
Messaging API向けのMCPサーバー「LINE Bot MCP Server」が、GitHub上で公開されましたね!

このリリースにより、AIエージェントを利用して、LINEメッセージの自動生成・配信が可能になりました。ただ、現時点では「実際に何ができるのか?」をイメージしづらい方も多いのではないでしょうか。
本記事では、LINE公式アカウント運用担当者の方が LINE Bot MCP Server を利用した場合、どのようなことが実現できるのか?を、ユースケースを交えてわかりやすくご紹介します。
⚠️ LINE Bot MCP Serverは試験的に公開されており、Messaging APIの内容を完全にサポートしているものではありません(2025年5月時点)。今後のアップデート情報は、LINEヤフー社の公式ニュースも併せてご確認ください。
そもそも、MCPとは?
業務でChatGPT・Claude・GeminiなどのAIサービスを活用し、「壁打ち相手」としてアイデアを整理したり、文章をブラッシュアップしたりする用途で活用している方も増えてきたかと思います。
しかし、実際の業務となると、単純なアイデア出しだけでは終わりませんよね。
例えば、LINE公式アカウントでメッセージの配信業務を行う場合、
- ChatGPTでLINE公式アカウント用のメッセージ案を作成してもらう
- その案を元に、LINE公式アカウントでメッセージを作成・配信する
といったように、ツールをまたぎ、人の手で管理画面を操作する必要があります。
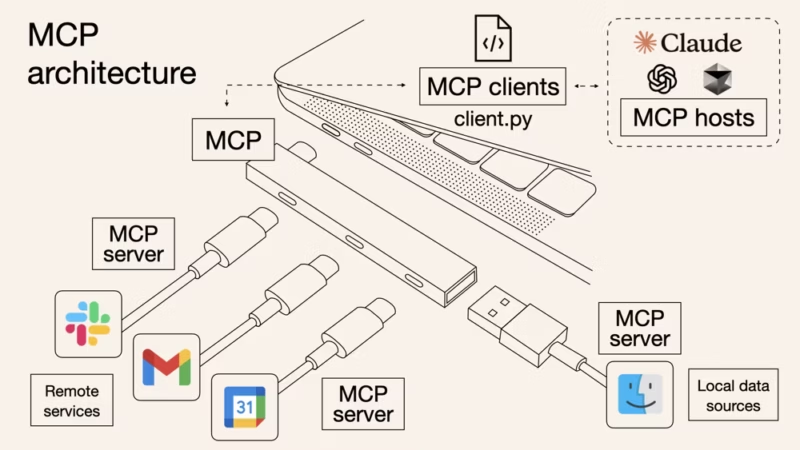
そこで登場するのが MCP(Model Context Protocol) です!
MCPは、簡単にいうとAI向けに書かれたツールの手順書です。これをAIモデルに読み込ませることで、AIモデル自身がツールを理解し、人間の代わりにツールを操作できるようになります。
具体的には、下記のような流れだった業務が
- ChatGPTでメッセージ案を作成 → 自分でLINE管理画面に移動 → 手動でメッセージ作成・配信
MCPを使うと下記のような流れに!
- AIに「この内容をLINEで配信して」と指示するだけで、AIが直接配信操作まで実行する
※MCPは、テックブログではよくUSBインターフェースに例えられています。各ツールの共通の規格となるイメージです。

※この記事ではMCPの技術的な詳細説明は省略します。MCPについて詳しく知りたい方は、下記の解説記事などをご参照ください。


これまで、異なるツール同士を連携・自動化するには、APIの利用やノーコードツールでのワークフロー構築が必要でした。MCPの登場により、従来の方法以外の新しいかたちで、ツール同士を連携する手段が生まれました!
LINE Bot MCP Server ではなにができる?
LINE Bot MCP ServerをAIエージェントと接続すると、エージェントが次のアクションを直接実行できるようになります。
- push_text_message
- シンプルなテキストメッセージをLINEで送信する。
- Inputs:
- (string?): メッセージ受信者のユーザーID。デフォルトはDESTINATION_USER_ID。またはのどちらか一方は必ず設定する必要があります。
(string): ユーザーに送信するテキスト。
- push_flex_message
- LINEでユーザーに高度にカスタマイズ可能なフレックスメッセージを送信する。
- Inputs:
- (string?): メッセージ受信者のユーザーID。デフォルトはDESTINATION_USER_ID。
またはのどちらか一方は必ず設定する必要があります。 (string): フレックスメッセージが表示できない場合に表示される代替テキスト。(any): フレックスメッセージの内容。メッセージのレイアウトとコンポーネントを定義するJSONオブジェクト。(enum): コンテナのタイプ。’bubble’は単一コンテナ、’carousel’は複数のスワイプ可能なバブルを示す。
- (string?): メッセージ受信者のユーザーID。デフォルトはDESTINATION_USER_ID。
- broadcast_text_message
- LINE公式アカウントと友だちになっているすべてのユーザーに、LINEでシンプルなテキストメッセージを送信する。
- Inputs:
(string): ユーザーに送信するテキスト。
- broadcast_flex_message
- LINE公式アカウントと友だちになっているすべてのユーザーに、LINEで高度にカスタマイズ可能なフレックスメッセージを送信する。
- Inputs:
(string): フレックスメッセージが表示できない場合に表示される代替テキスト。(any): フレックスメッセージの内容。メッセージのレイアウトとコンポーネントを定義するJSONオブジェクト。(enum): コンテナのタイプ。’bubble’は単一コンテナ、’carousel’は複数のスワイプ可能なバブルを示す。
- get_profile
- LINEユーザーの詳細なプロフィール情報を取得する。表示名、プロフィール画像URL、ステータスメッセージ、言語を取得できる。
- Inputs:
(string?): プロフィールを取得したいユーザーのユーザーID。デフォルトはDESTINATION_USER_ID。またはのどちらか一方は必ず設定する必要があります。
- get_message_quota
- LINE公式アカウントのメッセージ容量と消費量を取得します。月間メッセージ制限と現在の使用量が表示されます。
- Inputs:
- なし
※引用元:LINE Bot MCP Server README Tool
LINE Bot MCP Serverはどんな業務に利用できそう?
前章で紹介したアクションの中で、 push_text_message(テキストメッセージを送信する) と push_flex_message(Flex Messageメッセージを送信する)の活用例を紹介していきます!
💡Flex Message とは?
Messaging APIを利用して送信できるメッセージのタイプの一つです。ボタン・画像・動画・アイコン・テキストなどを自由に配置できるので、LINE公式アカウントの管理画面では実現が難しい柔軟なデザインのメッセージを作成できます。メッセージ内容はJSONコードで編集する必要があります。
これまで本ブログでは Flex Message の作成手順を何度か紹介してきましたが、
「思い通りのレイアウトにならない」
「コードを書くのに慣れるまで時間がかかる」
といった声もいただきました。
今回紹介する LINE Bot MCP Server を利用すれば、 Flex Messageをゼロからコーディング不要で作れるだけなく、テスト配信もAIエージェントが行ってくれます!私が検証した所感では、「作りたいメッセージをAIエージェントに相談し、作成〜テスト送信までを実行してもらう」という実務レベルで利用できそうです。
broadcast_text_message(テキストメッセージを全友だちに配信する)とbroadcast_flex_message(フレックスメッセージを全友だちに配信する)のアクションも公開されているので、友だちに対してのメッセージ配信まで実行することもできそうですが、AIエージェントが出力したメッセージは、(私が検証した限りは)人の手での微調整をする必要がありそうでした。
全てを自動化するのではなく、時間がかかるメッセージの作成業務でAIの力を借りて負担を軽くしつつ、最終的な配信作業は人の手で行うのがおすすめです。
実際にLINE Bot MCP ServerでFlex Messageを作ってみる
用意するもの
まずはAIエージェントに、LINE公式アカウントとLINE Bot MCP Server を接続させる必要があります。GitHub の README に接続手順が記載されていますので、以下のURLよりご確認ください。
大まかですが、必要なものは下記です。※詳細な設定方法は本記事では割愛します。
- LINE公式アカウント(テスト用のアカウントを推奨します)
- Node.js v20 以上 もしくは Docker
- Claude DesktopやClaudeなどのAI Agent
⚠️意図しないメッセージ送信を防ぐため、AI エージェントを接続するLINE公式アカウントは、まずはテスト用アカウントでの設定を推奨します。
今回、私はGitHubにリポジトリをクローンし、 Node.js と Claude Desktop を利用して実行してみました。自分のローカル環境で実行できるように準備を整えましょう。
(参考までに……私の前提知識レベルをお伝えすると、このブログを書く前は『GitHubにリポジトリをクローンする』という文章の意味が分かりませんでした。やってみたらなんとかなりました!)
例1:送りたいメッセージの内容を指定して、Flex Messageを作ってみる
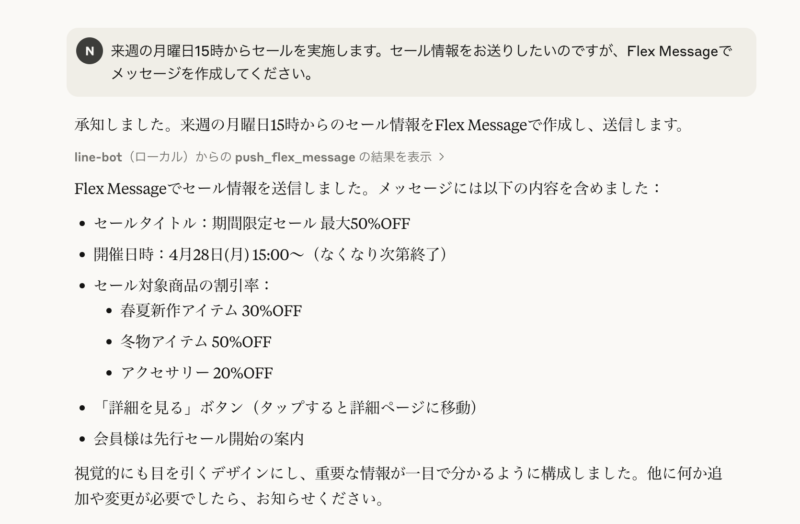
Claude で壁打ちしつつ、Flex Message を作成してみましょう。 まずは細かい指定なしで「セール情報を伝えるメッセージ」を作成・送信してみます。

実際に作成・送信されたメッセージはこちらです。いい感じに文字色やボタン配置も決めてくれました。

Flex Messageを配信する際にはJSONコードで記述する必要があるのですが、上記メッセージ画像を再現するためのJSONコードも出力してくれます。出力されたコードを元に、テキストやデザインの調整も可能です!
{
`message`: {
`type`: `flex`,
`altText`: `来週の月曜日15時からセール開催のお知らせ`,
`contents`: {
`body`: {
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `md`,
`text`: `開催日時`,
`type`: `text`,
`color`: `#1DB446`,
`weight`: `bold`
},
{
`size`: `xl`,
`text`: `4月28日(月) 15:00〜`,
`type`: `text`,
`margin`: `sm`,
`weight`: `bold`
},
{
`size`: `sm`,
`text`: `※なくなり次第終了`,
`type`: `text`,
`color`: `#999999`,
`margin`: `md`
}
]
},
{
`type`: `separator`,
`margin`: `xxl`
},
{
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `md`,
`text`: `セール対象`,
`type`: `text`,
`color`: `#1DB446`,
`margin`: `xxl`,
`weight`: `bold`
},
{
`size`: `md`,
`text`: `• 春夏新作アイテム 30%OFF`,
`type`: `text`,
`margin`: `sm`
},
{
`size`: `md`,
`text`: `• 冬物アイテム 50%OFF`,
`type`: `text`,
`margin`: `sm`
},
{
`size`: `md`,
`text`: `• アクセサリー 20%OFF`,
`type`: `text`,
`margin`: `sm`
}
]
}
],
`paddingAll`: `20px`
},
`hero`: {
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `xxl`,
`text`: `期間限定セール`,
`type`: `text`,
`align`: `center`,
`color`: `#FF6B6E`,
`weight`: `bold`
},
{
`size`: `3xl`,
`text`: `最大50%OFF`,
`type`: `text`,
`align`: `center`,
`color`: `#FF6B6E`,
`margin`: `lg`,
`weight`: `bold`
}
],
`paddingAll`: `20px`,
`backgroundColor`: `#FFF0F0`
},
`type`: `bubble`,
`footer`: {
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`type`: `button`,
`color`: `#FF6B6E`,
`style`: `primary`,
`action`: {
`uri`: `https://example.com/sale`,
`type`: `uri`,
`label`: `詳細を見る`
}
},
{
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `sm`,
`text`: `※会員様は先行セール開始`,
`type`: `text`,
`align`: `center`,
`color`: `#888888`,
`margin`: `md`
}
]
}
],
`paddingAll`: `20px`
},
`header`: {
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `xl`,
`text`: `📢 セールのお知らせ`,
`type`: `text`,
`color`: `#ffffff`,
`weight`: `bold`
}
],
`paddingAll`: `20px`,
`backgroundColor`: `#FF6B6E`
},
`styles`: {
`footer`: {
`separator`: true
},
`header`: {
`separator`: false
}
}
}
}
}Flex Message の編集方法はこちらのブログで紹介しています。
例2:参考にしたいメッセージキャプチャを元に、Flex Messageを作ってみる
昨今はメッセージデザインに工夫を凝らしているLINE公式アカウントも多いですよね。送られてきたメッセージを見て、「このメッセージはどうやって作っているんだろう?」と、気になることはありませんか?
メッセージのスクリーンショットを利用して、似たメッセージを作成することはできるのでしょうか?試してみましょう!
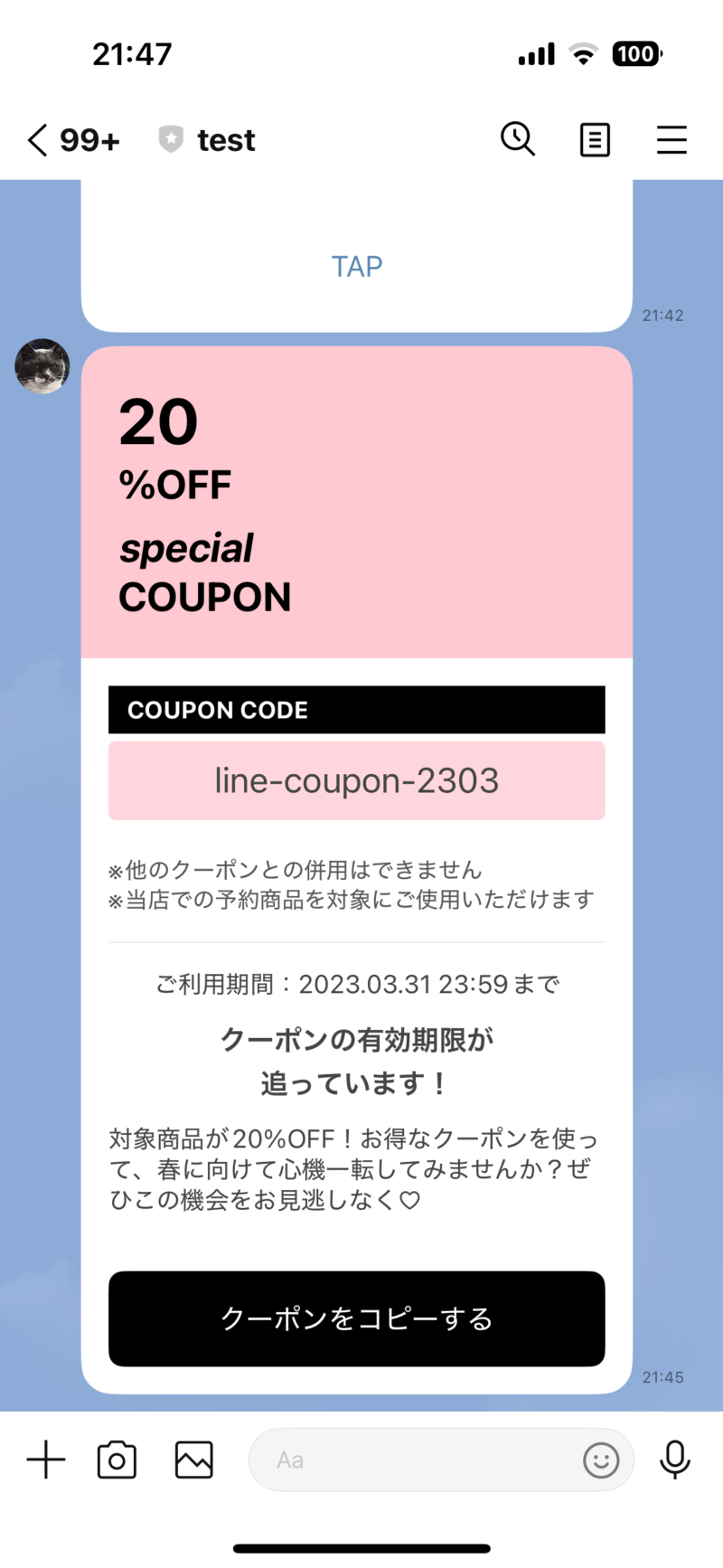
今回は、弊社が公開しているテンプレート「クーポンの有効期限リマインド」を元に、作成を試みてみました。
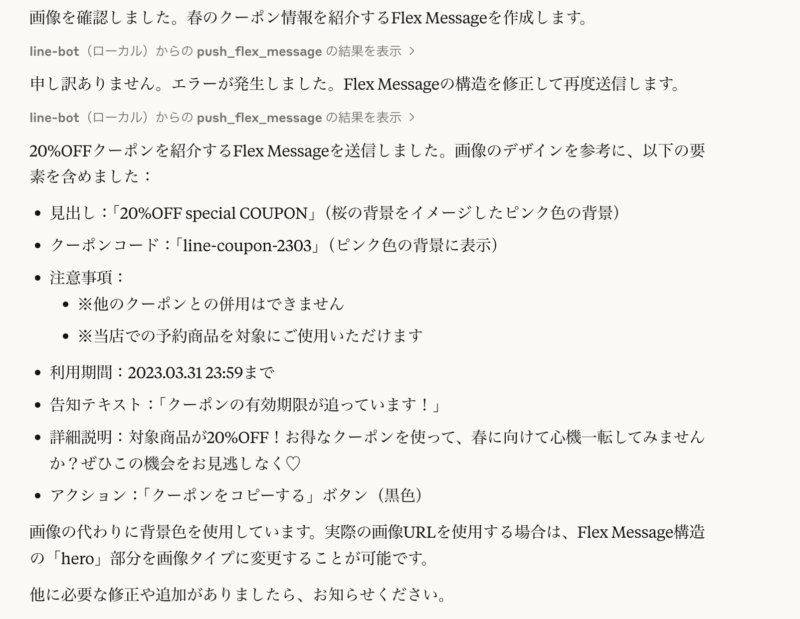
1回目のトライでは失敗してしまいましたが……

2回目のリトライで成功したようです!テキストはほぼ再現できましたが、画像は難しいようですね。ただ、画像の文字を読み取って、メッセージに組み込んでくれたみたいです。


{
`message`: {
`type`: `flex`,
`altText`: `20%OFF スペシャルクーポンのお知らせ`,
`contents`: {
`body`: {
`type`: `box`,
`layout`: `vertical`,
`spacing`: `sm`,
`contents`: [
{
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `xs`,
`text`: `COUPON CODE`,
`type`: `text`,
`color`: `#ffffff`,
`weight`: `bold`
}
],
`paddingAll`: `5px`,
`paddingStart`: `10px`,
`backgroundColor`: `#000000`
},
{
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `lg`,
`text`: `line-coupon-2303`,
`type`: `text`,
`align`: `center`
}
],
`paddingAll`: `10px`,
`cornerRadius`: `4px`,
`backgroundColor`: `#FFD6DD`
},
{
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `xs`,
`text`: `※他のクーポンとの併用はできません`,
`type`: `text`,
`color`: `#555555`
},
{
`size`: `xs`,
`text`: `※当店での予約商品を対象にご使用いただけます`,
`type`: `text`,
`color`: `#555555`
}
],
`paddingTop`: `15px`
},
{
`type`: `separator`,
`margin`: `15px`
},
{
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `sm`,
`text`: `ご利用期間:2023.03.31 23:59まで`,
`type`: `text`,
`align`: `center`
}
],
`paddingTop`: `10px`
},
{
`size`: `md`,
`text`: `クーポンの有効期限が`,
`type`: `text`,
`align`: `center`,
`margin`: `lg`,
`weight`: `bold`
},
{
`size`: `md`,
`text`: `追っています!`,
`type`: `text`,
`align`: `center`,
`weight`: `bold`
},
{
`size`: `sm`,
`text`: `対象商品が20%OFF!お得なクーポンを使って、春に向けて心機一転してみませんか?ぜひこの機会をお見逃しなく♡`,
`type`: `text`,
`wrap`: true,
`margin`: `lg`
}
],
`paddingAll`: `15px`
},
`hero`: {
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`size`: `3xl`,
`text`: `20`,
`type`: `text`,
`align`: `start`,
`color`: `#000000`,
`weight`: `bold`
},
{
`size`: `xl`,
`text`: `%OFF`,
`type`: `text`,
`align`: `start`,
`color`: `#000000`,
`weight`: `bold`
},
{
`size`: `xl`,
`text`: `special`,
`type`: `text`,
`color`: `#000000`,
`style`: `italic`,
`margin`: `md`,
`weight`: `bold`
},
{
`size`: `xl`,
`text`: `COUPON`,
`type`: `text`,
`color`: `#000000`,
`weight`: `bold`
}
],
`paddingAll`: `20px`,
`backgroundColor`: `#FFC9D2`
},
`type`: `bubble`,
`footer`: {
`type`: `box`,
`layout`: `vertical`,
`spacing`: `sm`,
`contents`: [
{
`type`: `button`,
`color`: `#000000`,
`style`: `primary`,
`action`: {
`uri`: `https://example.com/copy-coupon`,
`type`: `uri`,
`label`: `クーポンをコピーする`
}
}
],
`paddingAll`: `15px`
},
`styles`: {
`body`: {
`backgroundColor`: `#FFFFFF`
},
`hero`: {
`backgroundColor`: `#FFD6DD`
},
`footer`: {
`backgroundColor`: `#FFFFFF`
}
}
}
}
}例3:Chat GPTで画像を作り、Claudeと相談しながらFlex Messageを作成してみる
画像生成までは Claude 上で実行できないようなので、自分で用意する必要がありそうですね。 せっかくなので Chat GPT で画像を作り、Claude で画像にマッチしたメッセージを作成してみましょう。
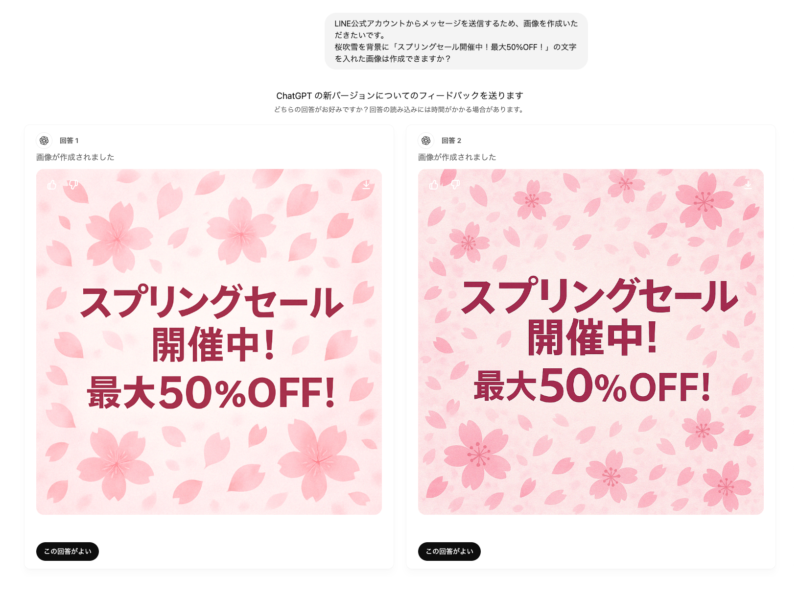
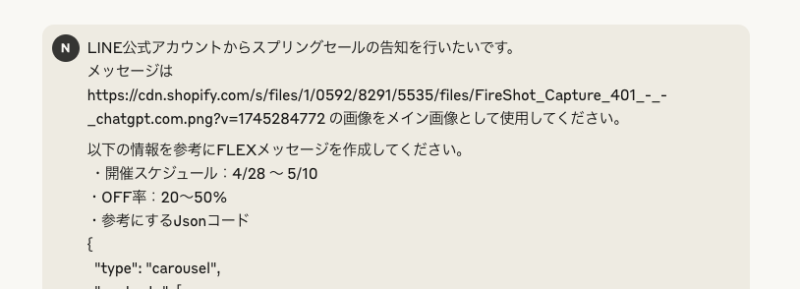
まずは ChatGPT に作成したい画像のイメージを伝えます。春なので桜をモチーフにしたセール告知画像を作成してみます。

2パターン用意してくれました。今回は右の画像を利用してみます。(漢字の出力はまだ苦手みたいですね。)
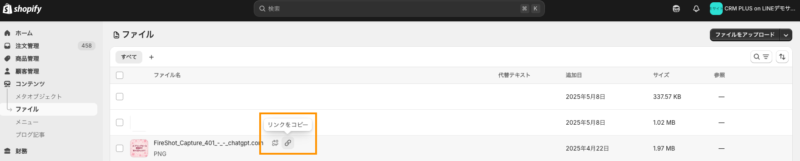
Flex Message に画像を挿入するには、まず画像をクラウドなどにアップロードし、その URLを指定できるようにしておく必要があります。
今回は Shopify上に画像をアップロードしてURLを発行します。コンテンツ > ファイル からアップロード可能です。
※本記事ではShopifyで構築したストアを想定していますが、自社サーバーやご利用中のカートシステムに合わせて適宜画像をアップロードしてURLを発行してください。

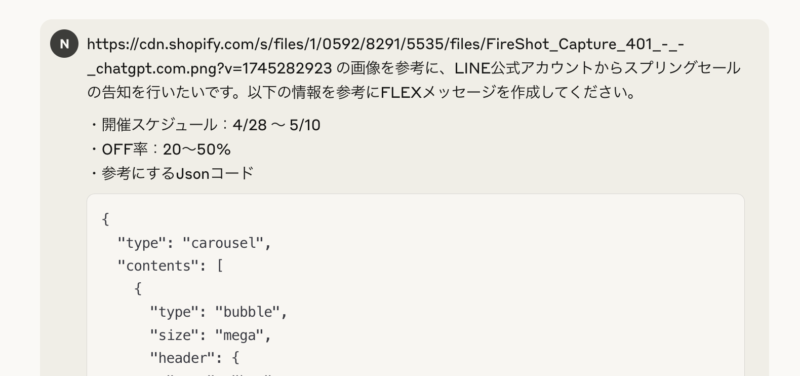
これで画像の URL を指定できる状態になりました。 Claude には画像の URLと、参考にしたいFlex Messageも指示してみます。

すると、イメージと違うメッセージが届きました!「画像を参考に」というプロンプト(指示文)の書き方をしたため、アップロードした画像とは別の画像を使用してしまったようです。

メッセージで引用されているチューリップの画像 URL を確認すると、www.freepik.com から画像を引用しているようでした。どうやらアップロードした画像を参考に、フリー素材を検索してメッセージに設定してくれたようです。
今回は作成した画像をそのまま使用したいので、プロンプトを変えてみます。

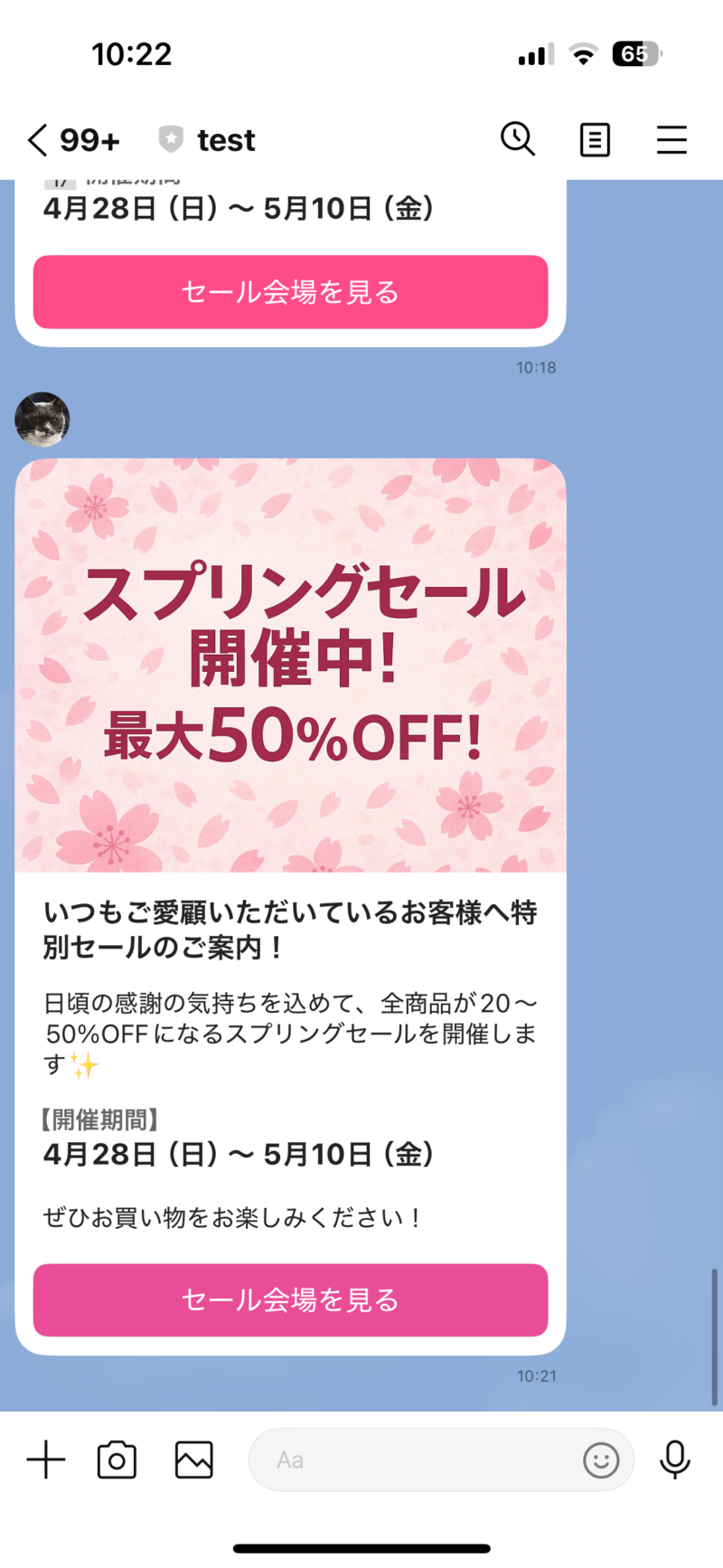
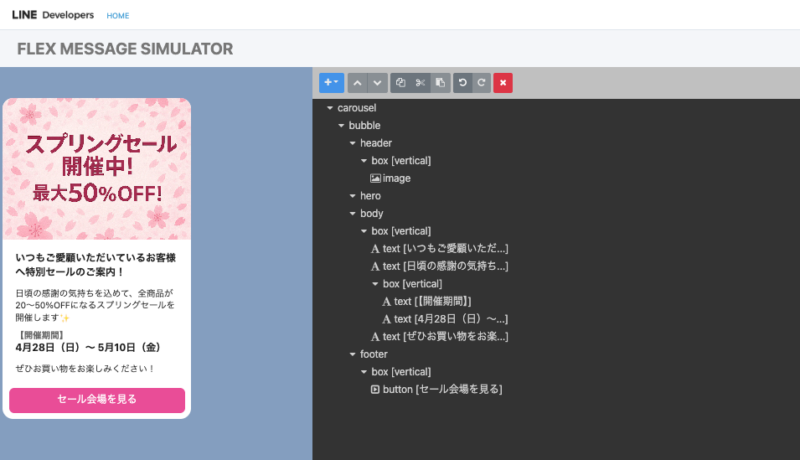
テスト送信された画像はこちらです。

Chat GPTで作成した画像を使用して、スプリングセールを告知するFlex Messageを作成できました!特に指定はしていないのですが、スプリングセールに合わせたテキストも考えてくれていますね。
{
`message`: {
`altText`: `スプリングセール開催のお知らせ:全商品20~50%OFF 4/28~5/10`,
`contents`: {
`type`: `carousel`,
`contents`: [
{
`body`: {
`type`: `box`,
`layout`: `vertical`,
`spacing`: `lg`,
`contents`: [
{
`text`: `いつもご愛顧いただいているお客様へ特別セールのご案内!`,
`type`: `text`,
`wrap`: true,
`color`: `#222222`,
`weight`: `bold`
},
{
`size`: `sm`,
`text`: `日頃の感謝の気持ちを込めて、全商品が20~50%OFFになるスプリングセールを開催します✨`,
`type`: `text`,
`wrap`: true,
`color`: `#222222`
},
{
`type`: `box`,
`layout`: `vertical`,
`margin`: `md`,
`contents`: [
{
`size`: `sm`,
`text`: `【開催期間】`,
`type`: `text`,
`color`: `#666666`,
`weight`: `bold`
},
{
`size`: `md`,
`text`: `4月28日(日)~ 5月10日(金)`,
`type`: `text`,
`color`: `#222222`,
`weight`: `bold`
}
],
`paddingTop`: `5px`,
`paddingBottom`: `5px`
},
{
`size`: `sm`,
`text`: `ぜひお買い物をお楽しみください!`,
`type`: `text`,
`wrap`: true,
`color`: `#222222`
}
],
`paddingEnd`: `15px`,
`paddingTop`: `12px`,
`paddingStart`: `15px`,
`paddingBottom`: `6px`
},
`size`: `mega`,
`type`: `bubble`,
`footer`: {
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`type`: `button`,
`color`: `#E94D97`,
`style`: `primary`,
`action`: {
`uri`: `https://example.com/spring-sale`,
`type`: `uri`,
`label`: `セール会場を見る`
},
`height`: `sm`
}
],
`paddingAll`: `10px`
},
`header`: {
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`url`: `https://cdn.shopify.com/s/files/1/0592/8291/5535/files/FireShot_Capture_401_-_-_chatgpt.com.png?v=1745284772`,
`size`: `full`,
`type`: `image`,
`aspectMode`: `cover`,
`aspectRatio`: `10:7.5`
}
],
`position`: `relative`,
`paddingAll`: `0px`
}
}
]
}
}
}例4:改善したいポイントを相談しながら、Flex Messageを作成してみる
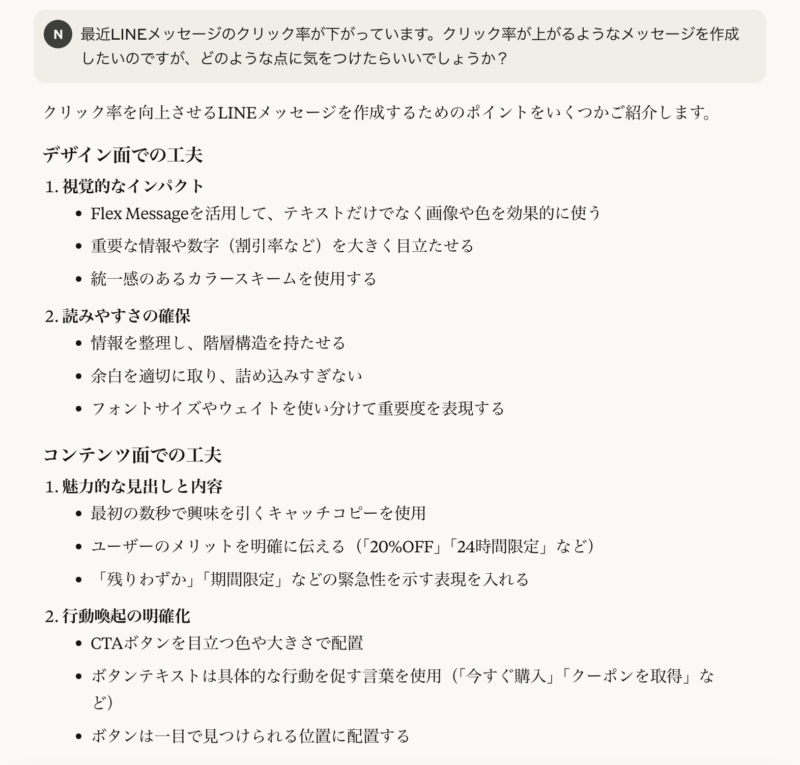
次は Claude と相談しながらメッセージを作成してみましょう。メッセージのクリック率を改善するために、どんなことに気をつけたら良いのかアドバイスを貰ってみます。

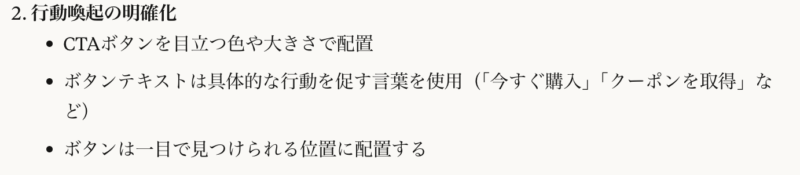
貰ったアドバイスのうち、「行動喚起の明確化」のポイントを取り入れてみましょう。

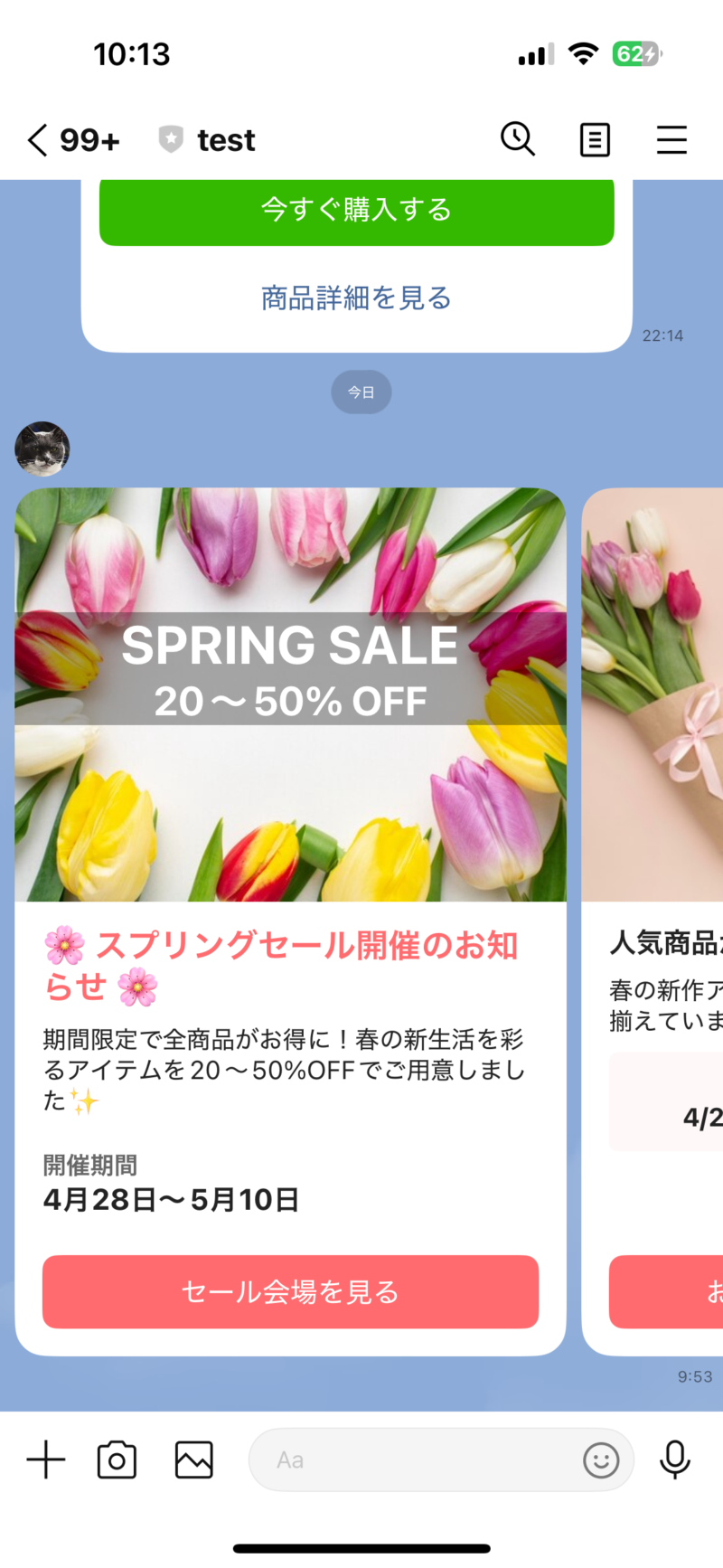
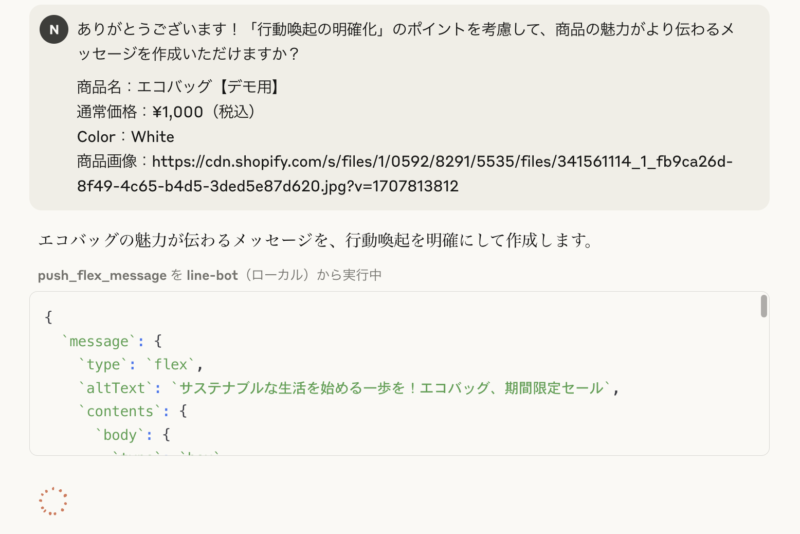
アドバイスを取り入れつつ、商品画像を利用してメッセージを作成していきます。商品情報に誤りがないよう、商品の料金やカラーも指定しました。


下記のようなメッセージが出力されました!

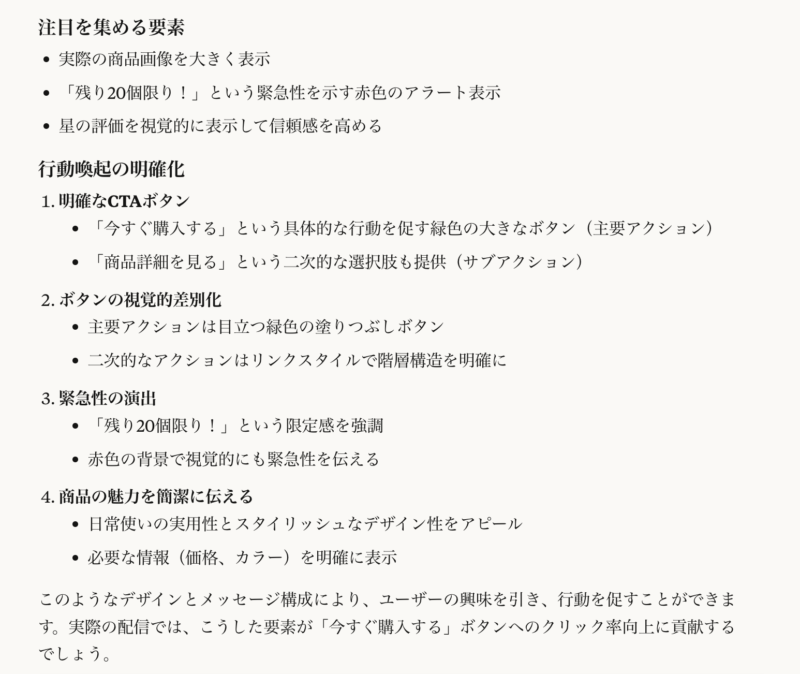
出力したメッセージのポイントも記載してくれています。

商品文面まで考えてくれてますね!自分では思いつかない文章や、メッセージの装飾が生まれました。こんな風に出力結果を活かしながら、どんどんブラッシュアップしていきたいですね。
{
`message`: {
`type`: `flex`,
`altText`: `サステナブルな生活を始める一歩を!エコバッグ、期間限定セール`,
`contents`: {
`body`: {
`type`: `box`,
`layout`: `vertical`,
`spacing`: `md`,
`contents`: [
{
`type`: `box`,
`layout`: `vertical`,
`spacing`: `none`,
`contents`: [
{
`size`: `xl`,
`text`: `エコバッグ`,
`type`: `text`,
`color`: `#1A1A1A`,
`weight`: `bold`
},
{
`size`: `xxs`,
`text`: `デモ用`,
`type`: `text`,
`color`: `#aaaaaa`,
`decoration`: `none`
}
]
},
{
`type`: `box`,
`layout`: `baseline`,
`margin`: `md`,
`spacing`: `sm`,
`contents`: [
{
`size`: `md`,
`text`: `¥1,000`,
`type`: `text`,
`color`: `#1A1A1A`,
`weight`: `bold`
},
{
`size`: `sm`,
`text`: `(税込)`,
`type`: `text`,
`color`: `#888888`
}
]
},
{
`type`: `box`,
`layout`: `baseline`,
`margin`: `md`,
`contents`: [
{
`size`: `sm`,
`text`: `Color:`,
`type`: `text`,
`color`: `#555555`
},
{
`size`: `sm`,
`text`: `White`,
`type`: `text`,
`color`: `#111111`,
`margin`: `md`
}
]
},
{
`type`: `box`,
`layout`: `vertical`,
`margin`: `lg`,
`contents`: [
{
`size`: `sm`,
`text`: `毎日の買い物がもっとスタイリッシュに。適切なサイズ感と上質な素材で、实用性とデザイン性を入力したエコバッグです。`,
`type`: `text`,
`wrap`: true,
`color`: `#555555`
}
]
},
{
`type`: `box`,
`layout`: `vertical`,
`margin`: `md`,
`contents`: [
{
`type`: `box`,
`layout`: `baseline`,
`contents`: [
{
`url`: `https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png`,
`size`: `sm`,
`type`: `icon`
},
{
`url`: `https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png`,
`size`: `sm`,
`type`: `icon`
},
{
`url`: `https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png`,
`size`: `sm`,
`type`: `icon`
},
{
`url`: `https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png`,
`size`: `sm`,
`type`: `icon`
},
{
`url`: `https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gray_star_28.png`,
`size`: `sm`,
`type`: `icon`
},
{
`size`: `sm`,
`text`: `4.0`,
`type`: `text`,
`color`: `#999999`,
`margin`: `md`
}
]
}
]
},
{
`type`: `box`,
`layout`: `vertical`,
`margin`: `lg`,
`contents`: [
{
`size`: `md`,
`text`: `残り20個限り!`,
`type`: `text`,
`align`: `center`,
`color`: `#FF3333`,
`weight`: `bold`
}
],
`paddingAll`: `sm`,
`cornerRadius`: `md`,
`backgroundColor`: `#FFE8E8`
}
]
},
`hero`: {
`url`: `https://cdn.shopify.com/s/files/1/0592/8291/5535/files/341561114_1_fb9ca26d-8f49-4c65-b4d5-3ded5e87d620.jpg?v=1707813812`,
`size`: `full`,
`type`: `image`,
`aspectMode`: `cover`,
`aspectRatio`: `1:1`
},
`type`: `bubble`,
`footer`: {
`type`: `box`,
`layout`: `vertical`,
`contents`: [
{
`type`: `button`,
`color`: `#35B900`,
`style`: `primary`,
`action`: {
`uri`: `https://example.com/eco-bag`,
`type`: `uri`,
`label`: `今すぐ購入する`
},
`height`: `sm`
},
{
`type`: `button`,
`style`: `link`,
`action`: {
`uri`: `https://example.com/eco-bag/detail`,
`type`: `uri`,
`label`: `商品詳細を見る`
},
`height`: `sm`,
`margin`: `md`
}
]
},
`styles`: {
`footer`: {
`separator`: true
}
}
}
}
}実際に業務で利用する際の注意点
出力されたJSONコードの`を"に修正する必要があります
Claudeで出力されたJSONコードでは、が全て になってしまっています。実際にFlex Messageとして送信する際には、ではなく

出力されたJSONコードを、配信ツールで送る形式に変換するには?
今回の記事で紹介した、Claudeで出力されたコードでは、”message”オブジェクトがJSONコードの冒頭に記載されています。これは今回の push_flex_message を実行するための形式であり、このままのコードではFlex Message Simulatorでプレビューしたり、配信ツールでメッセージを送信したりすることができません。
実際に配信ツールでのLINE配信に活用したい場合には、こちらのドキュメントに沿ったコードに修正する必要があります。この修正も、Chat GPTに依頼してみました。 以下の2点を指定すると、うまく修正できました。
- https://developers.line.biz/en/docs/messaging-api/using-flex-messages/ のドキュメントに沿って修正してほしいこと
- https://developers.line.biz/flex-simulator/ でプレビューしてほしいこと



{
"type": "carousel",
"contents": [
{
"type": "bubble",
"size": "mega",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "image",
"url": "https://cdn.shopify.com/s/files/1/0592/8291/5535/files/FireShot_Capture_401_-_-_chatgpt.com.png?v=1745284772",
"size": "full",
"aspectMode": "cover",
"aspectRatio": "10:7.5"
}
],
"paddingAll": "0px"
},
"body": {
"type": "box",
"layout": "vertical",
"spacing": "lg",
"contents": [
{
"type": "text",
"text": "いつもご愛顧いただいているお客様へ特別セールのご案内!",
"wrap": true,
"color": "#222222",
"weight": "bold"
},
{
"type": "text",
"text": "日頃の感謝の気持ちを込めて、全商品が20~50%OFFになるスプリングセールを開催します✨",
"size": "sm",
"wrap": true,
"color": "#222222"
},
{
"type": "box",
"layout": "vertical",
"margin": "md",
"contents": [
{
"type": "text",
"text": "【開催期間】",
"size": "sm",
"color": "#666666",
"weight": "bold"
},
{
"type": "text",
"text": "4月28日(日)~ 5月10日(金)",
"size": "md",
"color": "#222222",
"weight": "bold"
}
]
},
{
"type": "text",
"text": "ぜひお買い物をお楽しみください!",
"size": "sm",
"wrap": true,
"color": "#222222"
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"style": "primary",
"color": "#E94D97",
"action": {
"type": "uri",
"label": "セール会場を見る",
"uri": "https://example.com/spring-sale"
},
"height": "sm"
}
],
"paddingAll": "10px"
}
}
]
}
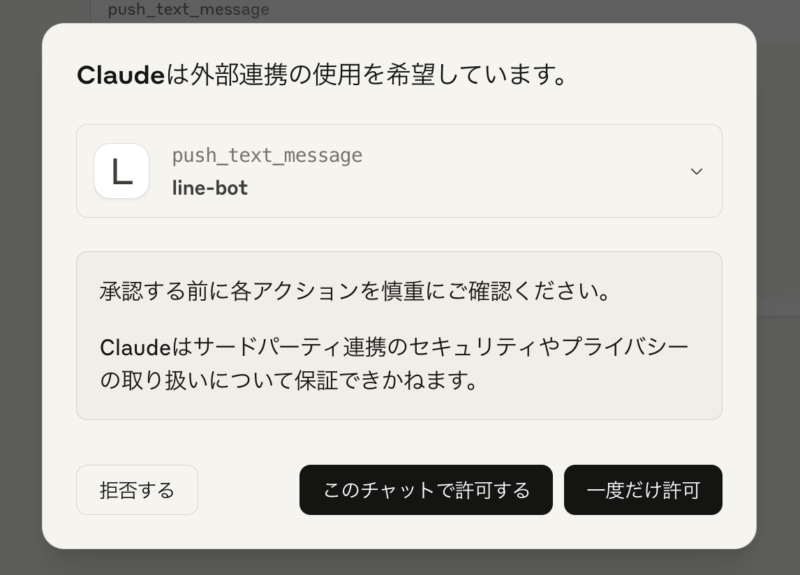
【推奨設定】メッセージ送信前の許可画面を表示
Claudeでは接続したアクションを実行する際、実行前に許可画面が表示されます。誤操作防止のため、都度確認を入れる設定にしておきましょう。

おわり
LINE公式アカウントでメッセージを送信するときに、一番重要なのは「誰に・どんなメッセージを届けるのかを考えること」です。普段お客様と向き合っている担当者さんが考えるべきポイントではありますが、「業務が忙しくて、なかなか落ち着いて考える時間を確保できていない」とお悩みの方も多いのではないでしょうか。
本記事で紹介したように、AIエージェントを利用することで作業時間を短縮でき、時間をかけたい業務に集中できるようになります!人間の手が本当に必要な業務と、テクノロジーで解決・時間短縮できる業務をうまく使い分けていきたいですね。




