
ECサイトでお買い物をした後に、お客様が必ず目にするページにサンクスページ(購入完了ページ)があります。サンクスページでは「OO様、ご注文ありがとうございます。」とお礼を表記する以外にも、セール告知、アップセル・クロスセルを狙った商品紹介など、次回の購買動機に繋がるような様々な施策を提示することが可能です。
今回ご紹介するのは、Shopifyアプリ「CRM PLUS on LINE( https://apps.shopify.com/socialplus?locale=ja )」を用いて、ストアが打ち出したいサービス・メリットを提示しつつ、LINE連携や会員登録を促す方法です。ストアの世界観を大切にしたサンクスページのカスタマイズ方法をご紹介できればと思います。
「CRM PLUS on LINE」アプリ内にはコピー&ペーストで使用可能なコードも用意されていますので、これまでにコード編集をされたことのないストアオーナー様でも、比較的わかりやすいカスタマイズになっていると思います。
※2024年8月追記
本記事で紹介しているカスタマイズ方法は、2025年8月28日をもって利用できなくなります。
CRM PLUS on LINEをご利用の場合、今後は「アプリブロック」を使って、ノーコードでサンクスページのカスタマイズが可能です。詳しくはこちらの告知ページをご覧ください。
購入後のお客様との貴重な接点!サンクスページでLINE連携を促進しましょう
今回カスタマイズに使用するShopifyアプリ「CRM PLUS on LINE」では、サンクスページにLINE連携の導線を手軽に追加することができます。

実際に購入したお客様とLINEでつながれるので、LINEを活用したマーケティングの基盤づくりとしておすすめの施策です。また、ゲスト購入のお客様に「この機にLINEで会員登録しませんか?」と訴求し、会員化を促進することもできます。
LINE連携いただいたお客様には、Shopify上の顧客・購買データをもとにしたメッセージやリッチメニューの出しわけも可能になるので、LINEを活用してできることやパーソナライズの幅が広がっていきます。
▼ShopifyとLINEを連携した施策アイデアについては、こちらのカテゴリ記事も併せてご覧ください!

サンクスページのカスタマイズ方法
CRM PLUS on LINEのデフォルト機能を使って簡単カスタマイズ
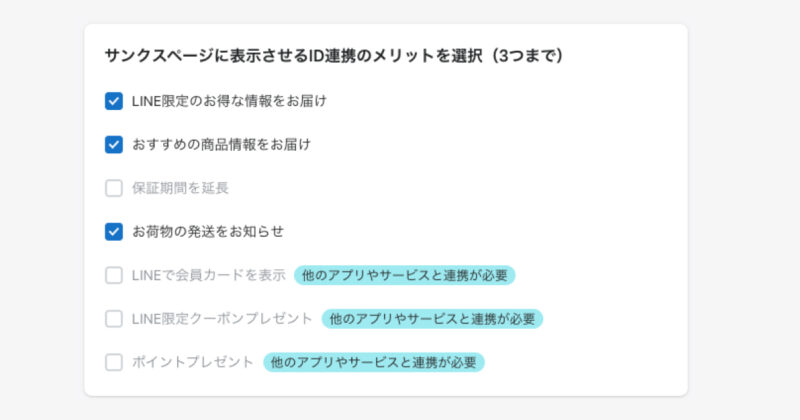
Shopifyアプリ「CRM PLUS on LINE」のデフォルト機能では、サンクスページに表示させたいメリット(自社サービスの訴求ポイント)を最大3つまで選択して表示できるようになっています。

上記の3つを選択した上で、サンクスページに表示される画像イメージは下記の通りです。

このようなアイコン表示のまま(特にカスタマイズは不要)であれば、下記のマニュアルページに従って設定するだけで、簡単にコードを編集できます。
本記事では、ここからさらにアイコン画像や文言などをカスタマイズする方法を解説していきます。
PRポイントや色づかいなど、さらにアレンジしていくには?
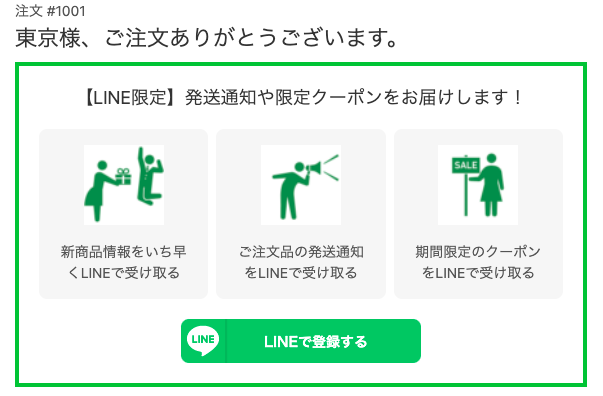
まず、今回サンクスページに表示させる完成イメージ画像からご紹介します。こちらはあくまでも一例なので、ストアに合わせた色づかい、アイコンや画像、文章など自由にアレンジして、ご自身のストアに合ったカスタマイズが可能です。

今回はストアイメージを以下のように想定しています。
- ストア全体のメインカラーがグリーン系
- ストア内にLINE公式アカウントを使った友だち追加を促すバナーやボタンがある
- LINEでの新商品情報案内や発送通知、LINE登録者限定のクーポン配布などの施策を実施したい
カスタマイズの準備
ストアの世界観に沿ったアイコンや画像、そしてタイトルや訴求文をご用意ください。
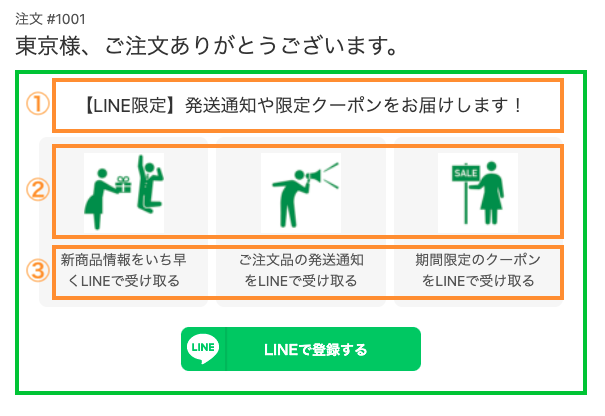
①タイトル(title)
②アイコン画像(image)ーメリットが3つの場合は3つご用意ください。
③メリットの訴求文(text)ーこちらもメリット数と同じ数だけご用意ください。

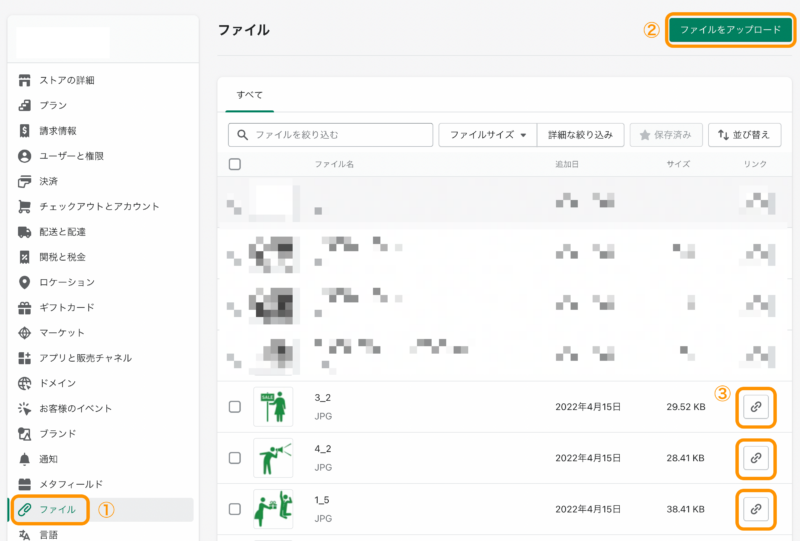
アイコン画像の登録と画像リンクの取得
設定するアイコン画像が決まりましたら、先に画像をファイル内に保存して、その後画像のリンクを取得します。取得した画像リンクは後ほど追加スクリプト内に記載するので、すぐ参照できるよう「メモ」などに保存しておくとスムーズです。
◎手順:管理画面>設定>ファイル>ファイルをアップロードする>リンクをコピーする

追加スクリプトの編集
次に、スクリプトのテキストや画像の差し替えを行っていきます。
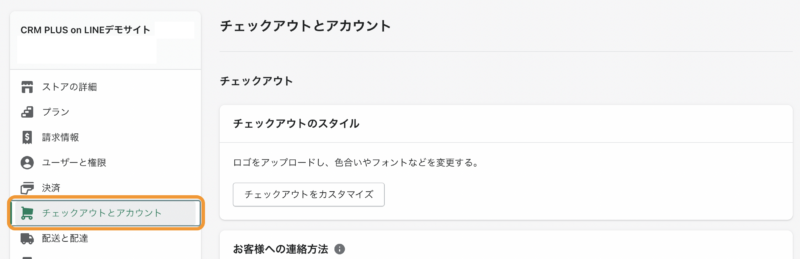
◎手順:管理画面>設定>チェックアウトとアカウント>注文状況ページ>追加スクリプト

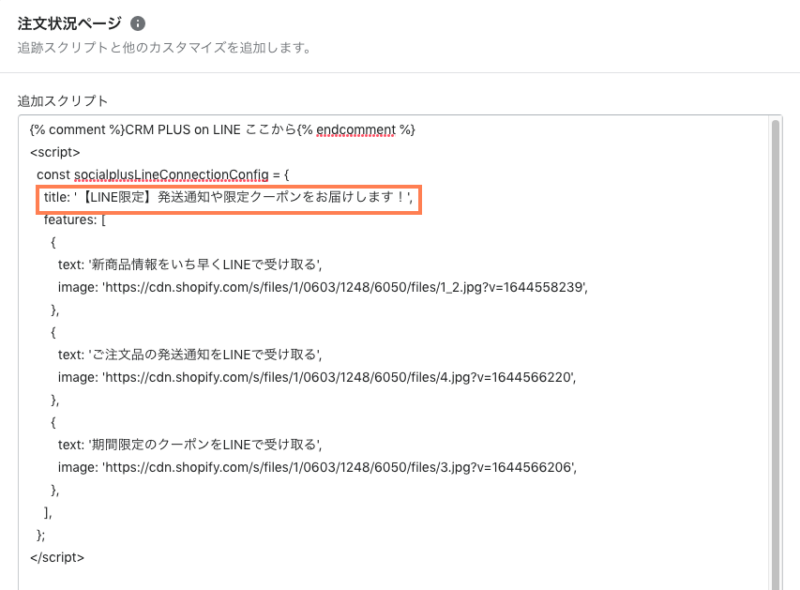
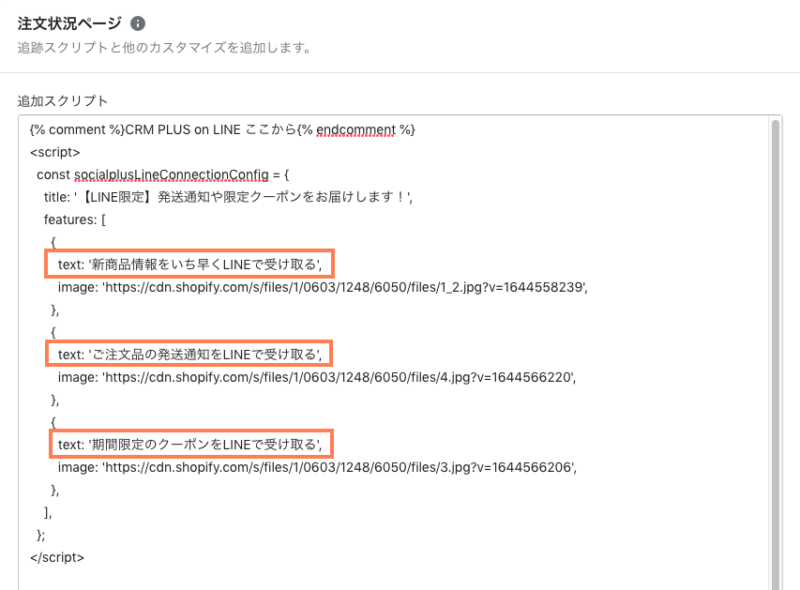
①タイトルの編集
追加スクリプトの上部にあるタイトル「title」を編集し、上書き保存します。
◎title: ‘ここの中にお好きなタイトルを記載’,

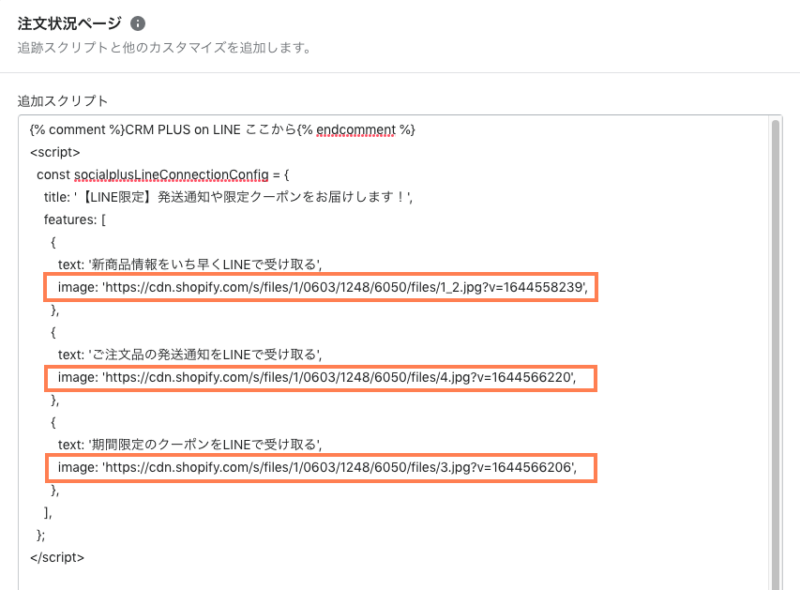
②アイコン画像の編集
2で取得した画像のリンクURLを、追加スクリプト内の各「image」へ1つずつ上書きしていきます。メリットが3つある場合は、各アイコン画像URLをそれぞれ変更していく必要があります。
◎ image: ‘https://ここの中へ画像リンクコピーを記述’,

③メリットの訴求文編集
最後にストアのサービスに適したテキストへ変更します。こちらも訴求メリット数に応じて、各テキストを編集してください。
◎text: ‘ここの中にお好きなテキストを記載’,

CSSを使って、アイコンサイズなどの追加アレンジを行う
上記の3-①②③でカスタマイズをすると、ここまででも初期設定のサンクスページとはだいぶ違った印象の購入完了ページに仕上がっていると思います。
最後の仕上げに、アイコン画像を少しだけ大きくしたり、外枠を緑色で四方に囲んだりというデザインを加えていきますが、現状の状態でも十分にカスタマイズできているので、このままでもすぐにご利用いただけると思います。以降のセクションはCSSを使ったオプションになりますので、苦手な方はスキップ可能です!
①CSSを記述する場所を特定する
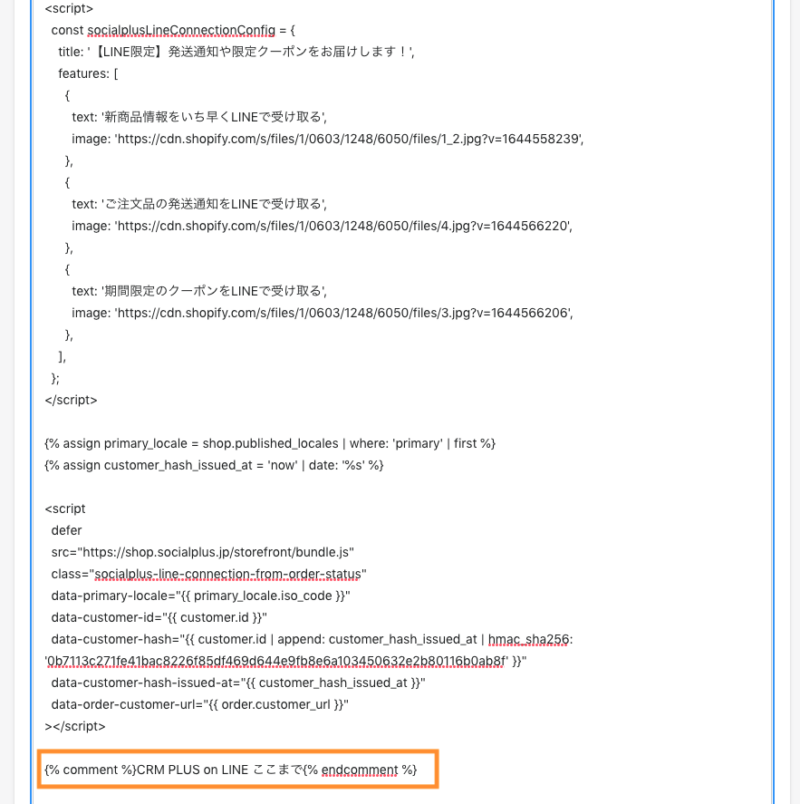
3の「追加スクリプト」を記述したコード内の1番下にある、下記テキストを探します。
{% comment %}CRM PLUS on LINE ここまで{% endcomment %}

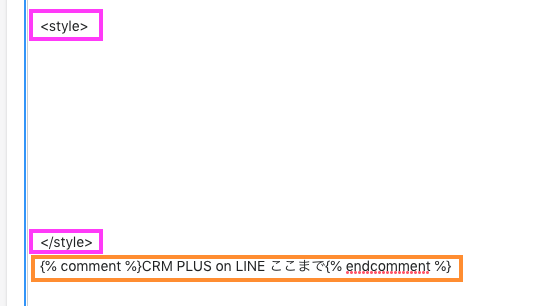
これから追加するCSSコードは、このオレンジ枠で囲まれた箇所のすぐ上に記述していきます。
②CSSコードの記述を追加する
CSSのコードを追加する箇所が特定できましたら、次に<style></style>タグを用いてデザイン編集のコードを記述します。今回は「アイコン画像を少し大きくする」と「外枠を緑で囲む」というデザインを施したいと思います。

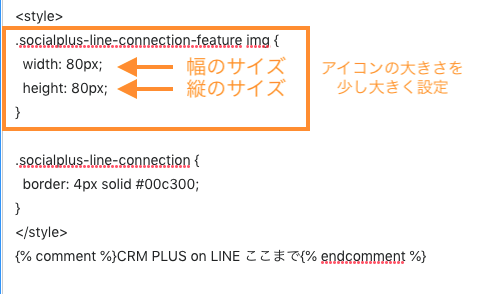
◎「アイコン画像を少し大きくする」
先程の<style></style>タグ内にアイコンを大きくするコードを記述します。ご自身の選んだアイコンサイズによっては、こちらの作業は不要な場合があります。80pxという数字を適切な数字にして大小サイズの調整を行ってください。

▼実際のCSSはこちら
.socialplus-line-connection-feature img {
width: 80px;
height: 80px;
}◎「外枠を緑で囲む」
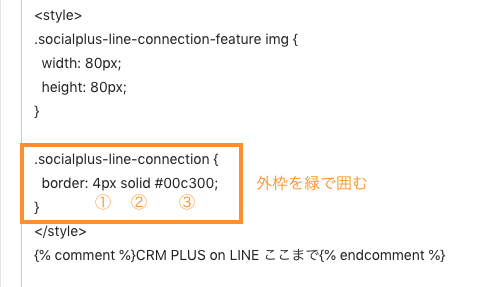
「アイコンを大きくするコード」の下に、外枠を緑で囲むコードを記述していきます。ここでは緑にしていますが、ストアのデザインによってお好きなカラーコードへ変更してください。

①4px:線の太さを表します。
②solid:一本線を表します。
③#00c300:カラーコードを表します。
▼実際のCSSはこちら
.socialplus-line-connection {
border: 4px solid #00c300;
}以上でサンクスページのカスタマイズが完了です。最後にサンクスページを表示して、カスタマイズが正常に表示されているかご確認ください。
*今回のカスタマイズ方法についてご質問がございましたら、ページ最下部のアドレスよりお気軽にご相談ください。お疲れ様でした!
▼ここで、ちょっと注意点があります!
サンクスページに表示されるサービスメリットとLINE連携ボタンは、LINE連携をサンクスページから促す効果を期待した施策になるため、お客様のLINE連携状況によってはサンクスページに表示されないことがあります。
具体的には、
- 会員登録もLINE連携もまだのお客様ー表示されます
- 会員登録はしているけど、まだLINE連携が未連携のお客様ー表示されます
- 会員登録もLINE連携もお済みのお客様ー表示されません
すでに会員登録もLINE連携もお済みの場合は、マイページ(マイアカウント)にて一度LINE連携を「解除」していただき、改めてサンクスページを確認するとサービスメリットとLINE連携ボタンが表示されるようになります。
さいごに
お疲れ様でした。サンクスページのカスタマイズ方法、いかがだったでしょうか。
「CRM PLUS on LINE」は開発不要で、ID連携100人まで月額無料からご利用いただけるShopifyアプリです。弊社ではアプリのサービス案内や活用事例のご紹介、またアプリ初期設定を代行する「無料サポート」も実施中です。今回のカスタマイズ方法についてもご質問がございましたら、下記問い合わせフォームよりお気軽にご相談ください。





