ‘now’ | date: ‘%Y年%-m月’ }}」と記載すると、毎月自動的に変わります。
(後編の予告)初回購入から60日以上、一度も購入していないお客様にアプローチを行う方法
マーチャント様のサポートをする中で、「F2転換率を向上させるために、初回購入から一定期間購入されてないお客様に再度アプローチしたい。Shopify Flowの ”!ait” 機能だと最大30日という制限があるが、60日後に配信したい時はどうすればいいか」といったご相談を頂くこともあります。こちらの具体的な設定方法は下記の後編記事で解説いたします!
※2024年6月追記:Waitアクションの最長期間が90日に延長されました。下記後編記事についても内容をアップデート中ですので、今しばらくお待ちください。
また、Waitの仕様について、詳細はShopify公式ページをご参照ください。
まとめ
新しいトリガー「スケジュール実行」を使えば、工数をかけずにLINEのメッセージ配信が可能です。
CRM PLUS on LINEではShopify Flowの無料構築サポートもしていますので、お気軽にご相談ください!