
2023年7月、ついにShopify FlowがShopifyベーシックプラン以上で利用可能になりました!(2023年7月27日追記)
弊ブログではこれまでもShopify Flowを利用した様々なアプリとの連携活用、定期購買アプリとの連携活用方法やメタフィールドを利用したデータの横断管理方法を紹介してきました。
今回は、LINE連携Shopifyアプリ「CRM PLUS on LINE」とリワイアさんの提供するポイント管理アプリ「どこポイ」との連携でShopify Flowを活用してどんな施策が可能かを前後編にわけてご紹介します。
本記事前編では、LINE連携したユーザーにポイントを付与し、LINEで通知するワークフローを実際に作成していきます。
動作確認も済んでいる、どこポイをベースに紹介させていただいていますが、他ポイントアプリでも同様のトリガー/アクションが用意されている場合もございますので、他アプリをご利用の場合もぜひ参考にしてみてください。
Shopify Flowとは
Shopify Flow(以下、Flow)とはShopifyやアプリ上での会員登録・購入などのイベントをトリガーとして、必要であれば条件分岐を挟んで、またアクションへと繋ぐことで、業務効率化をノーコードで実現できるアプリです。
詳しくは下記記事をご参考ください。
どこポイとは
どこポイはリワイアさんが提供するポイントシステムアプリです。基本機能となるポイント管理はもちろん、会員ステータスごとにポイント付与を行うことができるといったポイント付与ロジックの柔軟性と、インストールベースですぐに利用開始できる手軽さがあります。
アプリURL:https://apps.shopify.com/dokopoi?locale=ja
どこポイではFlowのトリガー、アクションを用意しているので、Shopify上でのイベントをもとにポイントを発行したり、ポイント残高確認をトリガーとして別アクションにつなげることが可能です。
トリガー、アクションについては下記をご参考ください。
トリガー:
| トリガー名 | 説明 | トリガー変数(variables) |
|---|---|---|
| ポイントが付与された | ユーザーにポイントが付与されたタイミングで実行される | カスタマーID / 基本設定で付与されたポイント / ポイントの有効期限 / 条件設定で付与されたポイント / 付与されたポイントの合計 / ポイント付与種別/ポイント付与時点でのポイント残高 / トリガーが動作した日時 |
| ポイントが利用された | ポイントが利用されたタイミングで実行される | カスタマーID / 利用されたポイント(例: -500) / ポイント利用種別 / 利用されたポイントの絶対値(例: 500) / ポイント利用時点でのポイント残高 / トリガーが動作した日時 |
| 月初に当月で有効期限が切れる予定のポイントを取得する | 月初の0:00に実行される月初に当月で有効期限が切れる予定のポイントを取得する | カスタマーID / 当月に有効期限が切れるポイント数 |
| 月初に当月時点での保有ポイントを取得する | 月初の0:00に実行される月初に当月の保有ポイントを取得する | カスタマーID / トリガー発火時の保有ポイント数 |
アクション:
| アクション名 | 説明 | アクションに必要な変数(variables) |
|---|---|---|
| ポイントを付与する | ユーザーにポイントを付与する | カスタマーID / 付与するポイント数 |
| ポイントを利用する | ユーザーのポイントを消費する | カスタマーID / 消費するポイント数 |
ワークフロー:LINE連携→ポイント付与→LINEで通知 (重複付与回避処理)
CRM PLUS on LINEでマイページやサンクスページに設置したLINE連携ボタンから、ユーザーがLINE連携した際に、ポイントを付与するワークフローです。
まずは下記に完成したワークフローを掲載しています。詳細な説明は下部に紹介しています。

① CRM PLUS on LINEのトリガー「顧客にソーシャルログインの連携が追加されました」は、ユーザーがCRM PLUS on LINEの連携機能を利用してLINEのID連携を行った際に発火します。
② LINE連携には2つのパターンがあります。
- 「LINEで会員登録」:LINEログインを利用して会員登録時にID連携するパターン※
- 「LINEで連携」:会員登録後、マイページやサンクスページからID連携するパターン
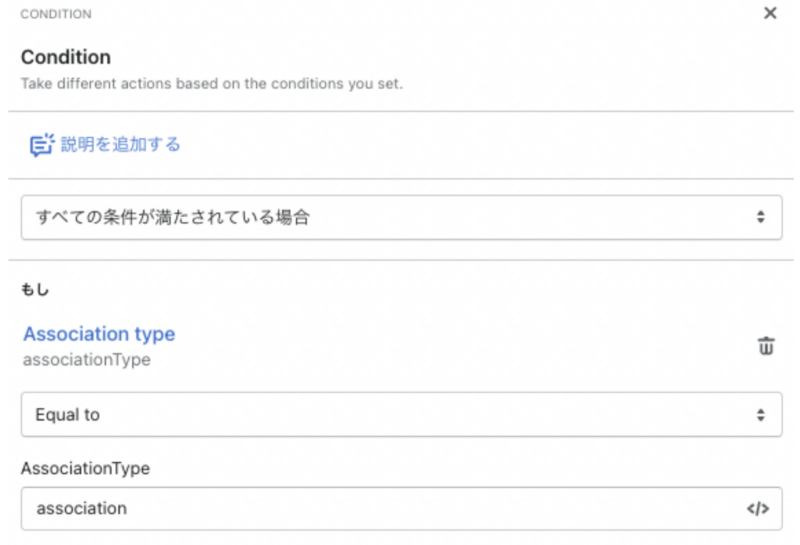
今回は、会員登録後にマイページやサンクスページからLINE連携を行った想定となりますので Association Type:association となります。
※CRM PLUS on LINEではShopify Plusプラン向けにソーシャルログイン機能を提供しています。LINEログインを利用して会員登録した際には Association Type:signup となります。

③ LINE連携のトリガーは、ユーザーが連携するたびに発火しますので、ポイント付与が複数回行われないように重複回避処理を挟みます。
「条件を追加する」を選択してください。
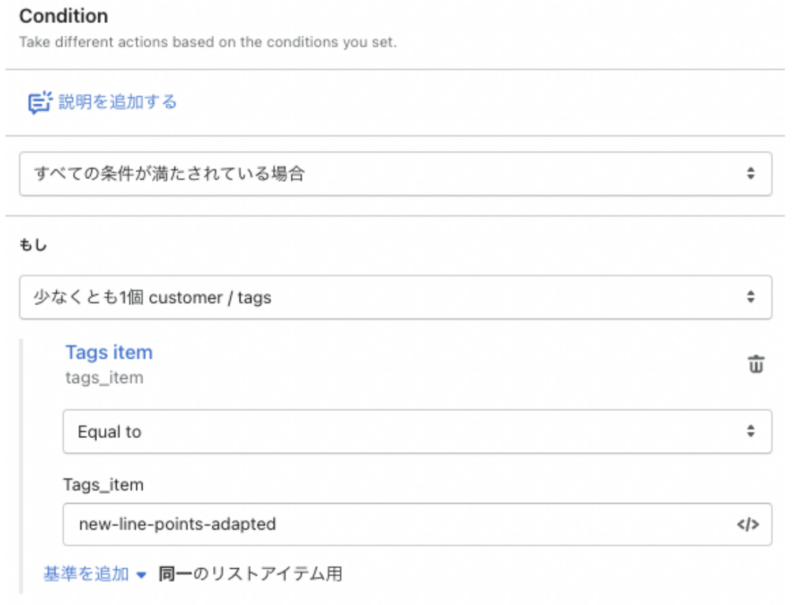
条件は Customer / tags:new-line-points-adapted として、ユーザーに new-line-points-adapted という顧客タグが付与されているか確認し、そうでない場合 (Otherwise) 次のアクションへつながります。
後ほど⑥で紹介する顧客タグ付与アクションで、ポイント付与ユーザーにタグを付与しているので、2回目移行に①のトリガーが発火したユーザーはここでワークフロー終了となります。

④ 上記②、③で対象外ユーザーの除外ができたので、どこポイでポイントを付与します。
どこポイのアクション「ポイントを付与する」を選択してください。
今回は、500ポイントを「LINE連携ポイント」とし、有効期限なしで付与しています。

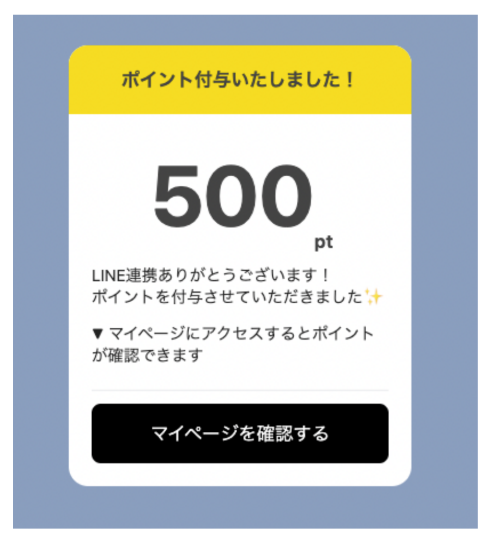
⑤ 上記④で無事ポイントの付与が完了しました。ユーザーはマイページを確認しないとポイント付与されたかわからないので、LINEでもお知らせをしましょう。
CRM PLUS on LINEのアクション「LINEでFlexメッセージを送る」を選択してください。

「Flex Messageのコンテナ」「※FlexメッセージをJSONをこちらに記入します」にはJSONを記入します。下記に弊社のFlexメッセージのテンプレートを掲載しておりますので、こちらを参考にカスタマイズしてみてください。
※下記トグルの+をクリックすると展開されます。 ※テンプレートには「マイページを確認する」ボタンに ダミーのURL( https://domain.myshopify.com/account )を設定しています。貴社サイトでの設定時には、貴社サイトのマイページURLをご設定ください。
{
"type": "bubble",
"size": "mega",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "ポイント付与いたしました!",
"weight": "bold",
"size": "md",
"wrap": true,
"align": "center"
}
],
"paddingAll": "0px",
"alignItems": "center",
"height": "60px",
"justifyContent": "center",
"paddingStart": "16px",
"paddingEnd": "16px",
"backgroundColor": "#FDDD02"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "500",
"flex": 3,
"size": "5xl",
"align": "end",
"weight": "bold"
},
{
"type": "text",
"text": "pt",
"align": "start",
"gravity": "bottom",
"flex": 1,
"weight": "bold"
}
]
},
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "LINE連携ありがとうございます!\nポイントを付与させていただきました✨ \n",
"wrap": true,
"margin": "none",
"color": "#222222",
"size": "sm"
},
{
"type": "text",
"text": "▼ マイページにアクセスするとポイントが確認できます",
"size": "sm",
"wrap": true,
"margin": "lg",
"color": "#222222"
}
],
"margin": "md"
},
{
"type": "separator",
"margin": "xxl"
},
{
"type": "button",
"action": {
"type": "uri",
"label": "マイページを確認する",
"uri": "https://domain.myshopify.com/account"
},
"style": "primary",
"color": "#000000",
"margin": "lg"
}
]
},
"styles": {
"header": {
"backgroundColor": "#f2f2f2"
}
}
}
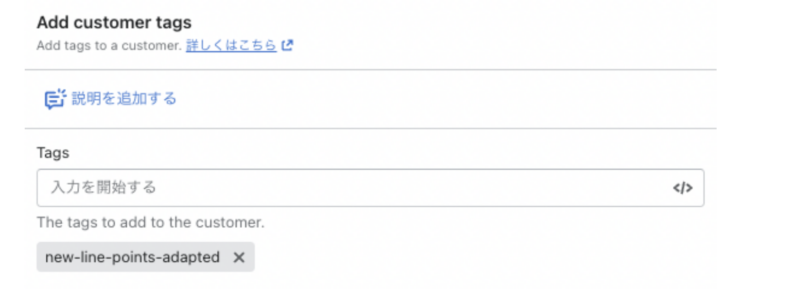
⑥ ポイント付与を1ユーザーに1回のみとするために、顧客タグ new-line-points-adapted を付与します。 この処理を行うことで、③の条件で既にポイント付与済みの方への重複処理を回避することが可能になります。

以上、LINE連携でポイントを付与するワークフローの紹介でした。
Shopify FlowでLINEが配信できるアプリ「CRM PLUS on LINE」
弊社が提供する Shopifyアプリ「CRM PLUS on LINE」はShopify Flowに対応しています。
CRM PLUS on LINEチームでは、本記事で紹介したワークフロー以外にもマーチャントのご要望にあわせた多くの汎用的なワークフローのストックを作成しています。
ワークフローをご希望の方は、是非、CRM PLUS on LINEをインストールの上、お問合せください。
また、ShopifyとLINEで実現したいことがありましたらお気軽にご相談ください!





