
予約商品の販売や後払い注文を実現できるShopifyアプリ「RuffRuff予約注文」と、LINE連携Shopifyアプリ「CRM PLUS on LINE」を組み合わせた施策アイデアを4つ紹介します。
予約商品購入時のLINE通知や、予約商品の後払い決済時のLINE通知、LINEのID連携者限定の予約販売キャンペーンの実施方法などを解説しますので、ぜひ本記事を読んでお試しください!
利用するShopifyアプリ
予約販売:RuffRuff 予約販売
ノーコードで簡単に予約販売を実施でき、無制限に予約注文の受け付けが可能なShopifyアプリです。「予約注文」「在庫切れ商品の事前予約」などの販売ルールを商品単位で設定できます。

▼主要な機能
- 予約販売|商品ページだけでなく、TOPページやコレクションページ、検索結果ページでも予約販売ができ、予約注文には自動で注文タグ(PreOrder)を付与します
- 様々な販売|期間限定販売や先行割引、発売前予告、繰り返し販売、会員限定販売、会員限定セール、VIP会員限定販売、1人1個までの販売、販売期間設定など応用できます
- 注文制限|通常商品と予約商品を同時に注文できないように同梱を制限したり、条件外の注文を制限したり、一回に注文できる個数を制限したりできます
- 後払い|予約注文の支払回収タイミングを出荷前などの任意のタイミングに変更できます。
また、他のShopifyアプリとの連携機能も提供しています。例えば「配送日時指定」関連のアプリと連携し、カート内に予約商品が存在する場合には配送日時指定モジュールを自動で非表示にすることなどが可能です。
詳細は下記ガイドページから確認できます。
https://help.ruffruff-pre-order.tsun.ec/%E5%85%A5%E9%96%80/introduction
ワークフローの自動化:Shopify Flow
Shopify Flowを使うと、Shopifyやアプリ上での会員登録・購入などのイベントをトリガーとし、自動でアクションを実行することができます。Shopify上のデータを利用して条件を分岐させることも可能で、様々な業務効率化を実現できるアプリです。

LINE連携・メッセージ配信:CRM PLUS on LINE
LINEのID連携を軸に、LINEを活用した顧客コミュニケーションの最適化を実現するShopifyアプリです。顧客・購買データを基にしたセグメント配信やLINE公式アカウント上での顧客対応、リッチメニューの出し分け、購入・発送完了通知等、多様なLINE活用を行えます。

RuffRuff予約販売とCRM PLUS on LINEで実現!施策アイデア4選
RuffRuff 予約販売と、CRM PLUS on LINEを組み合わせて実現できる4つの施策アイデアを紹介します!
◆施策アイデア
- 予約商品を発送した時、LINEで通知する
- 予約商品の後払い決済時、LINEで通知する
- LINEのID連携者限定の予約販売キャンペーンを実施する
- 限定キャンペーンの終了前にLINEでリマインドする
予約商品を発送した時、LINEで通知する
まずは「予約商品を発送した時、LINEで通知する」施策の実施方法を紹介します。
予約商品は発送タイミングが商品により異なり、購入完了から少し期間を空けて発送することが多い商品です。発送完了時にLINEでメッセージを送信することで、予約商品の注文を思い出しやすくなります。
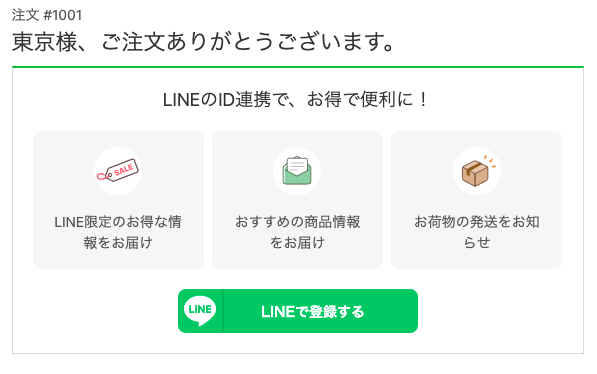
本記事で紹介する方法では、配信対象は「LINEのID連携がされている方」に限定されますが、CRM PLUS on LINEではサンクスページにLINE連携を促進するブロックを追加する機能もあります。「ID連携したらLINEで発送通知が届きます!」と案内するのがおすすめです。
▼サンクスページでのLINE訴求イメージ( 参考:CRM PLUS on LINE 活用ガイド )

◆Shopify Flowでワークフローを作成する方法
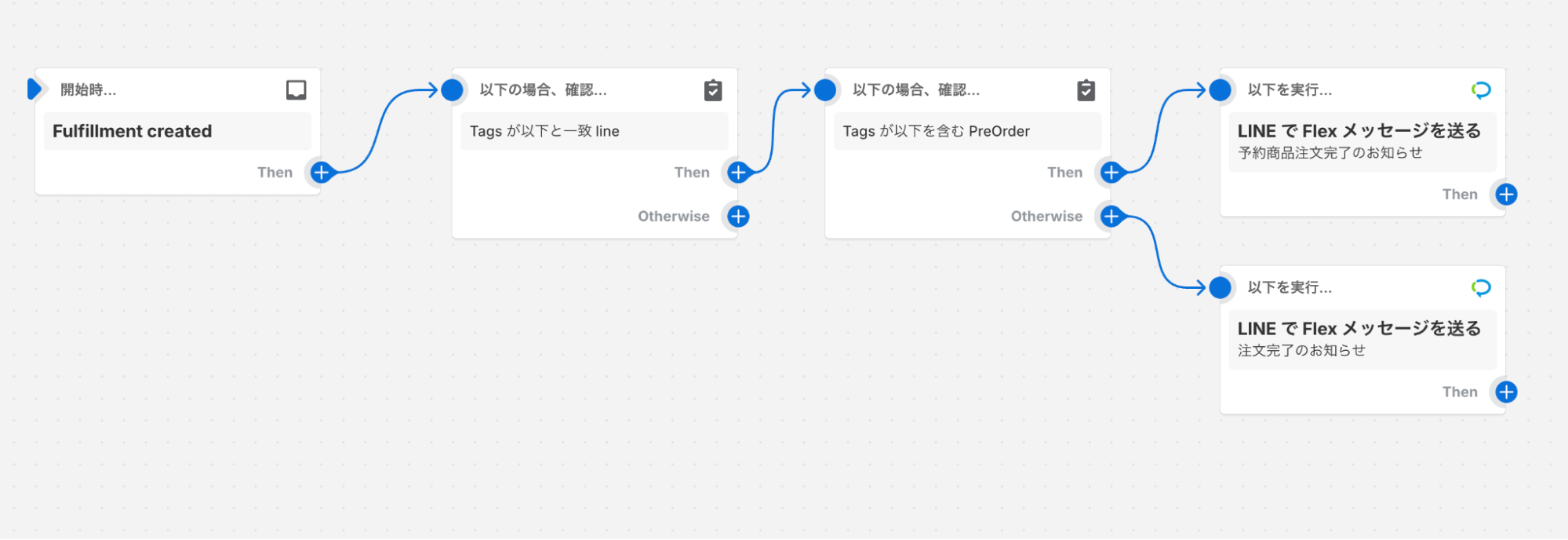
まずは、Shopify Flowで作成するワークフローの全体図をお見せします。

- トリガー:Fulfillment created(フルフィルメントが作成された時)
- 条件分岐1:顧客タグ「line」に一致する
- ※「CRM PLUS on LINE」を介してLINEのID連携がされた顧客には、自動で顧客タグ「line」が付与されます。
- 条件分岐2:注文タグ「PreOrder」に一致する
- ※「RuffRuff 予約販売」でルールづけした商品には、注文情報に注文タグ「PreOrder」が自動で付与されます。
- アクション1:LINE で Flex メッセージを送る(予約商品発送時のメッセージ)
- アクション2:LINE で Flex メッセージを送る(通常発送時のメッセージ)
条件分岐2で、注文タグ「PreOrder」に一致する場合(予約商品が発送された場合)にはアクション1を実行し、一致しない場合にはアクション2を実行するワークフローにすることで、予約商品発送時と通常商品発送時でメッセージを出しわけています。

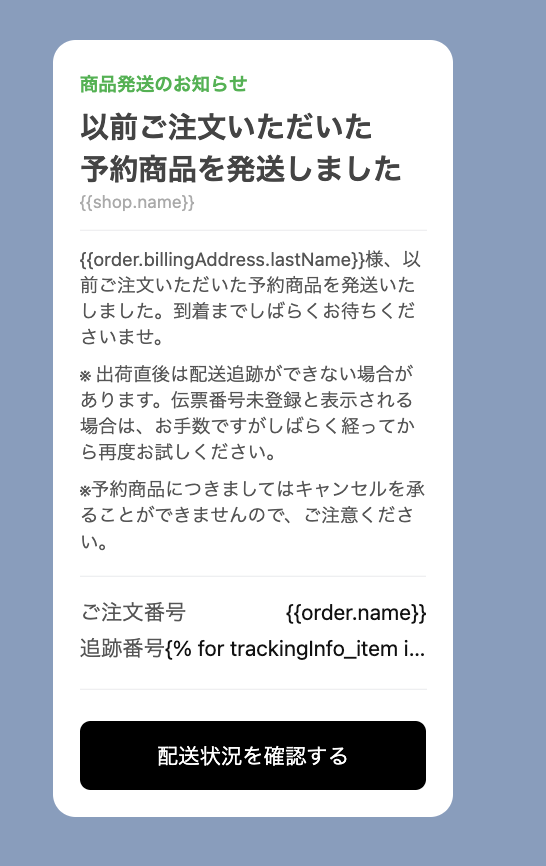
予約商品の発送通知LINEには、キャンセル不可の旨や予約商品に関する注意書きを記載するのがおすすめです。

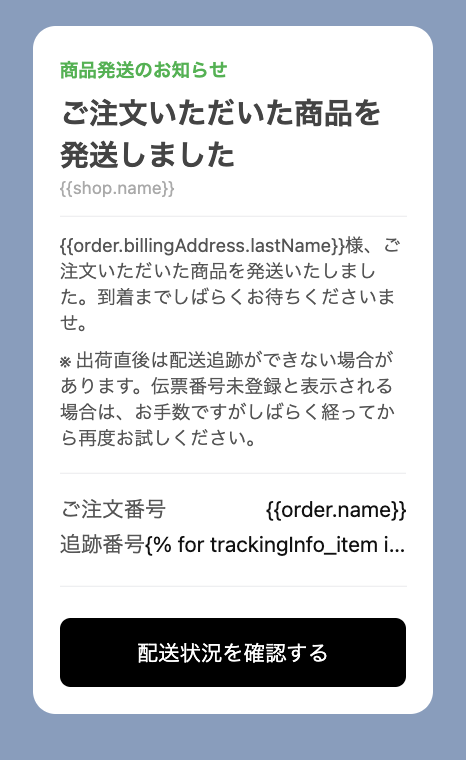
通常注文の発送完了通知LINEはシンプルなデザインにしてみました。

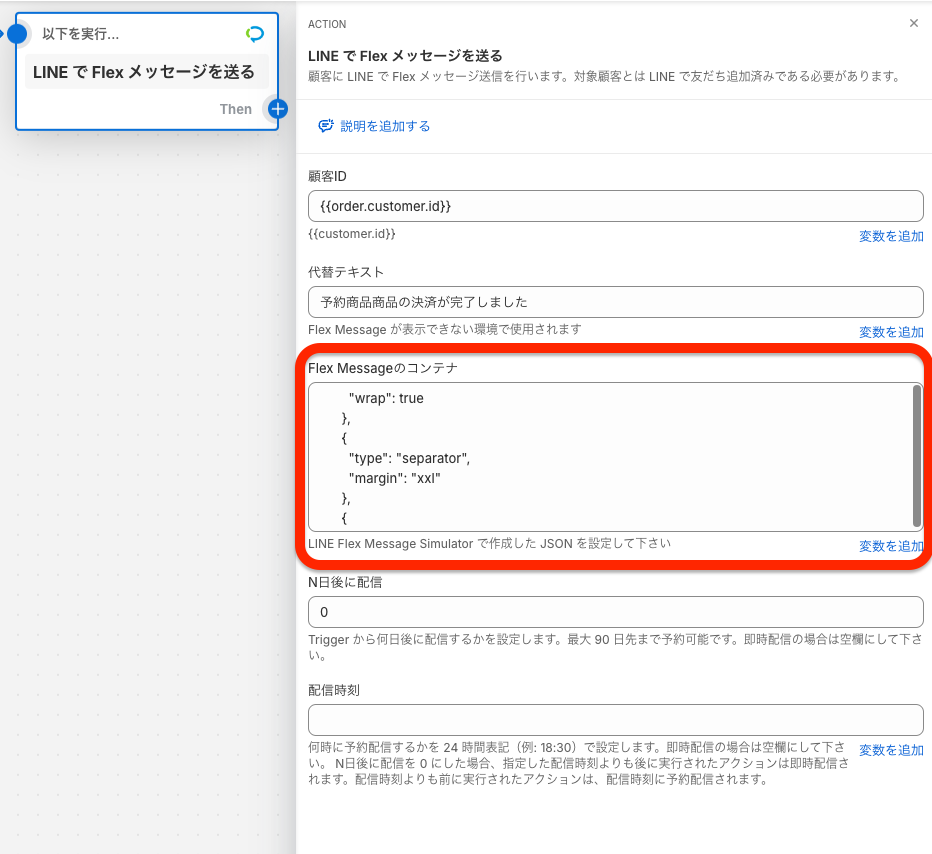
このようなメッセージのデザインは、Shopify Flowのアクション「LINE で Flex メッセージを送る」の詳細設定欄の中にある「Flex Messageのコンテナ」から設定できます。

コンテナに下記のJsonコードを追加すれば、例と同じメッセージデザインを再現できます。
※内容の微調整など、編集方法に不安のある方は、お気軽に CRM PLUS on LINE サポートチーム宛にご連絡ください!
{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "商品発送のお知らせ",
"weight": "bold",
"color": "#1DB446",
"size": "sm",
"margin": "sm"
},
{
"type": "text",
"text": "以前ご注文いただいた \n 予約商品を発送しました",
"weight": "bold",
"size": "xl",
"margin": "md",
"wrap": true
},
{
"type": "text",
"text": "{{shop.name}}",
"size": "xs",
"color": "#aaaaaa",
"wrap": true
},
{
"type": "separator",
"margin": "lg"
},
{
"type": "box",
"layout": "vertical",
"margin": "lg",
"spacing": "sm",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "{{order.billingAddress.lastName}}様、以前ご注文いただいた予約商品を発送いたしました。到着までしばらくお待ちくださいませ。",
"size": "sm",
"color": "#555555",
"wrap": true
},
{
"type": "text",
"text": "※ 出荷直後は配送追跡ができない場合があります。伝票番号未登録と表示される場合は、お手数ですがしばらく経ってから再度お試しください。",
"size": "sm",
"color": "#555555",
"wrap": true,
"margin": "md"
},
{
"type": "text",
"text": "※予約商品につきましてはキャンセルを承ることができませんので、ご注意ください。",
"wrap": true,
"margin": "md",
"size": "sm",
"color": "#555555"
}
]
},
{
"type": "separator",
"margin": "xl"
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "ご注文番号",
"size": "md",
"color": "#555555"
},
{
"type": "text",
"text": "{{order.name}}",
"size": "md",
"color": "#111111",
"align": "end"
}
],
"margin": "xl"
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"size": "md",
"color": "#555555",
"text": "追跡番号",
"flex": 0
},
{
"type": "text",
"text": "{% for trackingInfo_item in fulfillment.trackingInfo %}{{trackingInfo_item.number}}{% endfor %}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
}
]
},
{
"type": "separator",
"margin": "xxl"
},
{
"type": "box",
"layout": "vertical",
"contents": [],
"margin": "lg"
},
{
"type": "box",
"layout": "vertical",
"margin": "lg",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "配送状況を確認する",
"uri": "{% for trackingInfo_item in fulfillment.trackingInfo %}{{trackingInfo_item.url}}{% endfor %}"
},
"style": "primary",
"color": "#000000"
}
]
}
]
},
"styles": {
"footer": {
"separator": true
}
}
}予約商品の後払い決済時、LINEで通知する
予約商品を後払いで購入すると、お客様が購入ボタンを押したタイミングと実際に決済されるタイミングがずれるため、「これ何の決済だっけ?」と疑問に思われることもあるかもしれません。後払い決済時にLINEで通知することで、注文内容をリマインドするのがおすすめです!
「RuffRuff 予約販売」を利用すると、予約商品の支払い方法を後払いに変更可能です。
後払い機能は、ShopifyペイメントまたはPayPalエクスプレスのみでご利用いただけます。後払い注文の決済方法については、こちらのヘルプページをご確認ください。
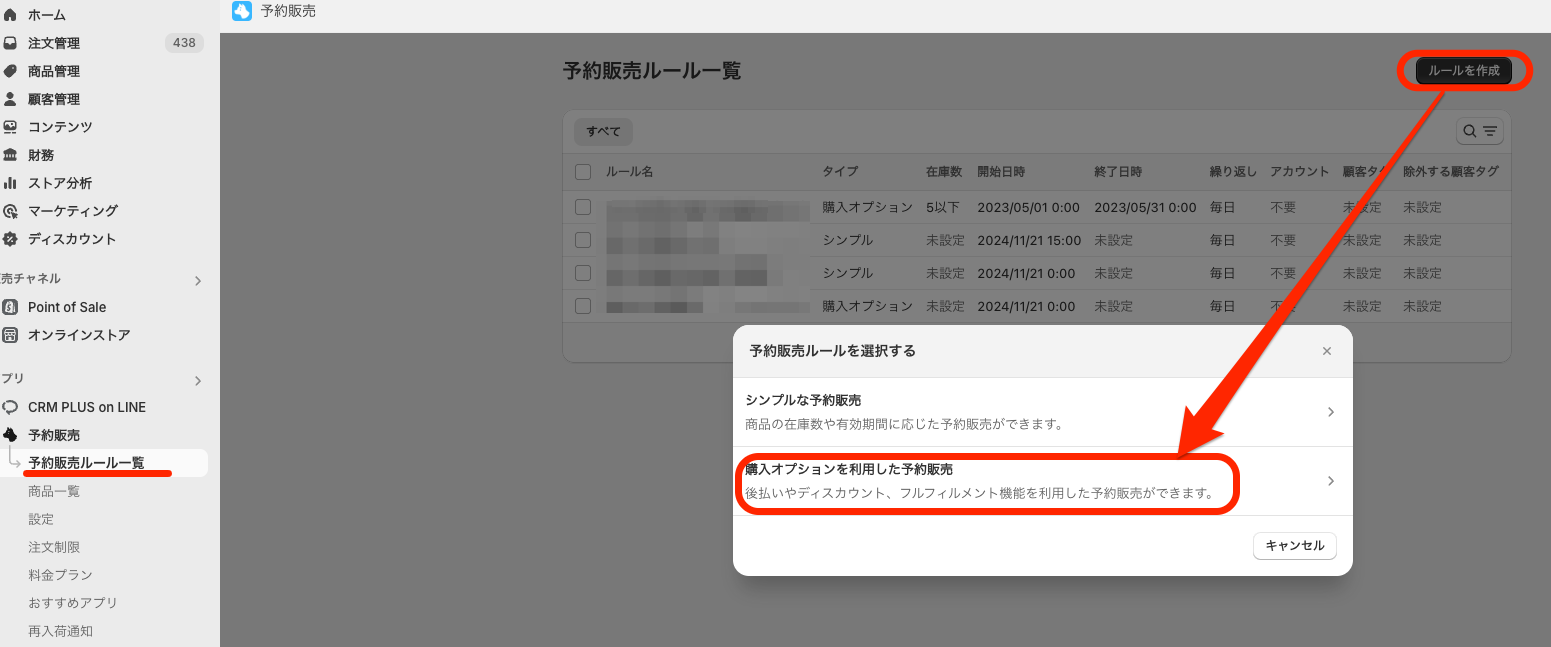
◆後払いのルールを設定する方法
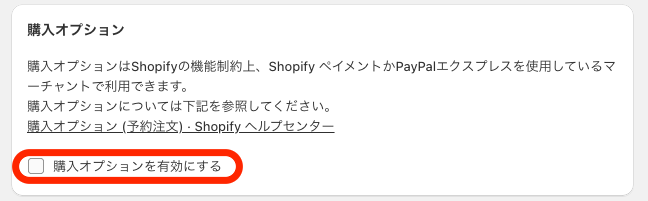
RuffRuff 予約販売 管理画面 > 予約販売 > 予約販売ルール一覧 > ルールを作成(右上ボタン) > 購入オプションを利用した予約販売 を選択すると、購入オプションで後払いを設定できます。


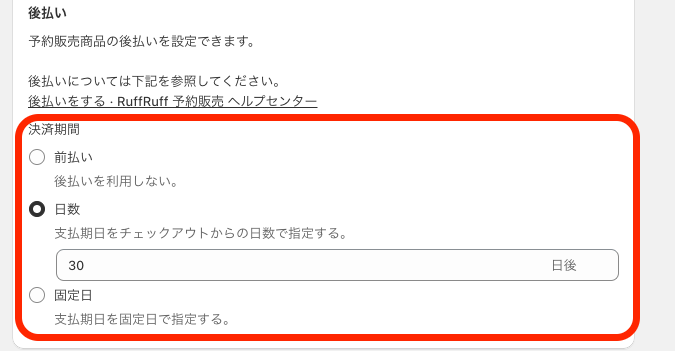
支払期間は「前払い・日数・固定日」から選択します。

本記事では、後払いをチェックアウトから30日の期間に設定し、1件ずつ請求する(支払回収する)パターンで解説していきます。
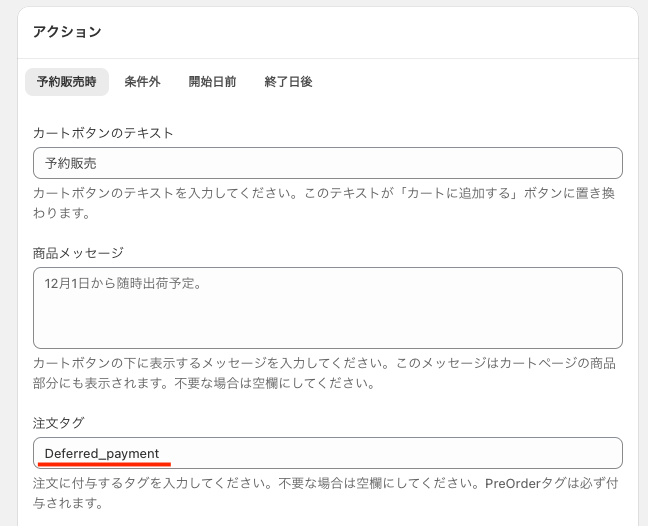
今回はメッセージの配信対象を「予約商品の後払い決済」ユーザーに限定するため、RuffRuff 予約販売アプリの「独自の注文タグ」機能を活用します。
独自の注文タグは 予約販売ルール詳細>アクション>注文タグ の項目から設定可能です。今回の場合、後払い商品を購入した注文に「Deferred_payment」という注文タグを付与するように設定しました。

◆後払い商品の購入〜支払回収までの流れ(ユーザー視点・ストア運営者視点)
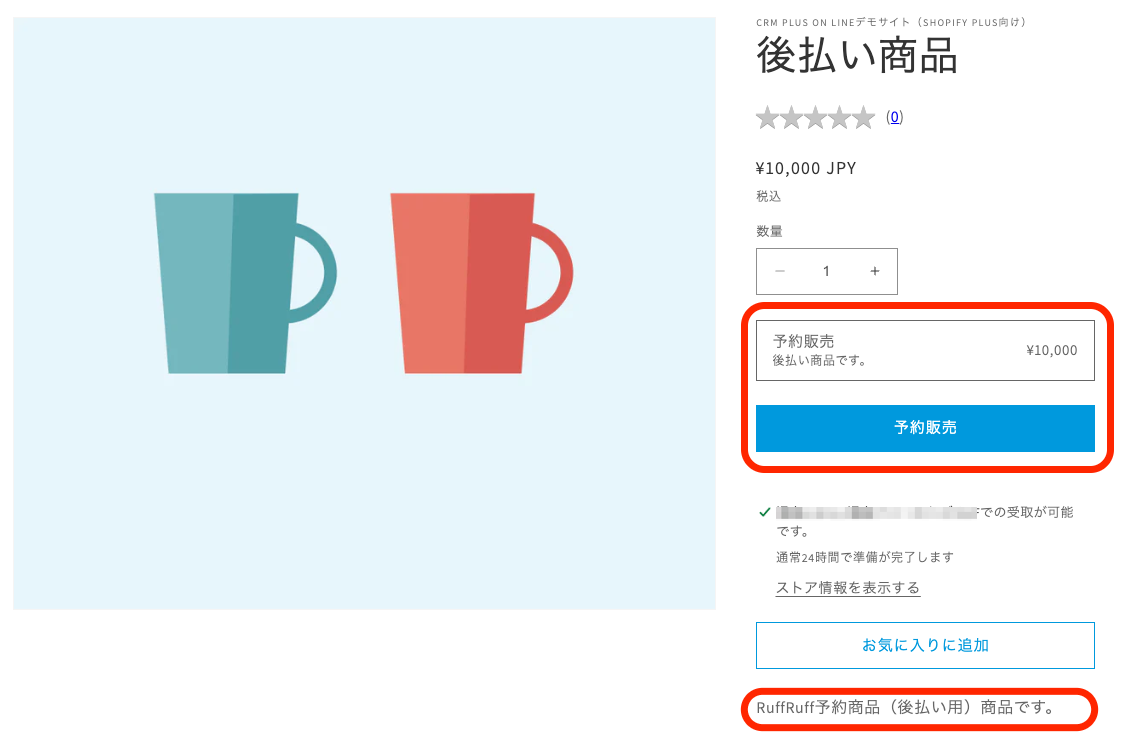
商品ページで「予約商品である」ということを伝えることは大切ですよね。RuffRuff 予約注文を使うと、購入ボタンの文言を変更したり、商品ページに予約商品の注意書きを追加したりできます。(下記画像参照)

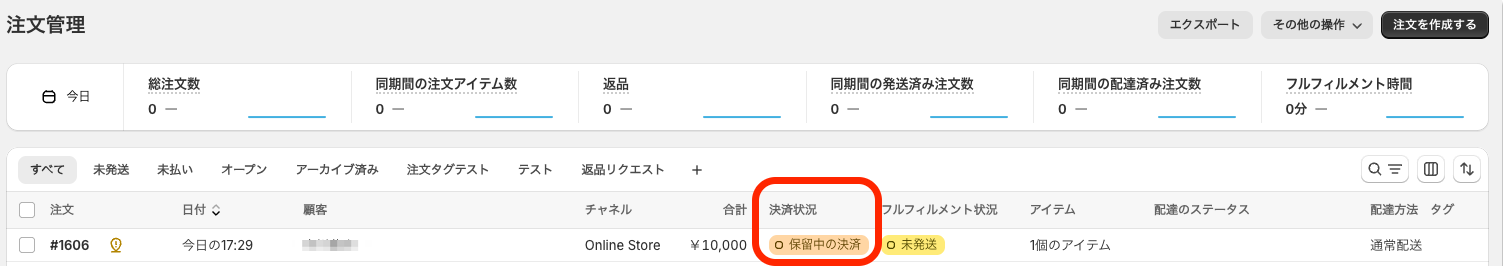
ユーザーが購入完了した予約商品は、注文管理画面では「保留中の決済」の状態で登録されます。

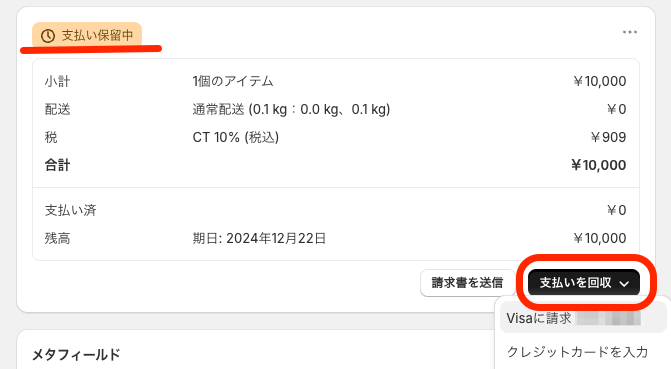
後払い注文の商品の決済を完了させる場合、Shopify 注文管理 > 注文詳細の「支払いを回収」をクリックすることで決済を完了できます。
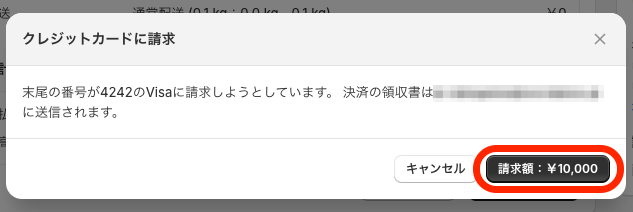
今回はクレジットカード決済での注文を例に、手続きを進めます。
請求金額を確認し、「支払い回収」ボタンをクリックします。

予約注文の金額を請求します。

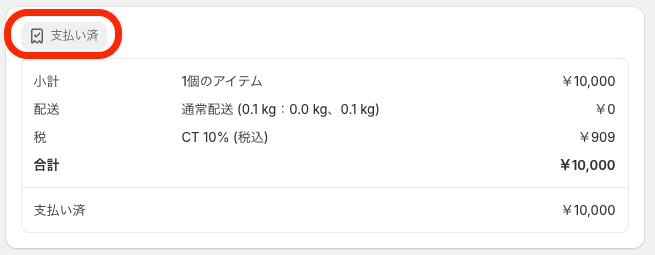
無事決済が完了すると、「保留中の決済」から「支払い済」に表記が切り替わります。

以上で請求(支払回収)は完了です。
実際の運用では、購入オプションで設定した決済期間に合わせて、請求対応を実行してください。
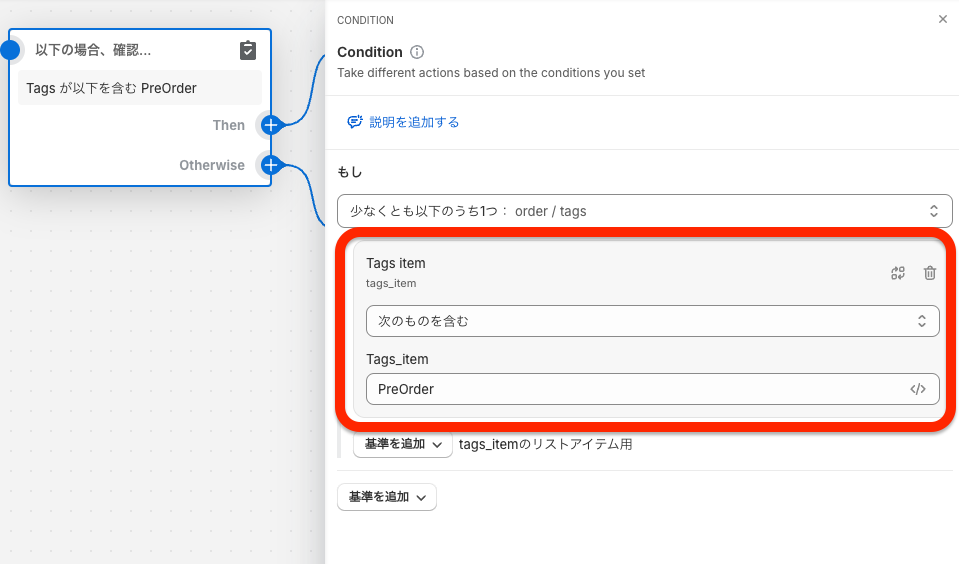
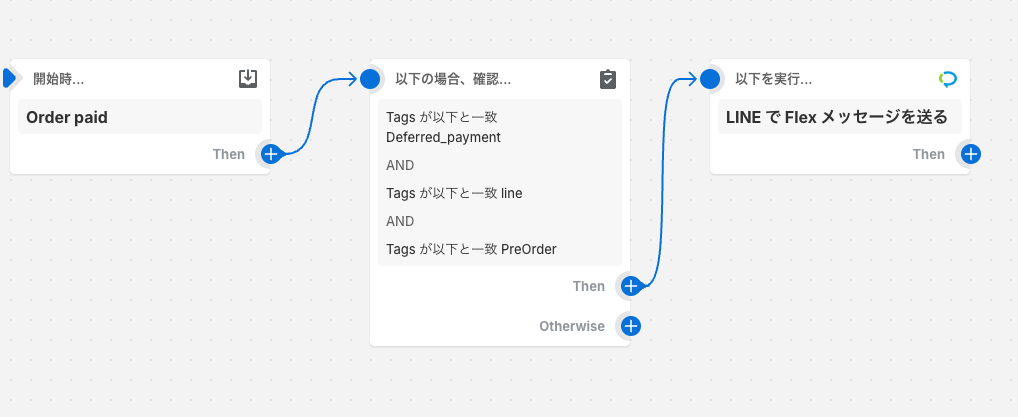
◆Shopify Flowでワークフローを作成する方法

- トリガー:Order paid
- 条件分岐:顧客タグ「line」と、注文タグ「PreOrder」「Deferred_payment」に一致する
- ※「CRM PLUS on LINE」を介してLINEのID連携がされた顧客には、顧客タグ「line」が自動で付与されます。
- ※「RuffRuff 予約販売」でルールづけした商品には、注文情報に注文タグ「PreOrder」が自動で付与されます。
- アクション:LINE で Flex メッセージを送る(予約商品決済完了時のメッセージ)
請求(支払回収)完了のタイミングで、トリガー「Order Paid」(ユーザーが商品を決済)が発火します。そのトリガーを利用して、ワークフローを作成していきます。
▼Shopify Flowヘルプセンター | 注文が支払われたとき
https://help.shopify.com/ja/manual/shopify-flow/reference/triggers/order-paid
「Order Paid」のトリガーを利用することで、該当注文の決済が完了(支払回収)したタイミングでワークフローを発火できます。
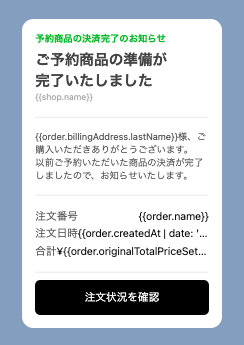
LINEで配信するメッセージでは、予約商品の後払い決済が完了した旨を伝え、楽しみに到着を待っていただけるようにすると良さそうですね!

{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "予約商品の決済完了のお知らせ",
"weight": "bold",
"color": "#04B927",
"size": "sm"
},
{
"type": "text",
"text": "ご予約商品の準備が\n完了いたしました",
"weight": "bold",
"size": "xl",
"margin": "md",
"wrap": true
},
{
"type": "text",
"text": "{{shop.name}}",
"size": "xs",
"color": "#aaaaaa",
"wrap": true
},
{
"type": "separator",
"margin": "xxl"
},
{
"type": "box",
"layout": "vertical",
"margin": "xxl",
"spacing": "sm",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "{{order.billingAddress.lastName}}様、ご購入いただきありがとうございます。\n以前ご予約いただいた商品の決済が完了しましたので、お知らせいたします。",
"size": "sm",
"color": "#555555",
"wrap": true
}
]
},
{
"type": "separator",
"margin": "xxl"
},
{
"type": "box",
"layout": "horizontal",
"margin": "xxl",
"contents": [
{
"type": "text",
"text": "注文番号",
"size": "md",
"color": "#555555"
},
{
"type": "text",
"text": "{{order.name}}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"size": "md",
"color": "#555555",
"text": "注文日時",
"flex": 0
},
{
"type": "text",
"text": "{{order.createdAt | date: '%s' | plus: 32400 | date: '%Y年%m月%d日 %k:%M'}}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"size": "md",
"color": "#555555",
"text": "合計",
"flex": 0
},
{
"type": "text",
"text": "¥{{order.originalTotalPriceSet.shopMoney.amount | floor}}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
}
]
},
{
"type": "separator",
"margin": "xxl"
},
{
"type": "box",
"layout": "horizontal",
"margin": "lg",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "注文状況を確認",
"uri": "{{shop.primaryDomain.url}}/account"
},
"style": "primary",
"color": "#000000"
}
]
}
]
},
"styles": {
"footer": {
"separator": true
}
}
}LINEのID連携者限定の予約販売キャンペーンを実施する
「RuffRuff 予約販売」には、ユーザー単位で商品購入を制限する機能があります。その機能を利用して、LINEのID連携ユーザー限定の商品販売ページを公開できます!
限定販売の設定方法については、「RuffRuff 予約販売」の提供元である株式会社Tsunのブログで公開中です。
本章では、LINEのID連携ユーザー限定販売施策と合わせて実施したい「メッセージ配信の実施方法」について解説していきます。
キャンペーンの案内は全ての友だちへ配信しつつ、ID連携されていないユーザーに限定して追加で連携促進メッセージを配信することで、より効果的にID連携を促進できます。
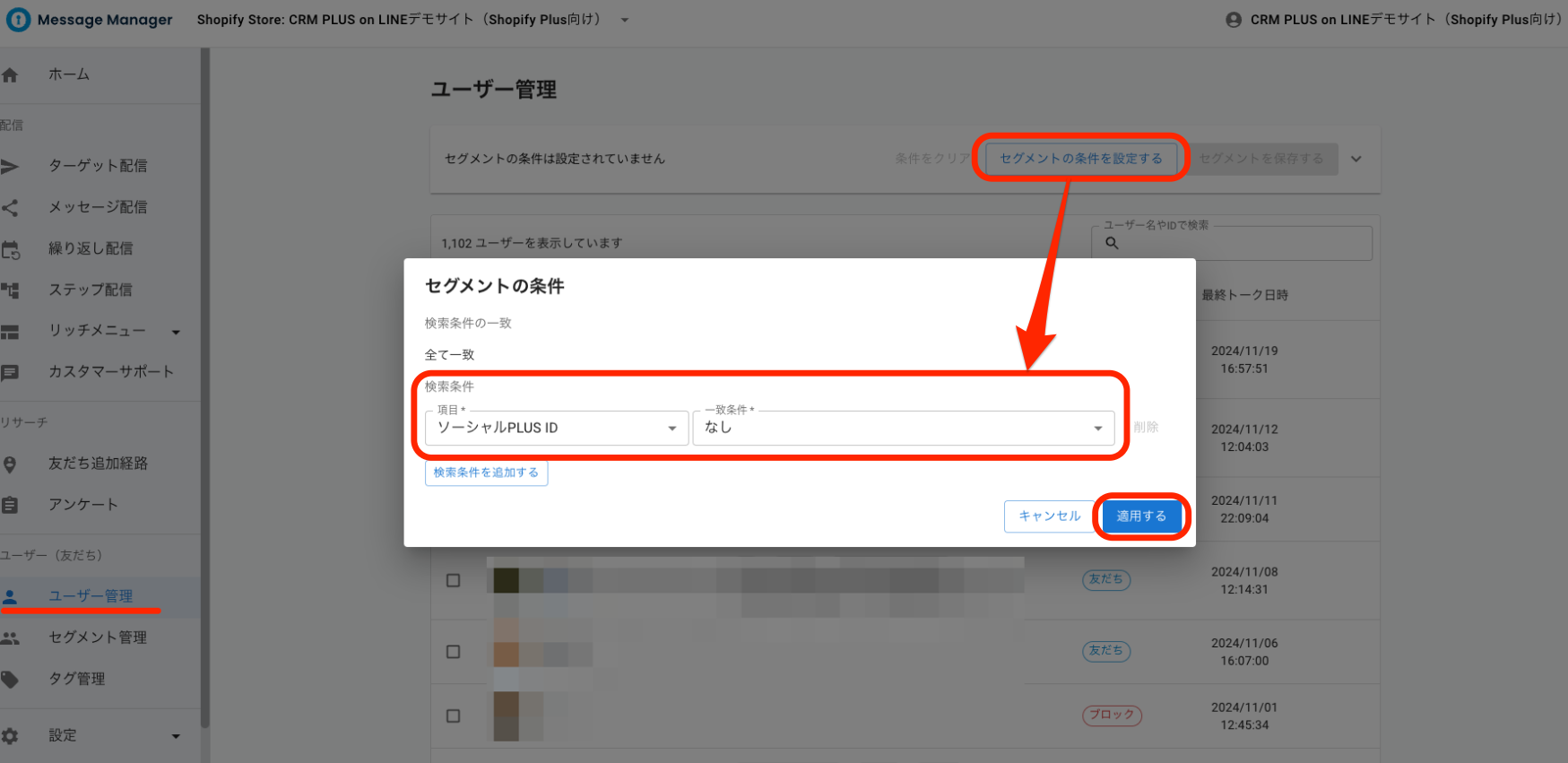
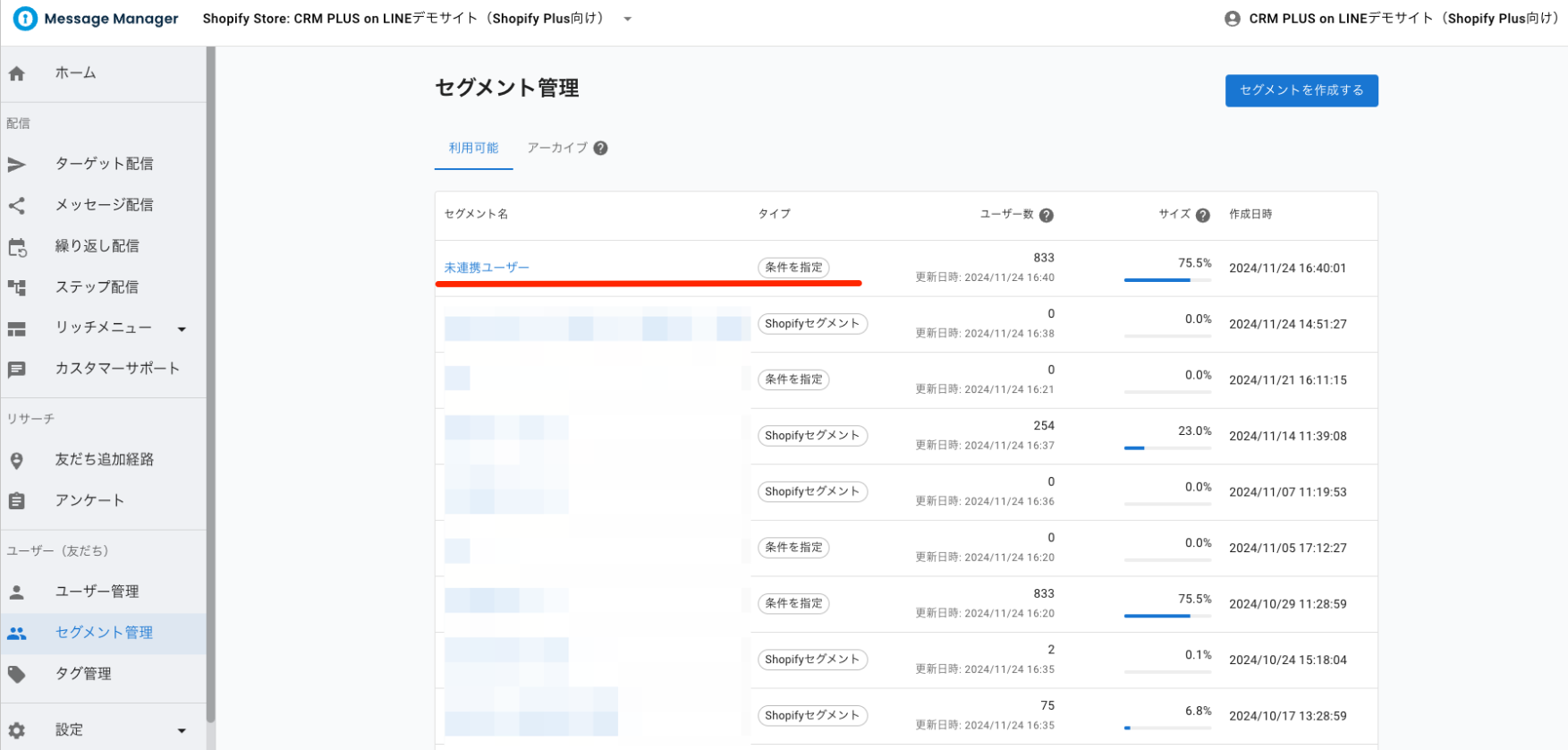
◆Message Manager(メッセージマネージャー)でセグメントを作成・送信する方法
CRM PLUS on LINEと連携したカスタム配信ツール「Message Manager」を利用して配信設定を行います。
Message Managerにログインし、ユーザー管理 > セグメントの条件を作成する より「ソーシャルPLUS ID:なし(=現在ID連携を行っていないユーザー)」を適用します。


作成したセグメントは、メッセージ配信だけではなく、リッチメニューの配信にも利用できます。セグメントの条件に合致したユーザーは今後セグメントに追加され続けるため、セグメントを新規作成する必要はありません。

▼詳細な配信方法は、下記マニュアルページをご覧ください。
限定キャンペーンの終了前にLINEでリマインドする
本記事で紹介した「LINEのID連携者限定の販売キャンペーンを実施する」施策と組み合わせて、予約商品の販売終了前にアナウンスすることで、お客様の「買おうと思っていたのに忘れていた!」を減らしましょう!
◆Shopifyのお客様セグメントでセグメントを作成する方法
まずはメッセージの配信対象になるセグメントを作成しましょう。
CRM PLUS on LINEの機能を利用することで、特定のユーザーにLINEで一括配信が可能です。
この機能では、Shopifyのお客様セグメントを利用して配信が可能です。たとえば、「会員登録済みだが未購入のお客様」や「購入回数が1回のみのお客様」といったセグメントを作成できます。
今回は、「直近7日以内に対象商品を閲覧しており、かつ未購入のお客様」というセグメントを作成してみます。具体的には、LINEのID連携者限定で公開した商品に「ID連携」といった商品タグを付与し、このタグが付いた商品を直近7日間に閲覧しており、かつ購入していないお客様を絞り込みます。
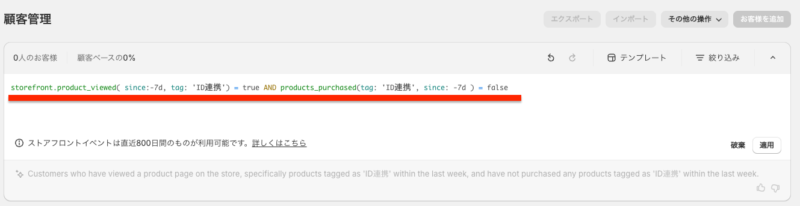
▼Shopify 顧客管理での絞り込みクエリ
storefront.product_viewed( since:-7d, tag: 'ID連携') = true AND products_purchased(tag: 'ID連携', since: -7d ) = false
※意味:過去7日以内に「ID連携」のタグが付与された商品のページを閲覧し、かつ「ID連携」のタグが付与された商品を購入していないお客様

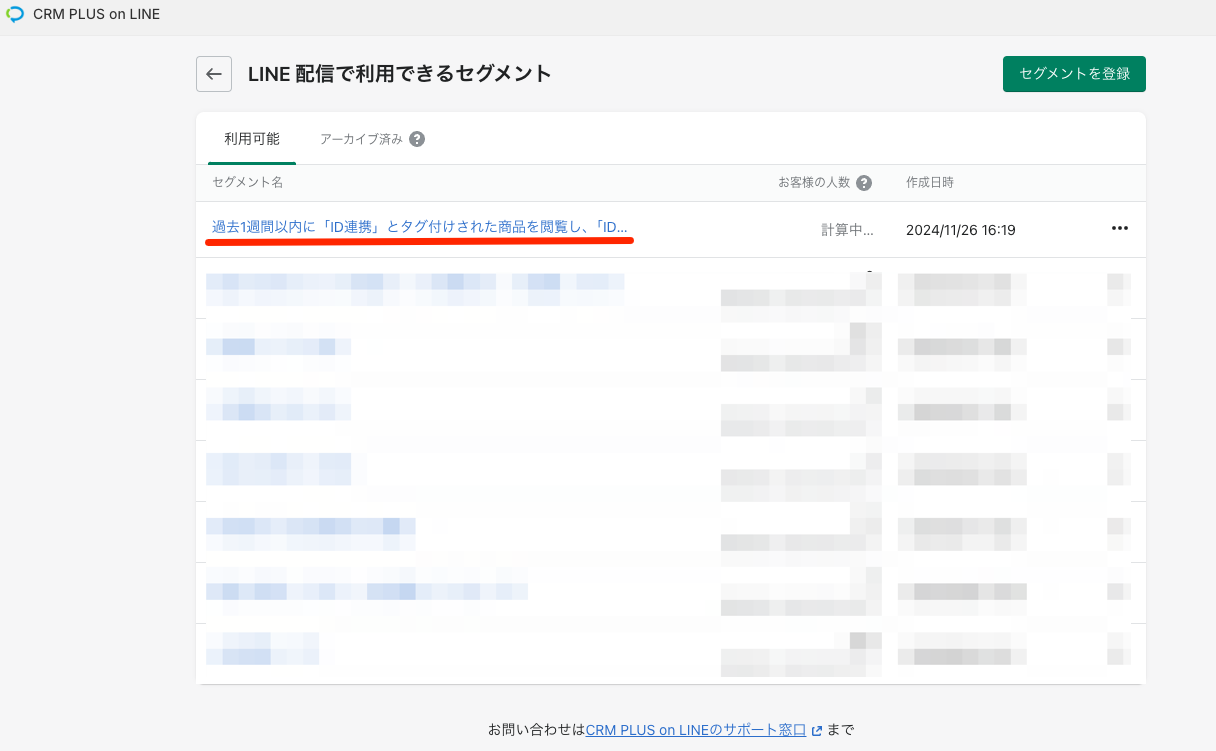
◆Message Managerへセグメントを登録・送信する方法
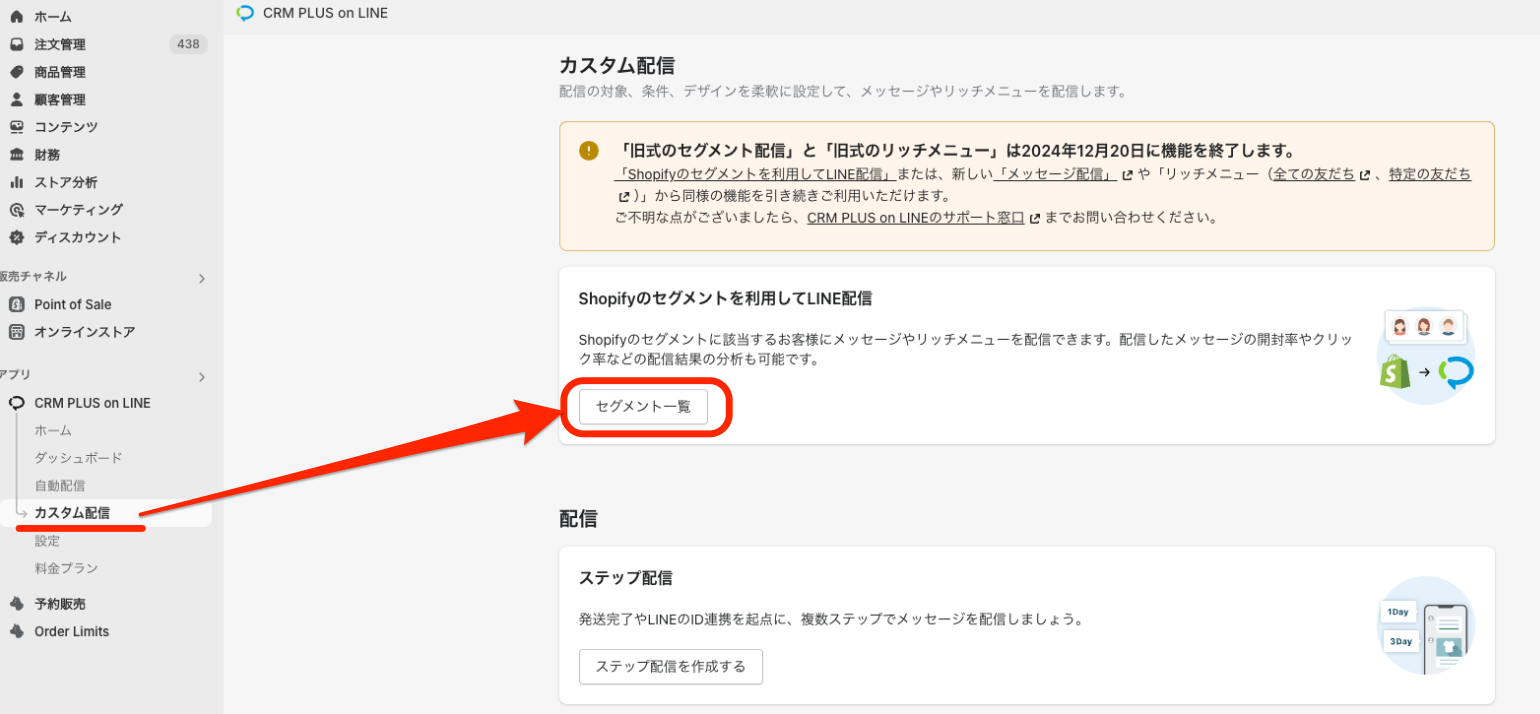
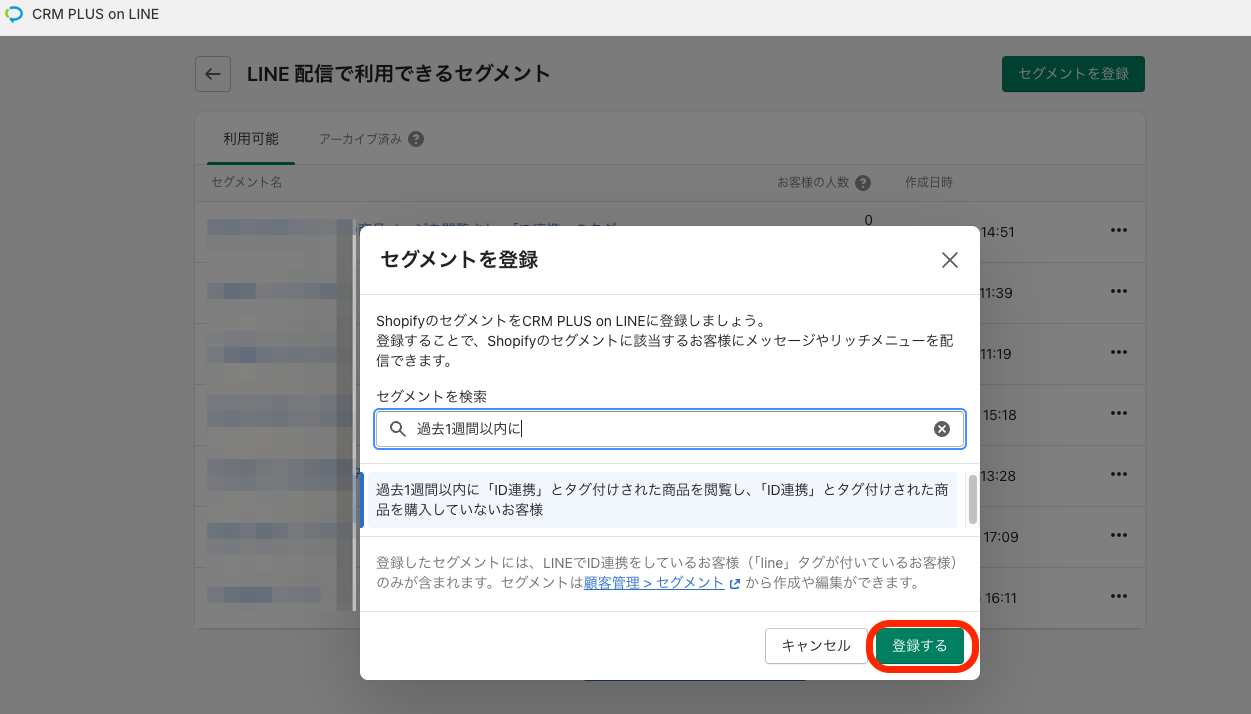
Shopify 顧客管理画面で作成したお客様セグメントは、CRM PLUS on LINEアプリ > カスタム配信 より「セグメント一覧」から登録することで、メッセージ配信に利用できるようになります。



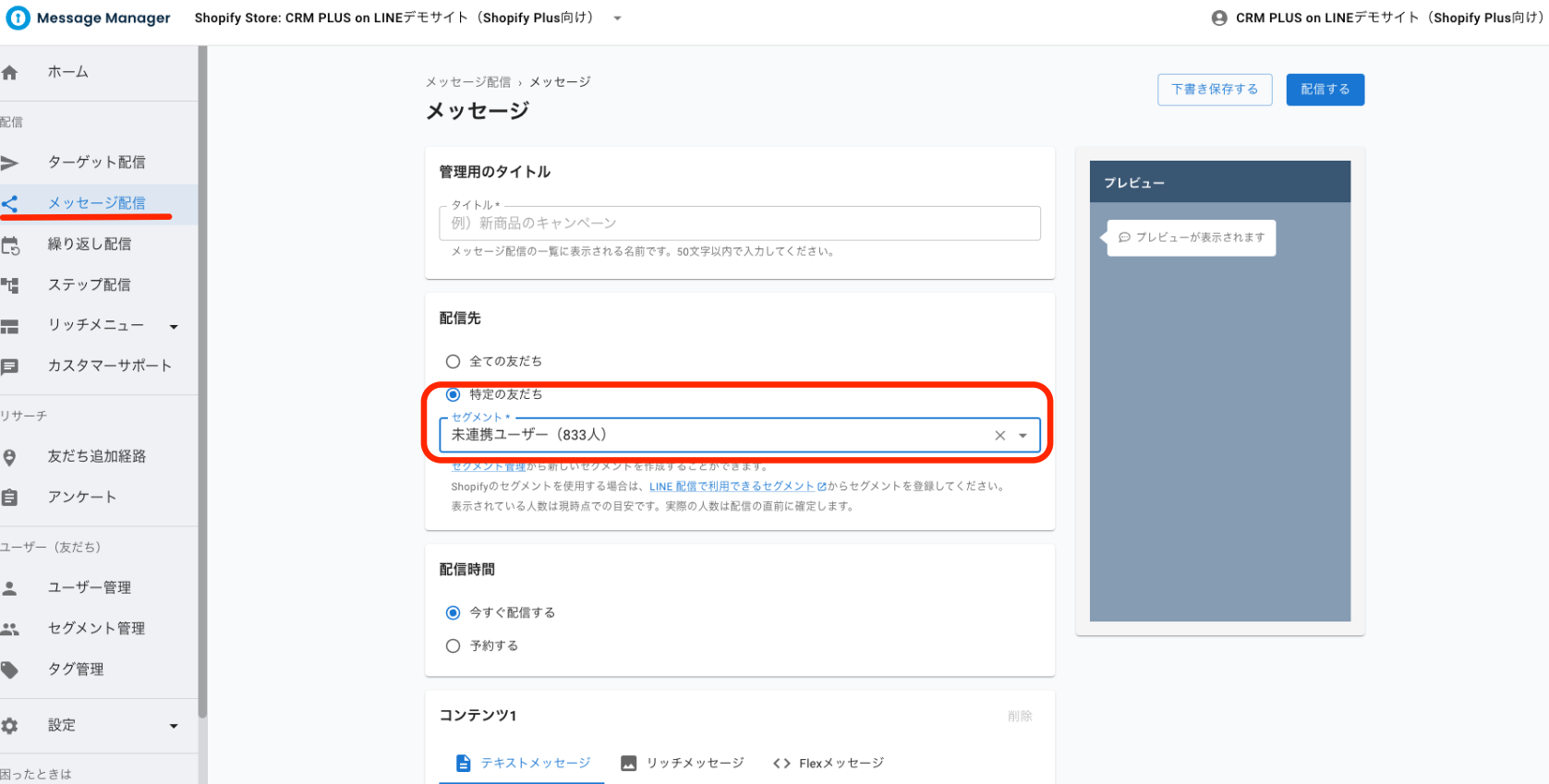
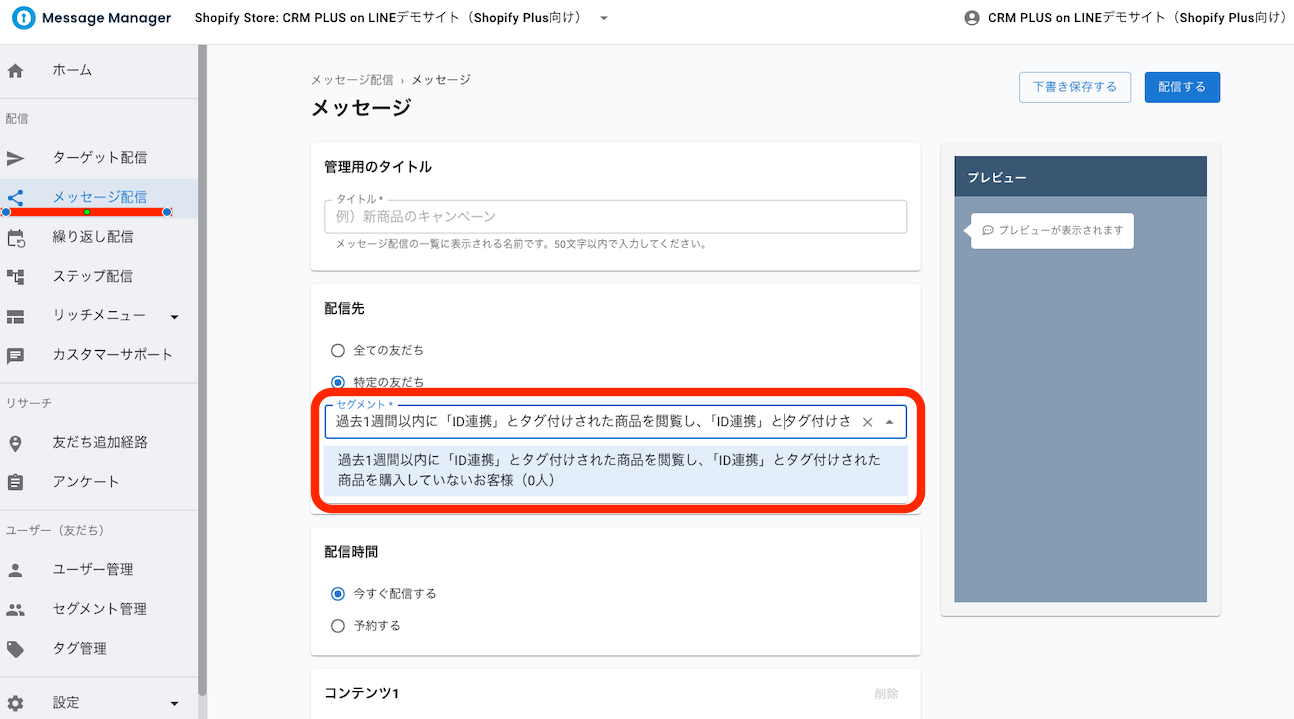
メッセージの配信には、Message Managerを利用します。
Message Managerでは、Shopify管理画面から登録したセグメントを配信対象に指定し、メッセージを配信できます。

▼詳細な配信方法は、下記マニュアルページをご覧ください。
おわりに
「RuffRuff 予約販売」と「Shopify Flow」、そして「CRM PLUS on LINE」を活用することで、様々な予約商品販売キャンペーンをLINEで告知する方法を解説しました。
CRM PLUS on LINEでは、FlexメッセージのデザインやShopify Flowでのワークフローの作成サポートも無料で実施していますので、この機会にぜひお試しください!
また、「RuffRuff 予約販売」を提供している株式会社Tsunでは、「RuffRuff 注文制限」「RuffRuff 販売期間」など便利なShopifyアプリを多数提供しています。下記サービスサイトから、ぜひチェックしてみてください!




