
最近は実店舗を持つマーチャント様からのご相談も多く、特に「店舗とECでLINEメッセージの内容を出し分けたい」というご要望が多いです。
店舗で購入した方には来店のお礼メッセージ、ECで購入した方には購入完了メッセージを送る、といったメッセージの出し分けや、店舗での購入者だけにLINEメッセージを配信といった施策も、Shopifyアプリの連携でスムーズに実現できます。
今回はワークフローの自動化アプリ「Shopify Flow」を使って、店舗とECでメッセージの内容を出し分ける方法を具体的に解説します。
前提
弊社としても事例の多い、下記の座組で解説します。
- カートシステム:Shopify
- 店舗のPOSシステム:スマレジ
- ShopifyとスマレジなどのPOSシステム間データ連携:Omni Hub
- LINEメッセージ配信:CRM PLUS on LINE(Shopify Flowのアクションを使用)
各サービスについてのご不明点がございましたら、別途担当者にお繋ぎすることも可能ですので、お気軽にご相談ください。
高機能クラウドPOSレジ「スマレジ」
スマレジはiPad/iPhoneアプリを用いた高機能クラウドPOSレジです。選べるキャッシュレス決済で、QRや電子マネー決済など、多様な支払い方法に対応。クラウドPOSだからリアルタイムで売上分析でき、機能拡充でますます便利に。
オムニチャネル会員連携アプリ「Omni Hub」
「Omni Hub(オムニハブ)」は、「スマレジ」などのPOSシステムとShopify(ショッピファイ)の間で会員情報を連携するアプリです。実店舗とECの顧客情報を一元化することで、共通でのポイント施策やCRM施策が実現できるようになり、オムニチャネルでの顧客体験向上に貢献しています。
ソーシャルログイン・LINE連携サービス「CRM PLUS on LINE」
ID連携を軸に、LINEを活用した顧客コミュニケーションの最適化を実現するShopifyアプリです。顧客・購買データを基にしたセグメント配信やLINE公式アカウント上での顧客対応、リッチメニューの出し分け、購入・発送完了通知等、多様なLINE活用を行えます。
店舗とECでのメッセージ出しわけ事例:育てるタオル様
本題に入る前に、実際に店舗とECでメッセージを出しわけている事例をご紹介します。
育てるタオル様では、ID連携しているユーザーに対して「店舗での購入」か「ECでの購入」かで、配信するメッセージの内容やタイミングを変えています。
(購入のお礼メッセージの配信タイミングについて)来店された方は実際に店舗で手触りなどを確かめていただいて、価値を実感した上で購入いただくことが多いですが、ECで購入された場合はギフトの受け取り手が受け取って、贈り主に感想を伝えるまでは価値を評価できないはずです。価値を実感する前にレビューの依頼が来るのは体験としてあまりよくないので、ECと店舗で配信タイミングを分けています。

また、店舗に関するお知らせは来店したことがある方のみに絞るという工夫もしています。
もし複数店舗ある場合は、「特定の店舗を利用したお客様のみにお知らせを送る」ということも可能です!
来店が難しい距離のお客様に表参道のイベントをお知らせしてもノイズになってしまう可能性が高いので、直営店(表参道showroom)に関するお知らせは、同店舗での購入履歴がある方のみにお送りするようにしています。
店頭購入者の6割がLINE連携 「育てるタオル」のLINE・EC・店舗を横断した体験設計
Shopify Flowのワークフロー作成手順
ここからはワークフローの自動化アプリ「Shopify Flow」を使って、店舗とECでLINEのメッセージ内容を出し分ける方法を具体的に解説していきます。
ワークフローの完成図
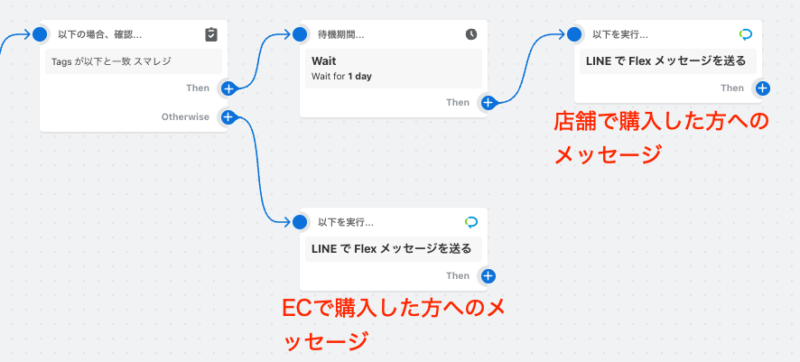
まずは、完成図をご覧ください。

このワークフローでは、LINE連携しているか/店舗で購入しているかを確認したうえで、下記の設定にしています。
・店舗購入者には、翌日にお礼メッセージを送る
・EC購入者には、すぐにお礼メッセージを送る
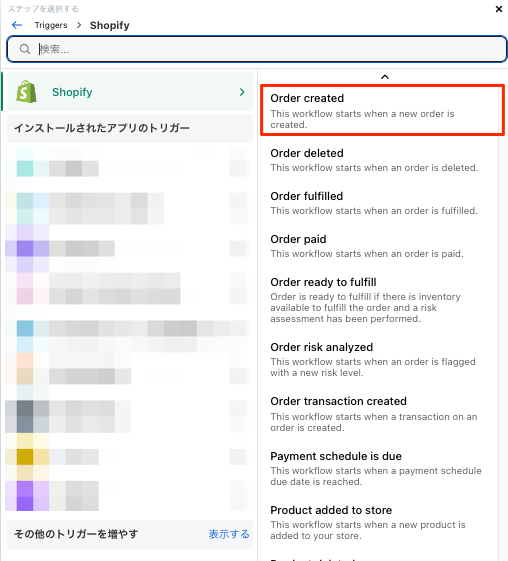
手順1:トリガーの設定
注文が作成されたことをトリガーにするため、「Order created」をトリガーにします。
店舗で購入された場合も、Omni Hubでスマレジ連携をしていれば、Shopify上にも注文が作成されます。

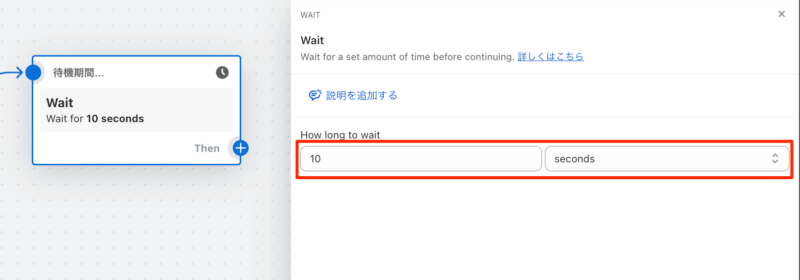
手順2:一定時間待機
タグの付与は少しタイムラグが発生する可能性もあるため、10秒程度待機時間を入れます。
アクションから、「Wait」を選択し、10 seconds の待機時間を入れてください。

手順3:条件の設定
CRM PLUS on LINEの機能を介してLINEのID連携をした方には、自動で顧客タグに「line」というタグが付与されます。
また、店舗(スマレジ)で決済された場合は、Shopify上の注文タグに「スマレジ」というタグが付与されます。
- 顧客タグに「line」がある = LINEのID連携がされている
- 注文タグに「スマレジ」がある = 店舗で購入している
と考えることができますので、これを条件として設定していきます。
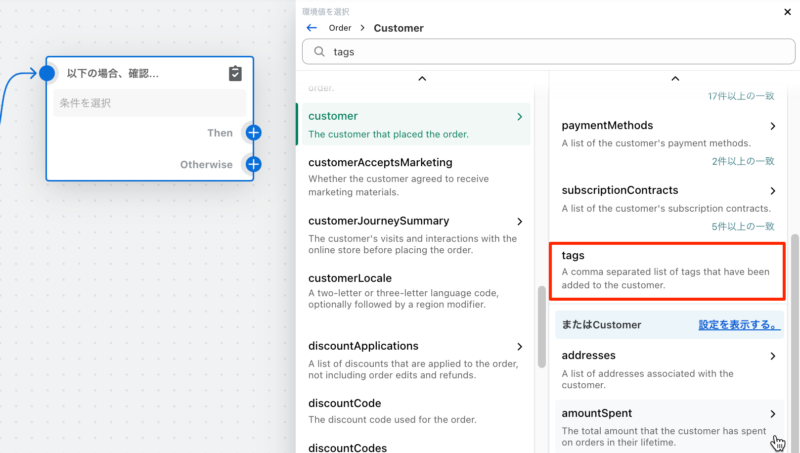
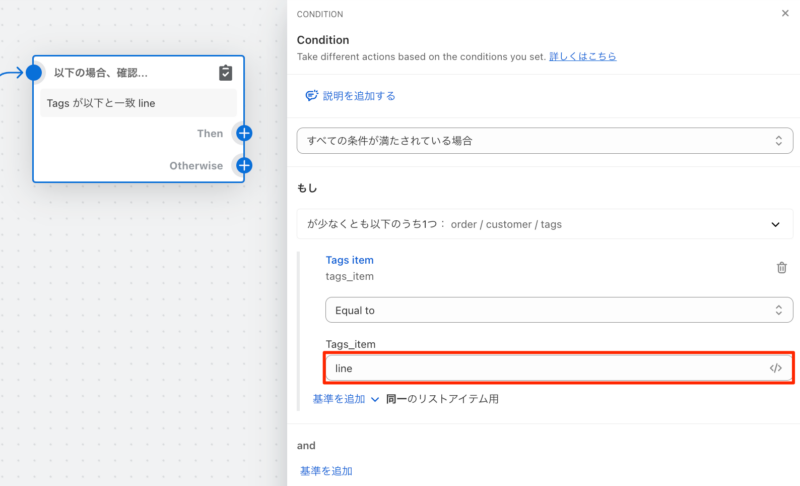
手順3-1:顧客タグに「line」というタグが付与されているかを確認
条件のブロックから「基準を追加」を押下し、Order > customer > tags とたどり、lineと入力します。


手順3-2:注文タグに「スマレジ」と付与されているかを確認
手順2の条件からThenに接続し、更に条件を追加します。
※「顧客タグ」と「注文タグ」を確認しているので、あえて条件のブロックを2つに分割しています。
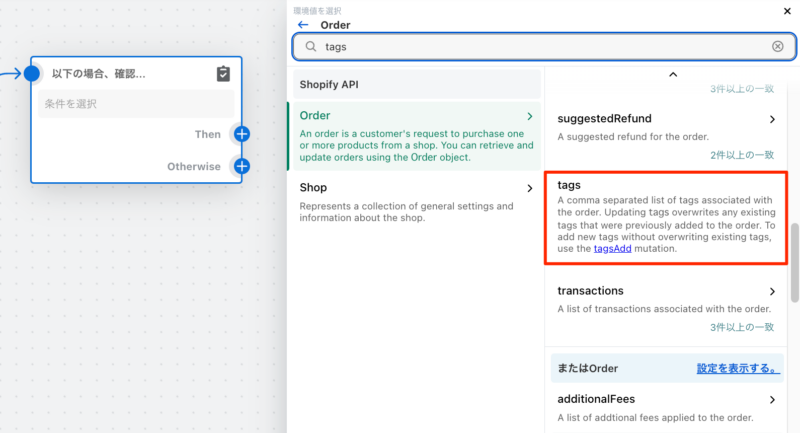
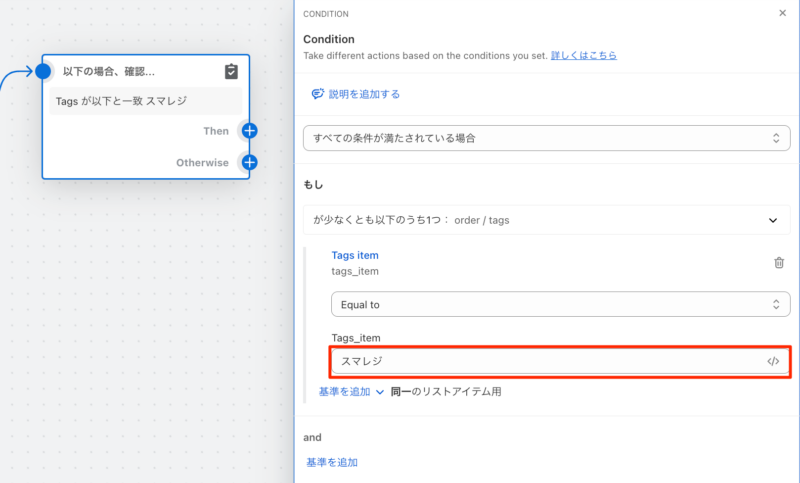
同様に、条件のブロックから「基準を追加」を押下し、Order > tags と辿り、「スマレジ」と入力します。
手順3-2:注文タグに「スマレジ」と付与されているかを確認
手順2の条件からThenに接続し、更に条件を追加します。
※「顧客タグ」と「注文タグ」を確認しているので、あえて条件のブロックを2つに分割しています。
同様に、条件のブロックから「基準を追加」を押下し、Order > tags と辿り、「スマレジ」と入力します。


手順4:アクションの設定
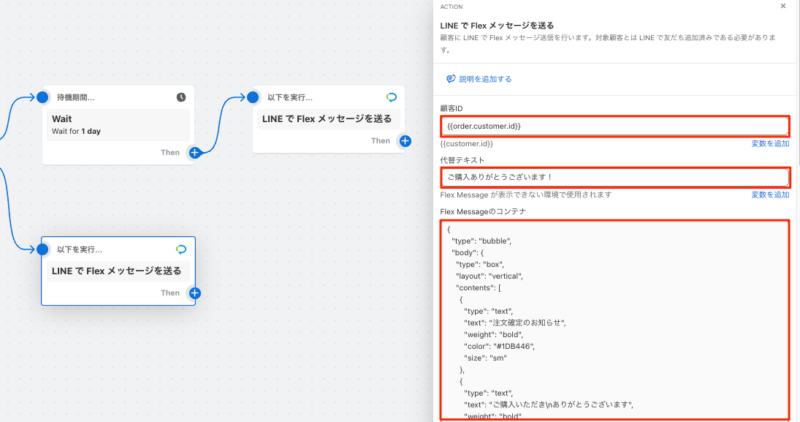
最後に、LINEのメッセージ配信を行うアクションを設定します。
- Then:来店して購入した方へのメッセージ
- Otherwise:ECで購入した方へのメッセージ
と分けることで、出し分けをします。

手順4-1:来店して購入した方へのメッセージ
ワークフローの全体図で記載した通り、店舗で購入した方には「来店のお礼メッセージ」を送るというワークフローを想定しています。来店のお礼メッセージは、すぐに通知が来るより、翌日に送ったほうが自然ですので、Waitを挟みます。
※レシートのような見た目で送る場合など、購入後すぐに来たほうが自然なメッセージを即日配信する場合は、Waitは削除してください。
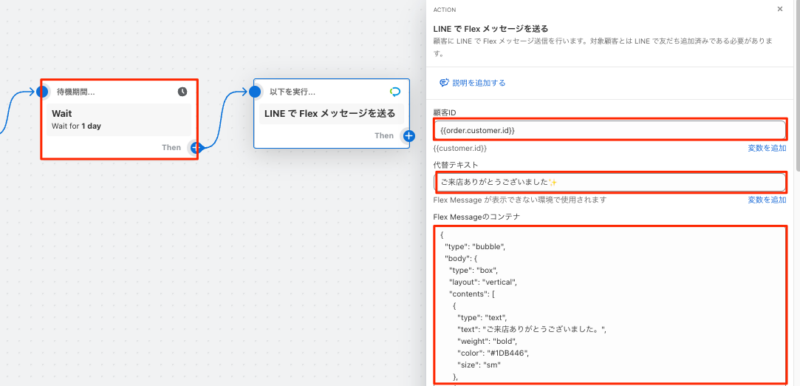
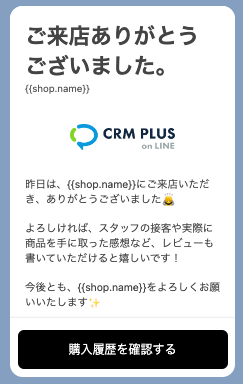
最後に、CRM PLUS on LINEのアクション(LINE で Flex メッセージを送る)に接続し、メッセージの配信を行います。


※CRM PLUS on LINEロゴの部分は、ストアのロゴなどに変更してください。
{
"type": "bubble",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "ご来店ありがとうございました。",
"weight": "bold",
"size": "xxl",
"wrap": true
},
{
"type": "text",
"text": "{{shop.name}}",
"size": "xs",
"color": "#595757",
"wrap": true
}
]
},
"hero": {
"type": "image",
"url": "画像URLに変更してください!",
"size": "xl",
"aspectRatio": "2:1"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "昨日は、{{shop.name}}にご来店いただき、ありがとうございました🙇\n\nよろしければ、スタッフの接客や実際に商品を手に取った感想など、レビューも書いていただけると嬉しいです!\n\n今後とも、{{shop.name}}をよろしくお願いいたします✨",
"size": "sm",
"wrap": true
}
]
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "購入履歴を確認する",
"uri": "https://shop.name/account/login"
},
"style": "primary",
"color": "#000000",
"margin": "md"
}
]
},
"styles": {
"header": {
"backgroundColor": "#ffffff"
},
"footer": {
"separator": true
}
}
}
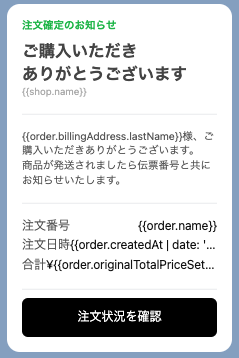
手順4-2:ECで購入した方へのメッセージ
続いてECで購入した方へのメッセージ配信を設定していきます。今回は「購入完了メッセージ」ということで、レシートのような見た目のメッセージで作成してみます。


{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "注文確定のお知らせ",
"weight": "bold",
"color": "#1DB446",
"size": "sm"
},
{
"type": "text",
"text": "ご購入いただき\nありがとうございます",
"weight": "bold",
"size": "xl",
"margin": "md",
"wrap": true
},
{
"type": "text",
"text": "{{shop.name}}",
"size": "xs",
"color": "#aaaaaa",
"wrap": true
},
{
"type": "separator",
"margin": "xxl"
},
{
"type": "box",
"layout": "vertical",
"margin": "xxl",
"spacing": "sm",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "{{order.billingAddress.lastName}}様、ご購入いただきありがとうございます。\n 商品が発送されましたら伝票番号と共にお知らせいたします。",
"size": "sm",
"color": "#555555",
"wrap": true
}
]
},
{
"type": "separator",
"margin": "xxl"
},
{
"type": "box",
"layout": "horizontal",
"margin": "xxl",
"contents": [
{
"type": "text",
"text": "注文番号",
"size": "md",
"color": "#555555"
},
{
"type": "text",
"text": "{{order.name}}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"size": "md",
"color": "#555555",
"text": "注文日時",
"flex": 0
},
{
"type": "text",
"text": "{{order.createdAt | date: '%s' | plus: 32400 | date: '%Y年%m月%d日 %k:%M'}}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"size": "md",
"color": "#555555",
"text": "合計",
"flex": 0
},
{
"type": "text",
"text": "¥{{order.originalTotalPriceSet.shopMoney.amount | floor}}",
"size": "md",
"color": "#111111",
"align": "end"
}
]
}
]
},
{
"type": "separator",
"margin": "xxl"
},
{
"type": "box",
"layout": "horizontal",
"margin": "lg",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "注文状況を確認",
"uri": "https://{{shop.name}}/account/login"
},
"style": "primary",
"color": "#000000"
}
]
}
]
},
"styles": {
"footer": {
"separator": true
}
}
}
Flex Messageの内容については、Flex Message Simulatoにて細かくカスタマイズ可能です!
操作方法は以下の記事を参考にしてください。
まとめ
「Shopify Flow」を使って店舗とECでメッセージの内容を出し分ける方法を具体的に解説しました。このようにお客様の行動に合わせてメッセージの内容やタイミングを変えることで、よりLINE配信をパーソナライズすることが可能です!
近々、実際の活用事例をベースに「OMO施策におけるLINE公式アカウントの活用」というテーマでも記事を公開予定です。
最新情報については、弊社SNS・メルマガなどでも発信しておりますので、ぜひご登録ください。
♦LINE公式アカウント:https://lin.ee/pLL9lBZ
♦公式X:https://twitter.com/SocialPLUSjp
♦メルマガ登録フォーム:https://www.socialplus.jp/newsletter

.jpg)


